JavaScript 中的文檔對象模型 DOM

1、什麼是DOM
DOM 文檔對象模型,是 HTML 和 XML 文檔的編程接口,用一個邏輯樹來表示一個文檔,樹的每個分支的終點都是一個節點(node),每個節點都包含著對象(objects),允許從文檔中創建、更改或刪除元素,還可以向這些元素添加事件,使頁面更加動態。
DOM 將 HTML 文檔視為節點樹,一個節點代表一個 HTML 元素。如下 HTML 代碼,以更好地理解 DOM 樹結構。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>DOM對象模型</h1>
<h2>DOM樹結構</h2>
</body>
</html>
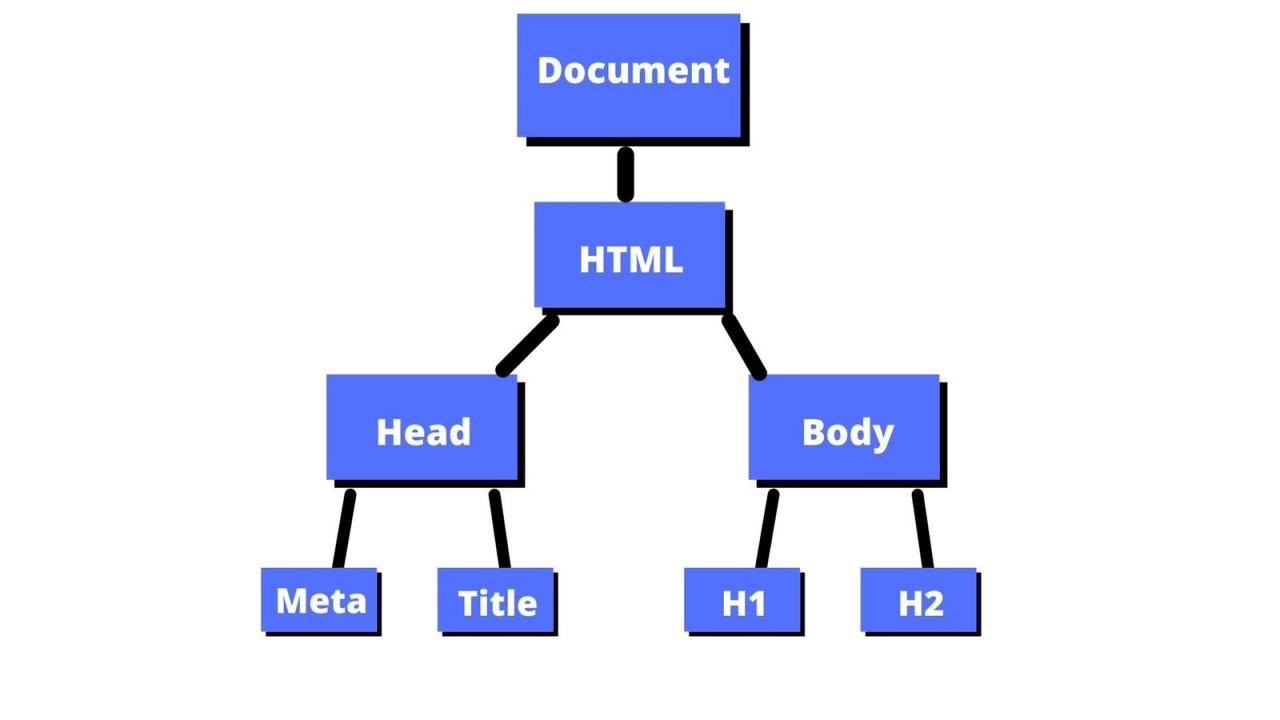
文檔稱為根節點,包含一個子節點,即 <html> 元素。 <html> 元素包含兩個子元素,分別是<head>和<body>元素。
而 <head> 和 <body> 都有自己的子元素,如下圖:

