JavaScript兩張圖搞懂原型鏈
前言:
我們上一篇文章介紹瞭JavaScript原型,為什麼不將原型鏈一起介紹瞭呢?因為JavaScript中的原型鏈是一個難點,也是一個面試必問的考點,現在就來學習一下。
1.原型的關系
在JavaScript中的每個函數都會有一個prototype屬性,這個屬性又會返回一個原型,原型又有一個constructor屬性,這個屬性指向與之關聯的構造函數。通過構造函數實例化的對象會有一個__proto__屬性,這個__proto__屬性指向與構造函數的prototype指向的是同一內存。
值得註意的是__proto__屬性已經在標準中被刪除,這裡使用Object.getPrototypeOf(object)和Object.setPrototypeOf(object, prototype)代替。
現在來測試Object構造函數與原型的關系,示例代碼如下所示:
// 首先 Object 是一個構造函數,就會有 prototype 屬性 var result = Object.prototype console.log(result) // 得到一個原型對象 /* * 原型對象的 constructor 屬性 -> 返回與之關聯的構造函數 * Object.getPrototypeOf(result) 返回指向構造函數的 prototype */ var result2 = result.constructor console.log(result2) // [Function: Object] var result3 = Object.getPrototypeOf(result) console.log(result3) // null
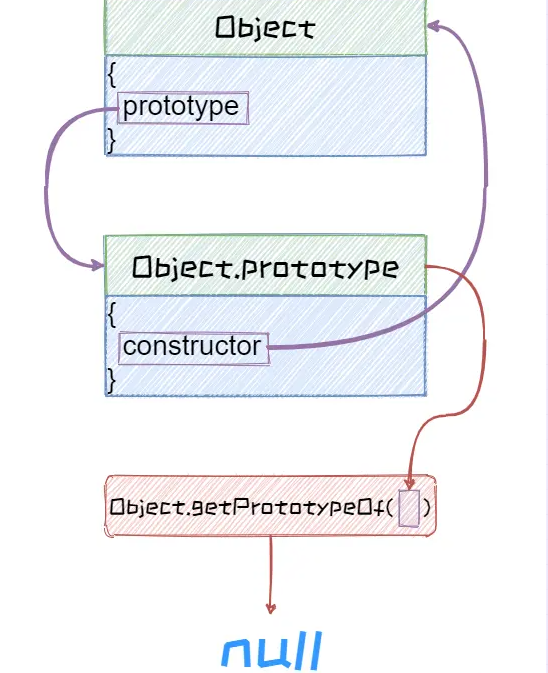
圖解如下所示:

我們通過Object.getPrototypeOf(Object.prototype)獲取Object.prototype的原型時,返回的值為null這就表示我們查找到Object.prototype就可以停止查找瞭。
2.原型鏈
為瞭更方便我們來理解原型鏈式什麼,首先來看一下下面這一段代碼:
function Person(name) {
this.name = name
}
var PP = Person.prototype
