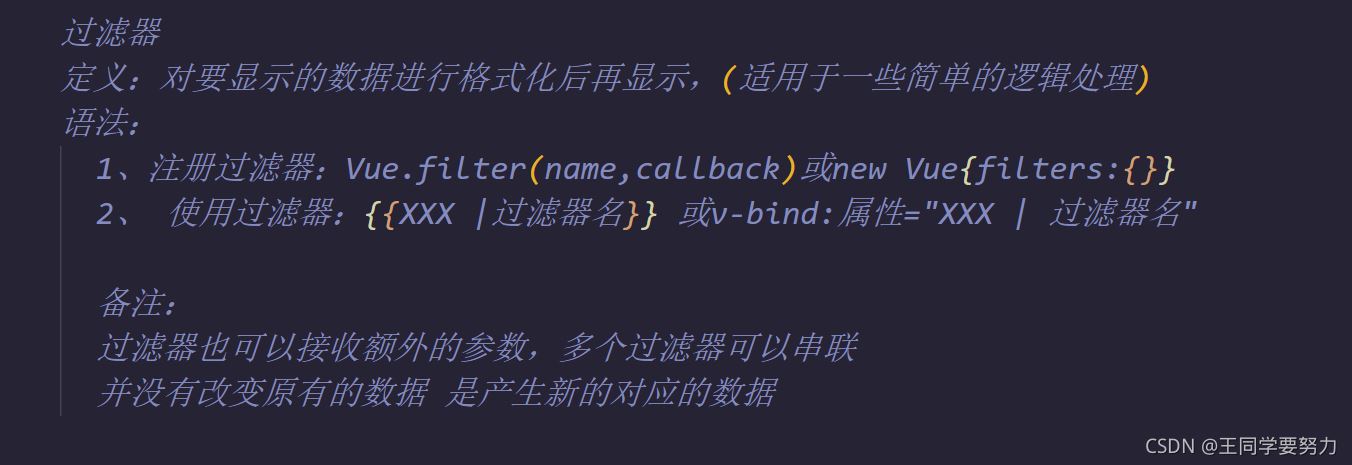
Vue之過濾器詳解

<body>
<div id="root">
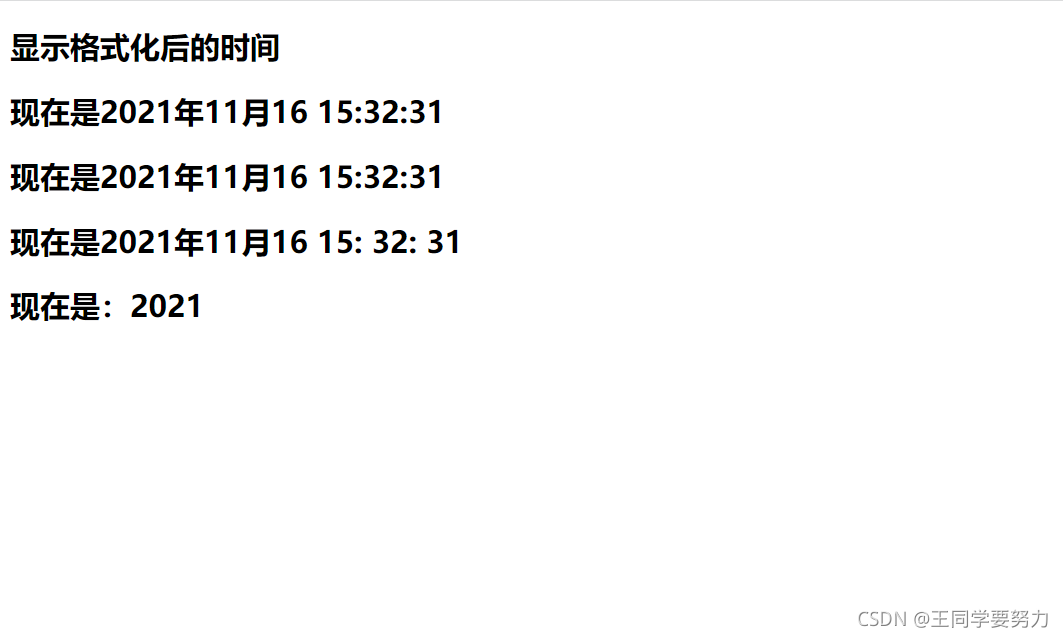
<h2>顯示格式化後的時間</h2>
<!-- 計算屬性實現 -->
<h2>現在是{{fmtTime}}</h2>
<!-- methods實現 -->
<h2>現在是{{getFmtTime()}}</h2>
<!-- 過濾器時間實現-->
<h2>現在是{{time | timeFormater}}</h2>
</div>
<div id="root2">
<h2>現在是:{{msg |mySlice }}</h2>
</div>
<script>
Vue.config.productionTip = false;
//全局過濾器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: "#root",
data: {
time: 1637047951556 //時間戳
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
filters: {
timeFormater(value) {
return dayjs(value).format('YYYY年MM月DD HH: mm: ss ')
}
},
})
new Vue({
el: "#root2",
data: {
msg: 'hello world'
}
})
</script>
</body>

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Vue過濾器與內置指令和自定義指令及組件使用詳解
- Vue的過濾器你真瞭解嗎
- vue如何動態實時的顯示時間淺析
- Vue如何使用Dayjs計算常用日期詳解
- 解決vue過濾器filters獲取不到this對象的問題