可以通過 JavaScript 訪問文檔中的這些元素並對其進行更改。下面將介紹如何使用 JavaScript 處理 DOM。
2、選擇元素
如何選擇文檔中的元素呢?在 HTML 文檔中選擇元素有幾個不同的方法,下面介紹其中三種方法:
getElementById():返回一個匹配特定 ID的元素。querySelector():返回文檔中與指定選擇器或選擇器組匹配的第一個HTMLElement對象。querySelectorAll():返回與指定的選擇器組匹配的文檔中的元素列表 (使用深度優先的先序遍歷文檔的節點)。
3、getElementById()
在 HTML 中,id 是 HTML 元素的唯一標識符,意味著不能為兩個不同的元素使用設置相同的 id ,必須要確保 id 在整個文檔中的唯一性。
在 JavaScript 中,可以通過使用 id 名稱來獲取 HTML 標簽。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>DOM對象模型</h1>
<h2>DOM樹結構</h2>
<p id="intro">DOM 即文檔對象模型,它是一個編程接口。</p>
<script type="text/javascript">
const elemIntro = document.getElementById("intro");
console.log(elemIntro);
</script>
</body>
</html>
打開開發者工具:

如果需要獲取對象中的文本內容,可以使用 textContent 或者 innerText:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>DOM對象模型</h1>
<h2>DOM樹結構</h2>
<p id="intro">DOM 即文檔對象模型,它是一個編程接口。</p>
<script type="text/javascript">
const elemIntro = document.getElementById("intro");
console.log(elemIntro);
// 獲取元素內的文本內容
const elemText = elemIntro.textContent; // elemIntro.innerText
console.log(elemText);
</script>
</body>
</html>
打開控制器查看:

4、querySelector()
使用此方法查找具有一個或多個 CSS 選擇器的元素,下面以國慶電影檔期信息為示例,通過 querySelector() 獲取相應的標題和列表元素。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>2021國慶電影檔期</h1>
<ul class="movies">
<li>《長津湖》</li>
<li>《我和我的父輩》</li>
<li>《鐵道英雄》</li>
</ul>
<script type="text/javascript">
const elemTitle = document.querySelector("h1");
const elemList = document.querySelector(".movies");
console.log("h1");
console.log(elemTitle);
console.log("ul movies");
console.log(elemList);
</script>
</body>
</html>
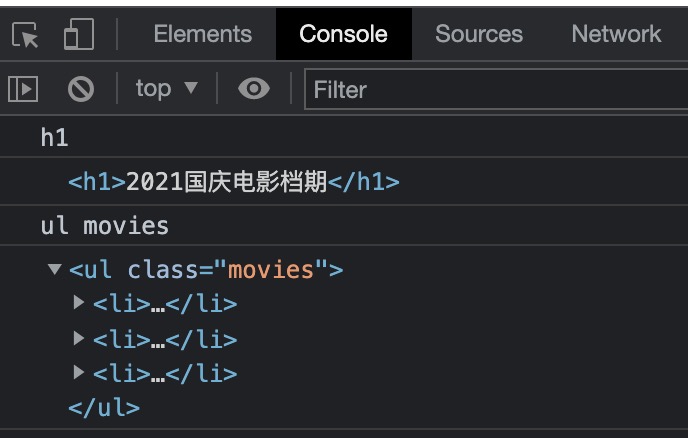
在瀏覽器打開文檔,並開啟開發者工具,可以看到如下效果:

5、querySelectorAll()
此方法查找與 CSS 選擇器匹配的所有元素並返回節點的列表,下面就查找電影檔期的每一個 li 元素:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>2021國慶電影檔期</h1>
<ul class="movies">
<li>《長津湖》</li>
<li>《我和我的父輩》</li>
<li>《鐵道英雄》</li>
</ul>
<script type="text/javascript">
const elemTitle = document.querySelector("h1");
const movieItems = document.querySelectorAll(".movies > li");
console.log(movieItems);
</script>
</body>
</html>
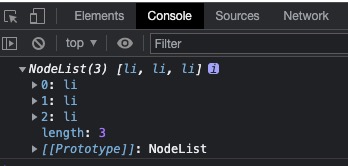
控制臺打印的效果如下:

對於上述節點列表可以按照下面的方式進行遍歷:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>2021國慶電影檔期</h1>
<ul class="movies">
<li>《長津湖》</li>
<li>《我和我的父輩》</li>
<li>《鐵道英雄》</li>
</ul>
<script type="text/javascript">
const elemTitle = document.querySelector("h1");
const movieItems = document.querySelectorAll(".movies > li");
movieItems.forEach((item) => {
console.log(item);
});
</script>
</body>
</html>
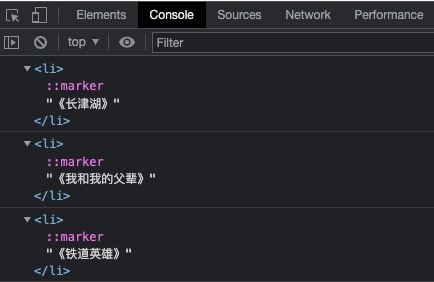
控制臺打印的效果如下:

