vue項目完成後如何實現項目優化的示例
一、為開發模式與發佈模式指定不同的打包入口
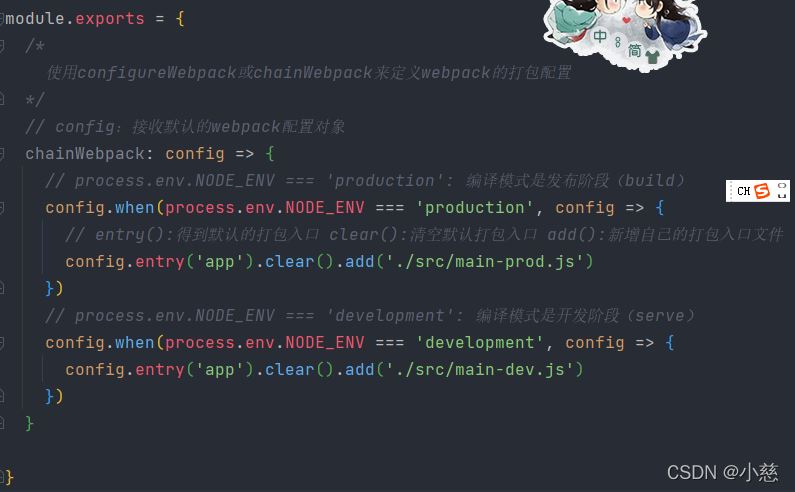
vue ui創建的項目,隱藏瞭webpack配置,可以在src根目錄新建一個vue.config.js配置文件。在配置文件中向外導出配置對象。


2.默認情況下,vue項目的開發模式和發佈模式,共用一個打包的入口文件即(src/main.js)。可以使用configureWebpack或chainWebpack來定義webpack的打包配置

把main.js文件改為main-dev.js。 復制一份main.js改為main-prod.js
二、通過externals加載外部CDN資源
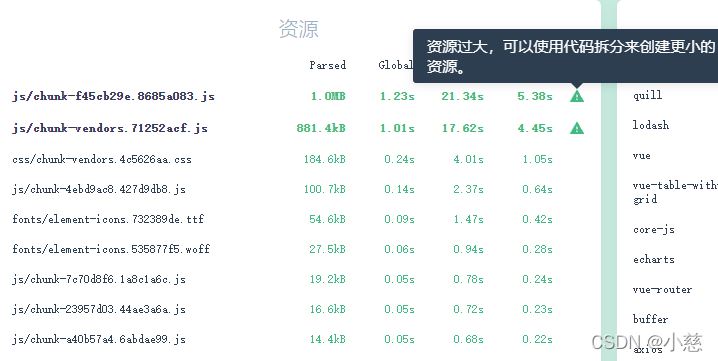
默認情況下,通過import語法導入的第三方依賴包,最終會被打包合並到同一個文件中,從而導致打包成功後,單文件體積過大的問題(我們import進的css樣式表,也會打包到同一個文件中,導致文件過大) 。

為瞭解決上述問題,可以通過webpack的externals節點,來配置並加載外部的CDN資源。凡是聲明在externals中的第三方依賴包,都不會被打包合並到最終的文件中去。
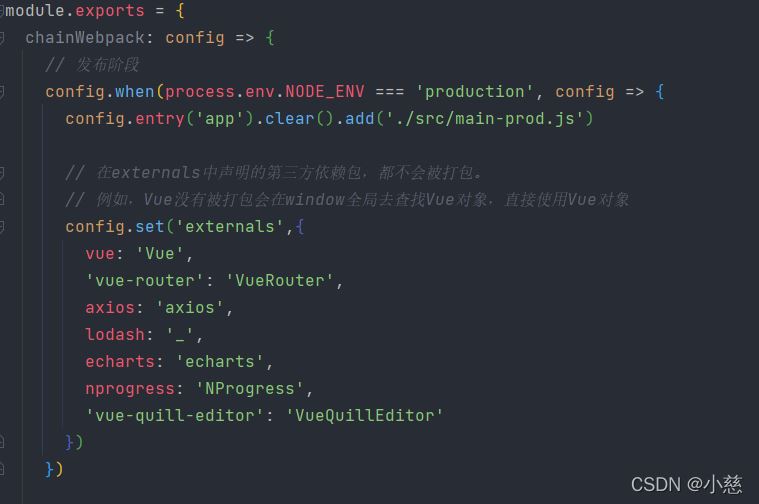
① 配置webpack的externals節點,在發佈階段配置

