JS中錨點鏈接點擊平滑滾動並自由調整到頂部位置
錨點鏈接點擊平滑滾動並自由調整到頂部的位置
一、添加錨點 註意a標簽用的nacTo 而不是href;
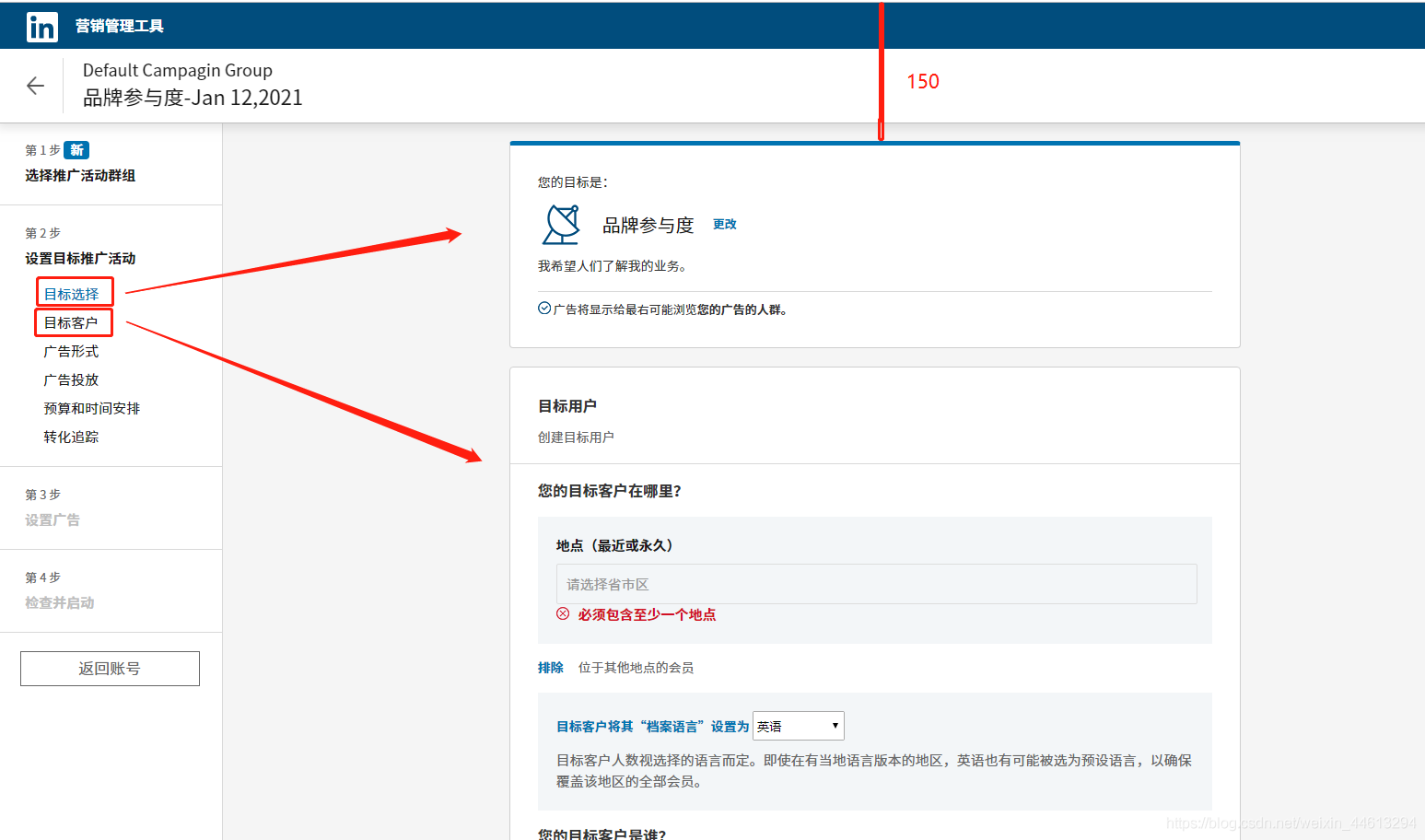
<ul> <li><a class="anchor" navTo="one">目標選擇</a></li> <li><a class="anchor" navTo="two">目標客戶</a></li> <li><a class="anchor" navTo="three">廣告形式</a></li> <li><a class="anchor" navTo="four">廣告投放</a></li> <li><a class="anchor" navTo="five">預算和時間安排</a></li> <li><a class="anchor" navTo="six">轉化追蹤</a></li> </ul>
二、給右側需要滾動的內容添加對應的id
<div class="right"> <div id="one"> <div class="target"> <i>您的目標是:</i> <div class="brand_engagement"><img src="img/signal.png" /><i>品牌參與度</i><b>更改</b></div> <p>我希望人們瞭解我的業務。</p> <div class="advertising_that"> <img src="img/right.png" /> 廣告將顯示給最右可能瀏覽<b>您的廣告的人群。</b> </div> </div> </div> <div id="two"> 第二部分內容 </div> <div id="three"> 第三部分內容 </div> <div id="four"> 第四部分內容 </div> <div id="five"> 第五部分內容 </div> </div>
三、添加js,平滑滾動到頂部的距離 (150是導航的高度,可根據需要自由調整)
$('.anchor').click(function () {
var navto = $(this).attr('navto');
if (navto != "#") {
var $div = $('#' + navto);
var top = $div.offset().top || 0;
$('html,body').animate({
'scroll-top': top - 150
}, 500);
} else {
$('html,body').animate({
'scroll-top': 0
}, 500);
}
});
ok啦~ 效果展示

到此這篇關於JS中錨點鏈接點擊平滑滾動並自由調整到頂部位置的文章就介紹到這瞭,更多相關js錨點鏈接平滑滾動內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!