Vue實現頁面的局部刷新(router-view頁面刷新)
利用Vue裡面的
provide+inject組合
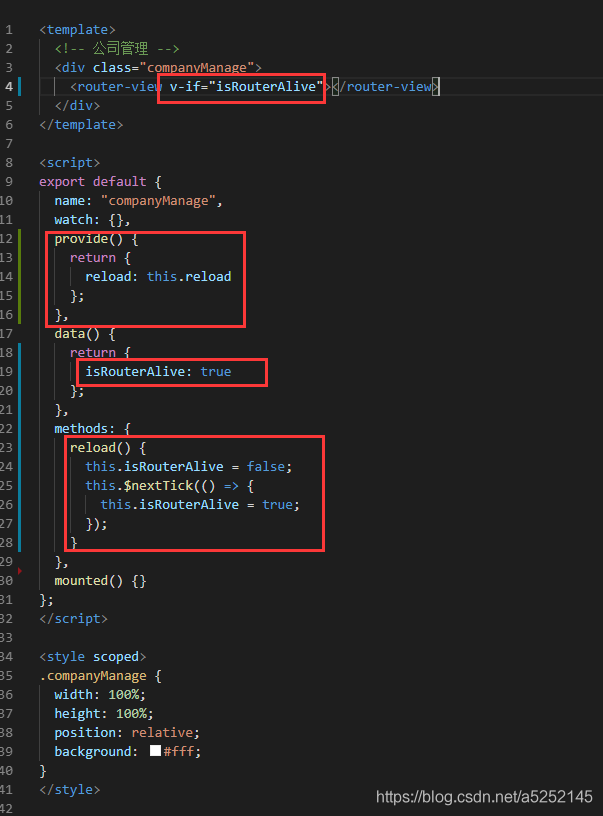
首先需要修改App.vue。
<template>
<!-- 公司管理 -->
<div class="companyManage">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: "companyManage",
watch: {},
provide() {
return {
reload:this.reload
}
},
data() {
return {
isRouterAlive:true
};
},
methods: {
reload() {
this.isRouterAlive = false;
this.$nextTick( () => {
this.isRouterAlive = true;
})
}
},
mounted() {}
};
</script>
<style scoped>
.companyManage {
width: 100%;
height: 100%;
position: relative;
background: #fff;
}
</style>

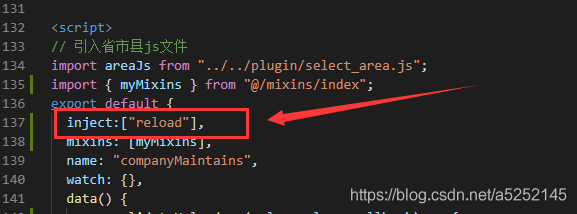
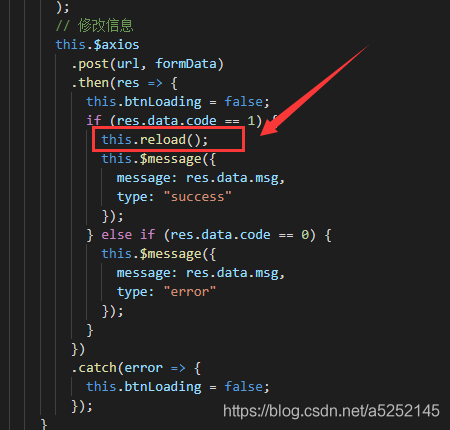
2. 到需要刷新的頁面進行引用,使用inject導入引用reload,然後直接調用即可。

inject:["reload"], this.reload();

到此這篇關於Vue實現頁面的局部刷新(router-view頁面刷新)的文章就介紹到這瞭,更多相關Vue 頁面局部刷新內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue.js刷新當前頁面的實例講解
- Vue使用三種方法刷新頁面
- vue中實現頁面刷新以及局部刷新的方法
- 應用provide與inject刷新Vue頁面方法
- Vue3中進行頁面局部刷新組件刷新的操作方法