vue:內存泄露詳解
什麼是內存泄露?內存泄露是指new瞭一塊內存,但無法被釋放或者被垃圾回收。new瞭一個對象之後 ,它申請占用瞭一塊堆內存,當把這個對象指針置為null時或者離開作用域導致被銷毀,那麼這塊內 存沒有人引用它瞭在JS裡面就會被自動垃圾回收。但是如果這個對象指針沒有被置為null,且代碼面 沒辦法再獲取到這個對象指針瞭,就會導致無法釋放掉它指向的內存,也就是說發生瞭內存泄露。 內存泄漏(Memory Leak)是指程序中已動態分配的堆內存由於某種原因程序未釋放或無法釋放,造 成系統內存的浪費,導致程序運行速度減慢甚至系統崩潰等嚴重後果。 1、echarts圖未徹底刪除; 2、setTimeout和setInterval未清除; 3、全局定於變量未清除; 4、偵聽器未清除
場景分析

其中全局對象onresize,偵聽事件應在組價銷毀前清除。

重點:在vue中,echarts繪圖是十分消耗資源的,所以在組件銷毀前,一定要清除對應的數據。
在data中定義如下:

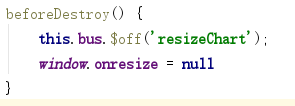
在銷毀組件前,應進行如下操作:


vue中1


vue中2



3keep-alive
一旦你使用瞭 keep-alive,那麼你就可以訪問另外兩個生命周期鉤子:activated和 deactivated。如果你想要在一個 keep-alive 組件被移除的時候進行清理或改變數據,可以使用 deactivated 鉤子。
deactivated: function () {
// 移除任何你不想保留的數據,或者銷毀可能產生內存泄漏的地方
}
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- vue關於點擊詳情頁面keep-alive的緩存問題
- 基於vue+echarts數據可視化大屏展示的實現
- vue項目中echarts自適應問題的高級解決過程
- vue中activated的用法
- vue中keep-alive組件的用法示例