JavaScript實現換膚效果(換背景)
本文實例為大傢分享瞭JavaScript實現換膚效果的具體代碼,供大傢參考,具體內容如下
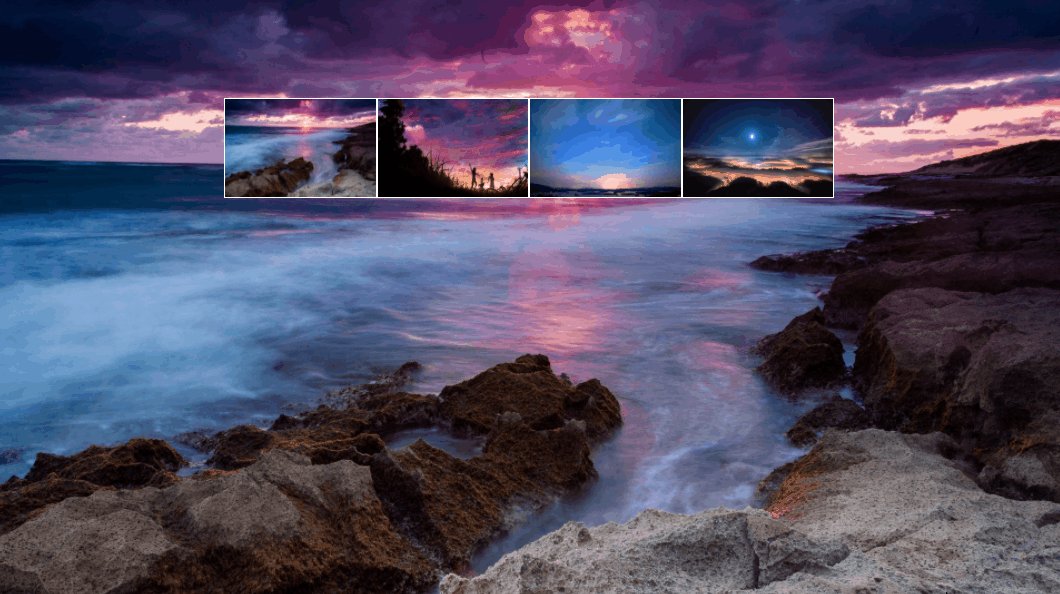
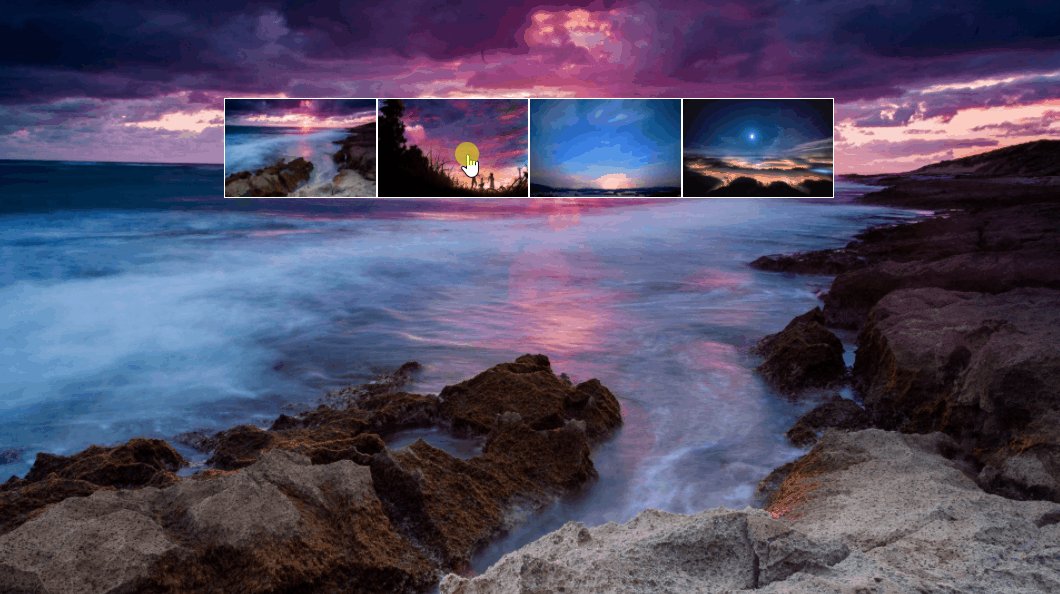
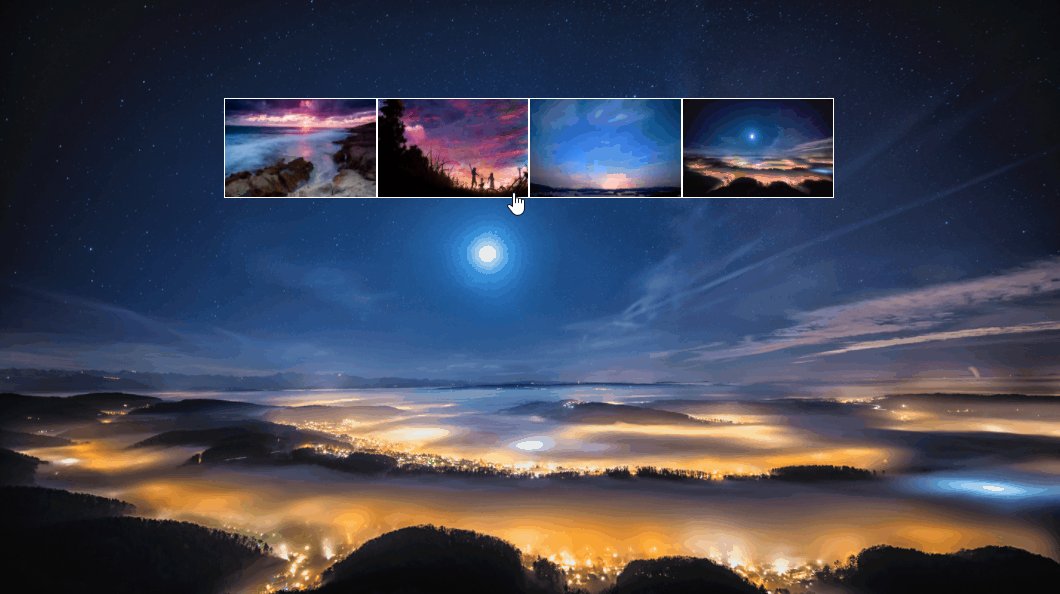
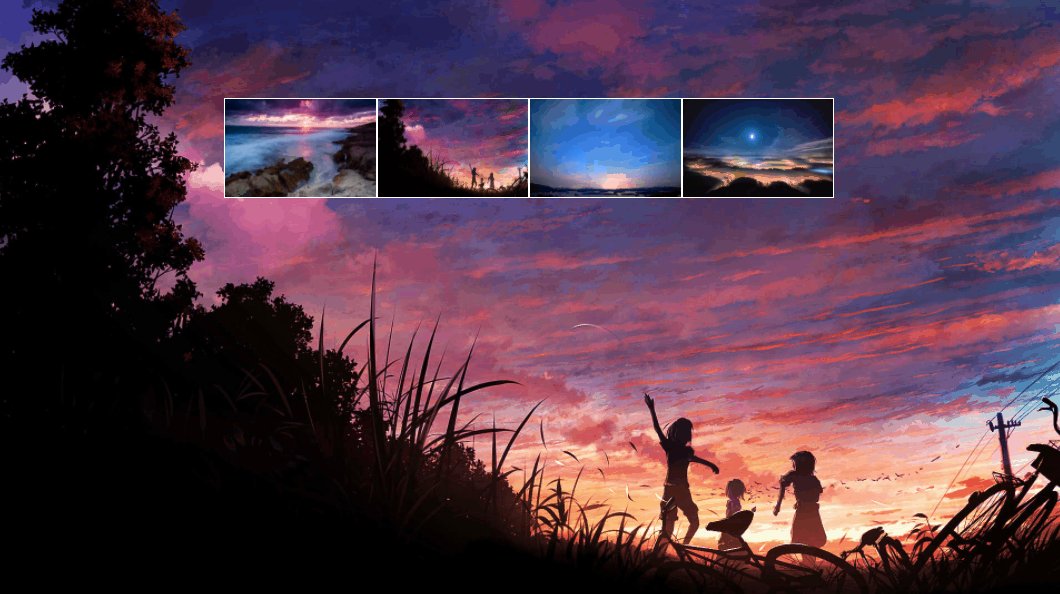
換膚效果:點擊不同圖片,更換相應頁面背景
實現思路
1、定義一組圖片,每個src屬性賦值背景圖片路徑
2、獲取一組圖片元素對象(得到偽數組)
3、for循環給圖片綁定點擊事件- – -onclick,事件處理程序中設置body元素對象的背景圖片為- – -當前被點擊的圖片的路徑
4、註意:body元素對象的獲取為- – -document.body,js為背景圖片路徑賦值註意路徑的拼接- – -document.body.style.backgroundImage = ‘url(‘ + this.src + ‘)’;
代碼示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>換膚效果</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: url(images/壁紙1.jpg) no-repeat center top;
background-size: cover;
}
.box {
overflow: hidden;
width: 610px;
margin: 100px auto;
background-color: #fff;
}
.box li {
width: 25%;
height: 100px;
list-style: none;
float: left;
cursor: pointer;
border: 1px solid #fff;
}
img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul class="box">
<li><img src="images/壁紙1.jpg" alt=""></li>
<li><img src="images/壁紙2.jpg" alt=""></li>
<li><img src="images/壁紙3.jpg" alt=""></li>
<li><img src="images/壁紙4.jpg" alt=""></li>
</ul>
<script>
var pics = document.querySelector('.box').querySelectorAll('img');
console.log(pics);
for (var i = 0; i < pics.length; i++) {
pics[i].onclick = function() {
console.log(this.src);
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>
頁面效果

以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- JS實現網站換膚
- JavaScript操作元素教你改變頁面內容樣式
- JavaScript實現抽獎器效果
- web項目開發之JS函數防抖與節流示例代碼
- JavaScript canvas實現九宮格切圖效果