java編程自寫一款JavaScript超實用表格插件
使用效果

文檔說明
第一步、從tableFactory獲圖標Form對象。

或者:

第二步、加載參數,傳入json對象

表格效果:

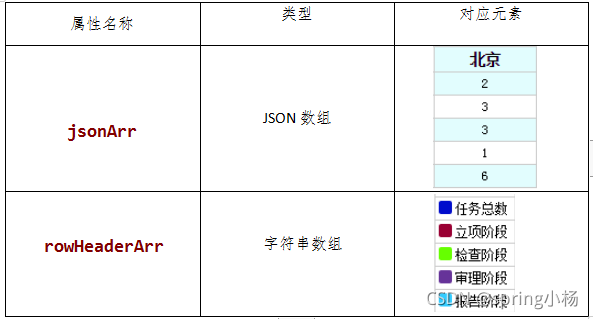
json參數明細:

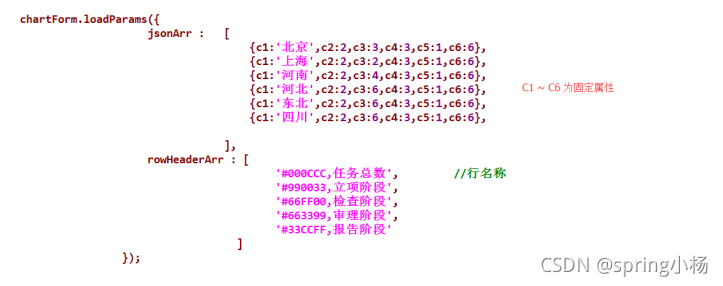
實例:


對應於:

第三步、將table加載到頁面中對應ID的div中。
如:

根據列數可以動態調整TD的寬度

單獨放入一個文件,可以直接調用。

源碼
//表格工廠
var tableFactory = function(type){
if(this instanceof tableFactory){
return new this[type]();
}else{
return new tableFactory(type); //防止沒有寫new的情況
}
}
tableFactory.prototype = {
chartForm : function(){
var html = ''; //私有屬性
this.loadParams = function(opts){
var jsonArr = []; //JSON數組
var icount = 0;//用於控制行變色
var rowHeaderArr = [];//每行第一列格式數組
if(opts.jsonArr){
jsonArr = opts.jsonArr;
}
if(opts.rowHeaderArr){
rowHeaderArr = opts.rowHeaderArr;
}
var colNum = jsonArr.length; //記錄總列數
var rowNum = rowHeaderArr.length - 1;//總行數(除去首行)
html = "<TABLE id='table' style=\"border-collapse:collapse;border-spacing:0;border:1px solid #ccc;font-size:12px;text-align:center;\" >"+
"<TBODY><TR> "+
"<TD > </TD>"; //左上角空的TD
//拼寫第一行
for(var i = 0;i < colNum;i++){
var c1 = jsonArr[i].c1;
html += '<TD style="border:1px solid #ccc;height:14px;background-color:#e2fdfe;font-size:14px;font-weight:bold;padding:3px;" >' + c1 + '</TD>';
}
html += '</TR><TR>';
for(var i = 0;i < rowNum + 1;i++){
//拼寫行頭
var colorBox = rowHeaderArr[i].split(',')[0];
var hearderText = rowHeaderArr[i].split(',')[1];
html += "<TD class='colorBox' style='padding:3px;height:14px;border:1px solid #ccc;width:66px;text-align:center;'><div style='border-radius:2px 2px 2px 2px;display:inline-block;width:12px;height:12px;background-color:"+colorBox+";float:left;'></div>"+hearderText+"</TD>";
//拼寫這一行右邊的所有列
for(var j = 0;j < colNum;j++){
//alert(i);
var colValue = jsonArr[j]['c'+(i+2)];
var tdWidth;
if(colNum <= tableFactory.TD_WIDTHS.length)
tdWidth = tableFactory.TD_WIDTHS[colNum-1];
else
tdWidth = tableFactory.TD_WIDTHS[tableFactory.TD_WIDTHS.length - 1];
console.info(tdWidth);
if(i%2 == 0){
html += '<TD style = "height:14px;border:1px solid #ccc;width:'+ tdWidth +'px;text-align:center;background-color:#e2fdfe;">'+colValue+'</TD>';
}else{
html += '<TD style = "height:14px;border:1px solid #ccc;width:'+ tdWidth +'px;text-align:center;background-color:#fff;">'+colValue+'</TD>';
}
}
//換行
html += '</tr><tr>';
}
html += '</TR><TR>';
html += '</TR>';
html += '</TBODY></TABLE>';
} ;
this.loadData = function(houseId,callback){
document.getElementById(houseId).innerHTML = html; //展示table
if(callback) callback();
}
}
}
tableFactory.TD_WIDTHS = [220,190,150,120,90,60,10];
Demo:
<script src='common.js'></script>
<div id='TB' class='TB'></div>
<div id='TB1' class='TB'></div>
<div id='TB2' class='TB'></div>
<div id='TB3' class='TB'></div>
<div id='TB4' class='TB'></div>
<style>
.TB {
padding:6px;
}
</style>
<script>
var chartForm = tableFactory('chartForm');
chartForm.loadParams({
jsonArr: [
{c1:'北京',c2:2,c3:3,c4:3,c5:1,c6:6},
{c1:'上海',c2:2,c3:2,c4:3,c5:1,c6:6},
{c1:'河南',c2:2,c3:4,c4:3,c5:1,c6:6},
{c1:'河北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'東北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'四川',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'重慶',c2:2,c3:6,c4:3,c5:1,c6:6}
],
rowHeaderArr: [
'#000CCC,任務總數', //行名稱
'#990033,立項階段',
'#66FF00,檢查階段',
'#663399,審理階段',
'#33CCFF,報告階段'
]
});
chartForm.loadData('TB');
chartForm.loadParams({
jsonArr : [
{c1:'北京',c2:2,c3:3,c4:3,c5:1,c6:6},
{c1:'上海',c2:2,c3:2,c4:3,c5:1,c6:6},
{c1:'河南',c2:2,c3:4,c4:3,c5:1,c6:6},
{c1:'河北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'東北',c2:2,c3:6,c4:3,c5:1,c6:6}, {c1:'四川',c2:2,c3:6,c4:3,c5:1,c6:6},
],
rowHeaderArr : [
'#000CCC,任務總數', //行名稱
'#990033,立項階段',
'#66FF00,檢查階段',
'#663399,審理階段',
'#33CCFF,報告階段'
]
});
chartForm.loadData('TB1');
chartForm.loadParams({
jsonArr: [
{c1:'北京',c2:2,c3:3,c4:3,c5:1,c6:6},
{c1:'上海',c2:2,c3:2,c4:3,c5:1,c6:6},
{c1:'河南',c2:2,c3:4,c4:3,c5:1,c6:6},
{c1:'河北',c2:2,c3:6,c4:3,c5:1,c6:6},
{c1:'東北',c2:2,c3:6,c4:3,c5:1,c6:6},
],
rowHeaderArr: [
'#000CCC,任務總數', //行名稱
'#990033,立項階段',
'#66FF00,檢查階段',
'#663399,審理階段',
'#33CCFF,報告階段'
]
});
chartForm.loadData('TB2');
</script>
以上就是java編程自寫一款JavaScript超實用表格插件的詳細內容,更多關於java編程JavaScript表格插件的資料請關註WalkonNet其它相關文章!