var PPC = PP.constructor
// 驗證與構造函數是否相同
console.log(PPC === Person) // true
// 實例化 Person
var person = new Person('一碗周')
// 獲取 Person 實例化後的對象的原型
var pP = Object.getPrototypeOf(person)
// 驗證 Person 實例化後的對象的原型是否指向構造函數的 prototype
console.log(pP === PP) // true
實際上所有的構造函數默認都是繼承於Object的,如下代碼測試:
// 獲取 Person.prototype 的原型 var PPP = Object.getPrototypeOf(PP) var OP = Object.prototype // 判斷兩者是否相等 console.log(PPP === OP) // true
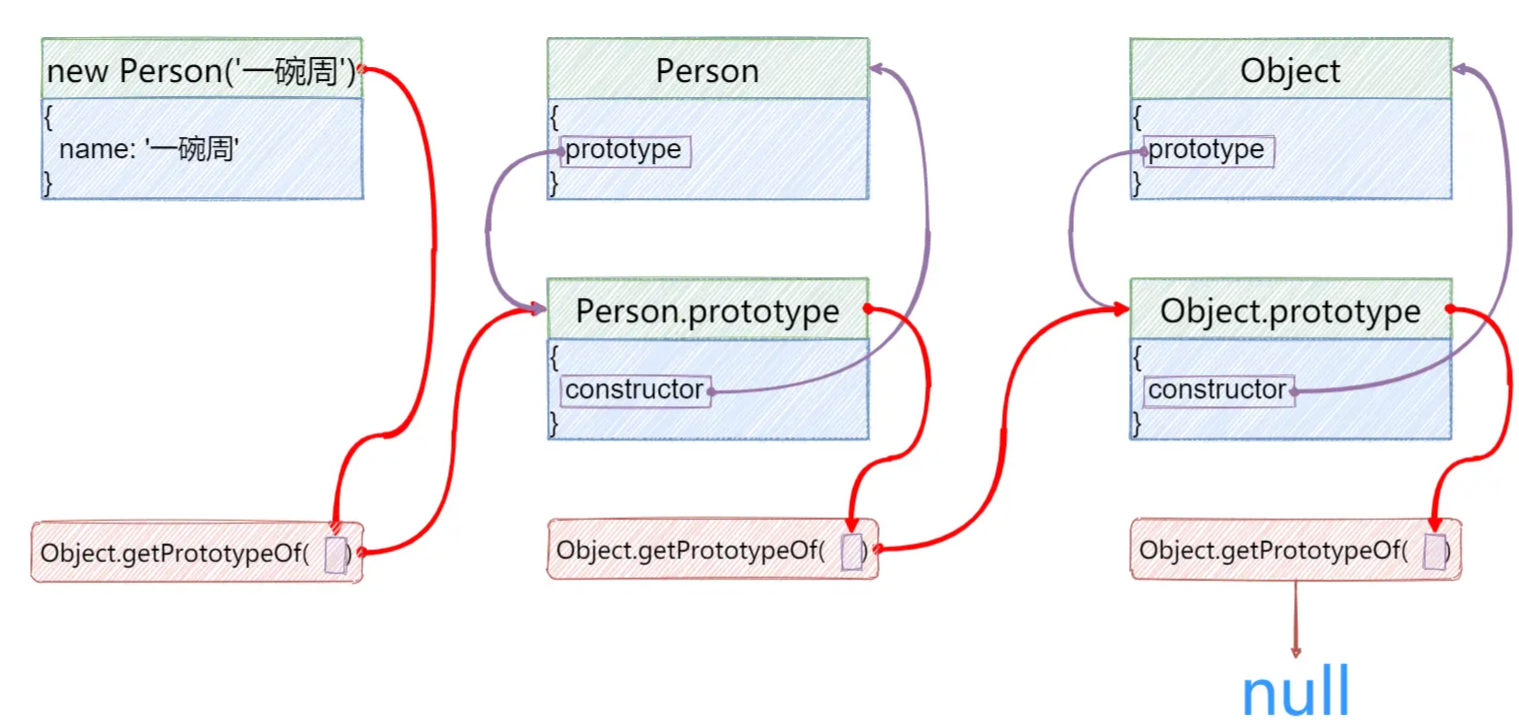
上面的代碼表述的不是很清楚,我畫瞭一張圖來理解一下:

上圖中畫紅色線的部分就是原型鏈,原型鏈就是原型中的關系的指向,直到最終結果為null也就是Object.prototype,原型鏈就結束瞭,也就是說**Object.prototype**是原型鏈中的終點。
我們可以通過Object.setPrototypeOf(obj, prototype)方法來設置具體內容的原型鏈,但是如果不是必要建議不要這樣做,因為這樣做是非常耗性能的。
3.結語
通過兩張圖來講解JavaScript中的原型中的關系以及原型鏈是什麼,最後還介紹瞭原型鏈的終點。
到此這篇關於JavaScript兩張圖搞懂原型鏈的文章就介紹到這瞭,更多相關JavaScript原型鏈內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 一文徹底理解js原生語法prototype,__proto__和constructor
- 如何利用JavaScript 實現繼承
- JavaScript深入淺出__proto__和prototype
- 詳解js創建對象的幾種方式和對象方法
- Javascript 原型與原型鏈深入詳解