6、添加新元素
如何向文檔添加新元素呢?可以使用 document.createElement() 向 DOM 樹添加新元素,通過 textContent 為其新元素添加內容,如下的示例,在電影檔期列表中添加新的檔期:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>2021國慶電影檔期</h1>
<ul class="movies" id="movies">
<li>《長津湖》</li>
<li>《我和我的父輩》</li>
<li>《鐵道英雄》</li>
</ul>
<script type="text/javascript">
const movieItems = document.getElementById("movies");
const newMovie = document.createElement("li");
newMovie.textContent = "《老鷹抓小雞》";
movieItems.appendChild(newMovie);
</script>
</body>
</html>
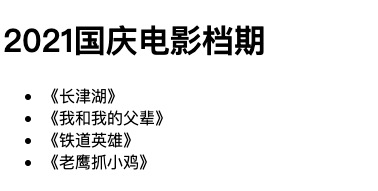
運行後,頁面效果如下:

7、更改CSS樣式
如何更改內聯 CSS 樣式呢?通過使用 style 屬性來能夠更改 HTML 文檔中的 CSS 樣式,還是以國慶電影檔期為示例,更改頁面標題 h1 元素的字體大小和字體顏色:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>2021國慶電影檔期</h1>
<ul class="movies">
<li>《長津湖》</li>
<li>《我和我的父輩》</li>
<li>《鐵道英雄》</li>
</ul>
<script type="text/javascript">
const pageTitle = document.querySelector("h1");
pageTitle.style.fontSize = "24px";
pageTitle.style.color = "#0000FF";
</script>
</body>
</html>
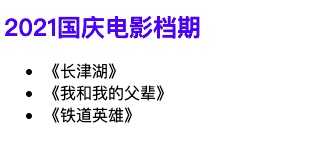
運行後,頁面效果如下:

關於CSS樣式的屬性,在JavaScript中采用駝峰方式,如 font-size 在JavaScript中對應的屬性為 fontSize ,background-color 就是 backgroundColor。
8、如何監聽事件
如何使用監聽頁面上元素的事件?使用方法 addEventListener() ,下面示例通過點擊按鈕,在列表中增加新的電影排期,如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>DOM樹結構</title>
</head>
<body>
<h1>2021國慶電影檔期</h1>
<ul id="movies">
<li>《長津湖》</li>
<li>《我和我的父輩》</li>
<li>《鐵道英雄》</li>
</ul>
<button id="addNew">增加電影《老鷹抓小雞》</button>
<script type="text/javascript">
const moviesList = document.getElementById("movies");
const button = document.getElementById("addNew");
const addNewMovie = (movieTitle, elemTarget) => {
const newMovie = document.createElement("li");
newMovie.textContent = movieTitle;
newMovie.style.color = "#ff0000";
elemTarget.appendChild(newMovie);
};
button.addEventListener("click", () => {
addNewMovie("《老鷹抓小雞》", moviesList);
});
</script>
</body>
</html>
運行後,頁面效果如下:

在實際項目中,事件監聽處理比這要負責,對於現代 WEB 開發,豐富的前端框架,對於事件的處理都已經封裝的很好瞭,甚至讓開發人員就忘記瞭事件監聽的相關知識,如事件冒泡、事件捕獲、事件委托等,本文就不展開瞭。
結論:
DOM 文檔對象模型,是 HTML 和 XML 文檔的編程接口。當瀏覽器首次讀取(解析)的 HTML 文檔時,它會創建一個大的對象,一個以 HTML 文檔為基礎的非常大的對象,這個就是 DOM。它是從 HTML 建模的樹狀結構。DOM 用於交互和修改 DOM 結構 或者特定的元素或節點。
到此這篇關於JavaScript 中的文檔對象模型 DOM的文章就介紹到這瞭,更多相關JavaScript 文檔對象模型 DOM內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript 阻止超鏈接跳轉的操作方法(多種寫法)
- JavaScript基礎介紹與實例
- 一起來學習一下JavaScript的事件流
- JavaScript的事件流你瞭解嗎
- JavaScript中函數的防抖與節流詳解