聲明在externals中的第三方依賴包,都不會被打包,項目會在用到依賴包時在window全局中去查找對應的對象。所以需要在index.html文件中引入CDN中的js和css資源,以便可以在全局中找到
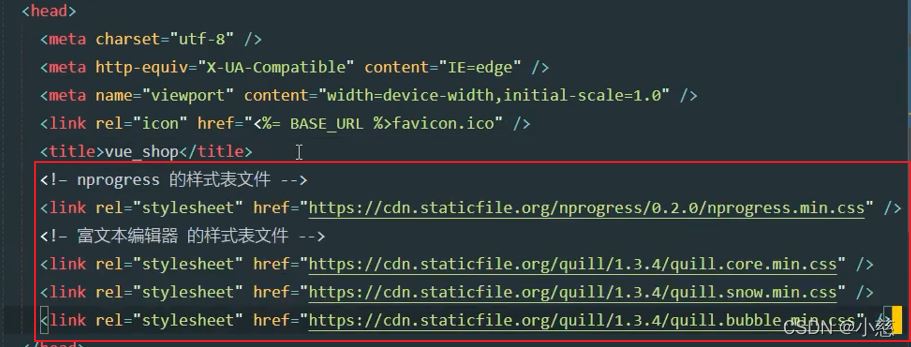
需要在public/index.html文件的頭部,添加如下的CDN資源引用:
具體操作流程:
① 在 main-prod.js 中,註釋掉nprogress和quill引用的css文件
② 在 index.html 的頭部區域中,通過 CDN 加載nprogress和quill 的 js 和 css 樣式
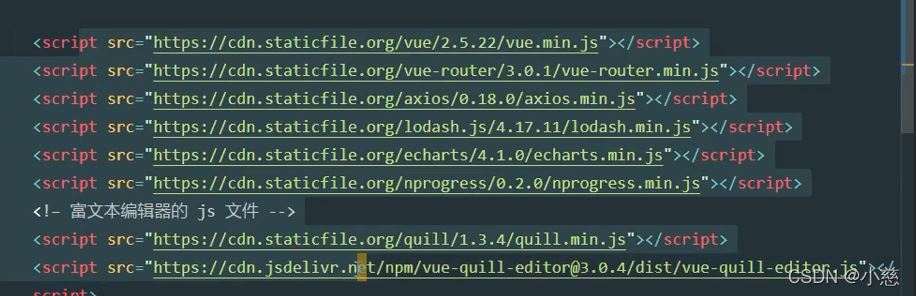
③ 在 index.html 的頭部區域中,通過 CDN 加載其餘依賴的js



可以通過staticfile CDN來查找到對應的開源庫

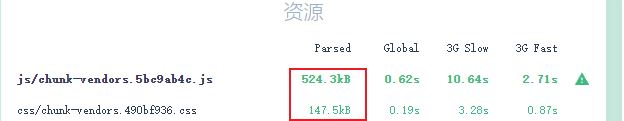
使用CDN之前的文件大小:

使用CDN之後的文件大小:

三、通過CDN優化ElementUI的打包
雖然在開發階段,我們啟用瞭 element-ui 組件的按需加載,盡可能的減少瞭打包的體積,但是那些被按需加
載的組件,還是占用瞭較大的文件體積。此時,我們可以將 element-ui 中的組件,也通過 CDN 的形式來加
載,這樣能夠進一步減小打包後的文件體積
具體操作流程如下:
① 在 main-prod.js 中,註釋掉 element-ui 按需加載的代碼
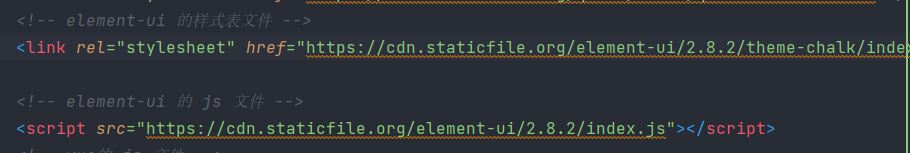
② 在 index.html 的頭部區域中,通過 CDN 加載 element-ui 的 js 和 css 樣式


完成後的文件大小:

四、首頁內容定制
① 不同的打包環境下,首頁內容可能會有所不同。我們可以通過插件的方式進行定制,插件配置如下:
// 通過plugin('html'):找到html插件。 通過tap():可以修改這個插件裡面的固定配置項
// 通過args:可以拿到當前這個插件的一些相關參數。
// 在args[0]中添加自定義的屬性isprod,當在開發階段時,賦值為true,發佈階段時,賦值為false

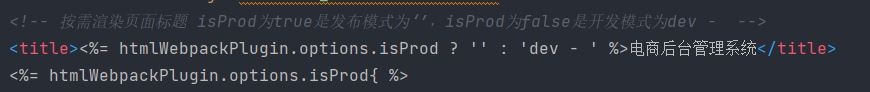
② 在public/index.html首頁中,可以根據isProd的值,開決定如何渲染頁面結構


五、使用路由懶加載
當打包構建項目時,所有路由對應的組件都會打包到一個文件中,導致文件過大,影響頁面加載。如果我們能把不同路由對應的組件分割成不同的代碼塊,然後當路由被訪問的時候才加載對應組件,這樣就更加高效瞭。

到此這篇關於vue項目完成後如何實現項目優化的示例的文章就介紹到這瞭,更多相關vue項目優化內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!