vue3過渡動畫的詳解
一、vue中動畫簡單介紹
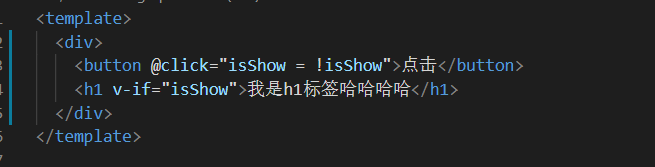
在vue中如果一些過程不存在動畫效果,則表現出來的結果是比較生硬的。此時我們需要設置動畫來使得頁面更加靈活。

如上面代碼所示,我們的h1隻是在消失和顯示來回切換,但是這樣效果生硬。
此時我們使用transition組件來實現動畫效果。
二、vue的transition動畫

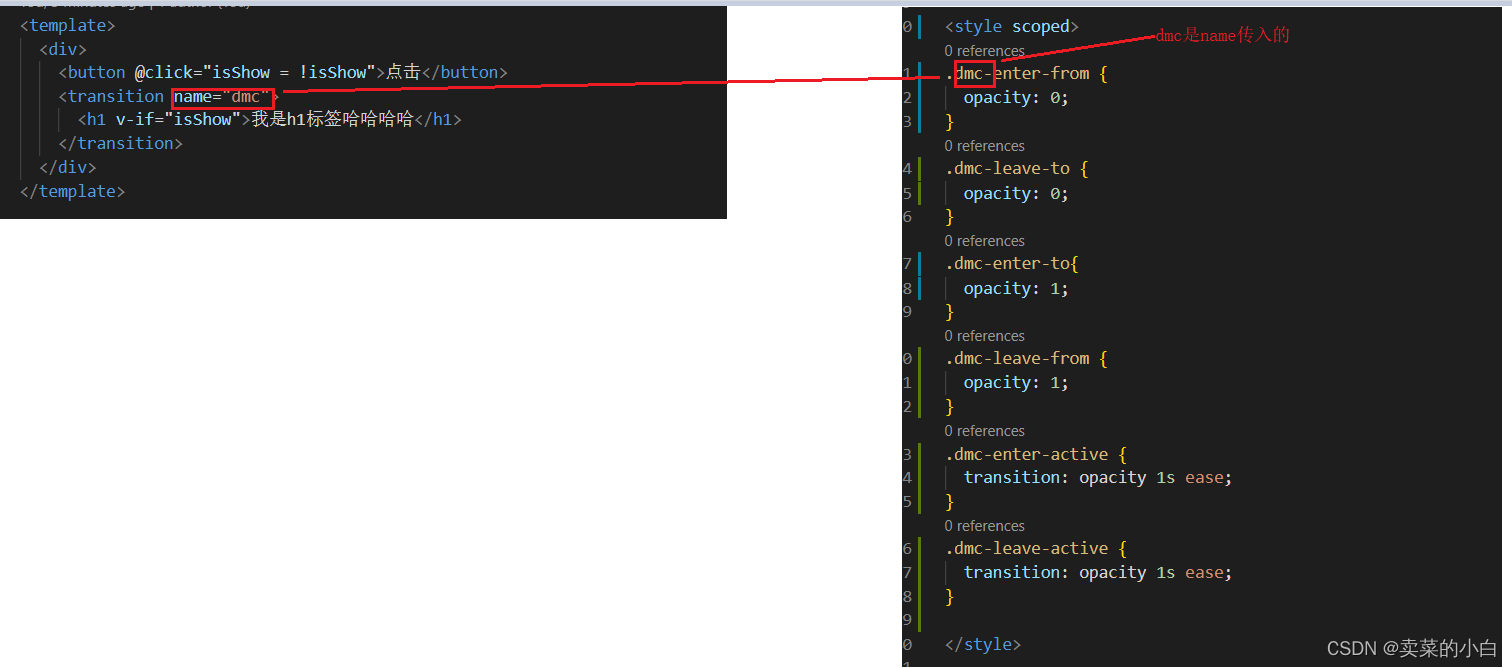
transition組件可以添加name屬性,註意name屬性值可以為class樣式的第一個字符串。上面例子會在出現和消失會展示出來opacity漸變的情況。
三、transition組件的實現原理

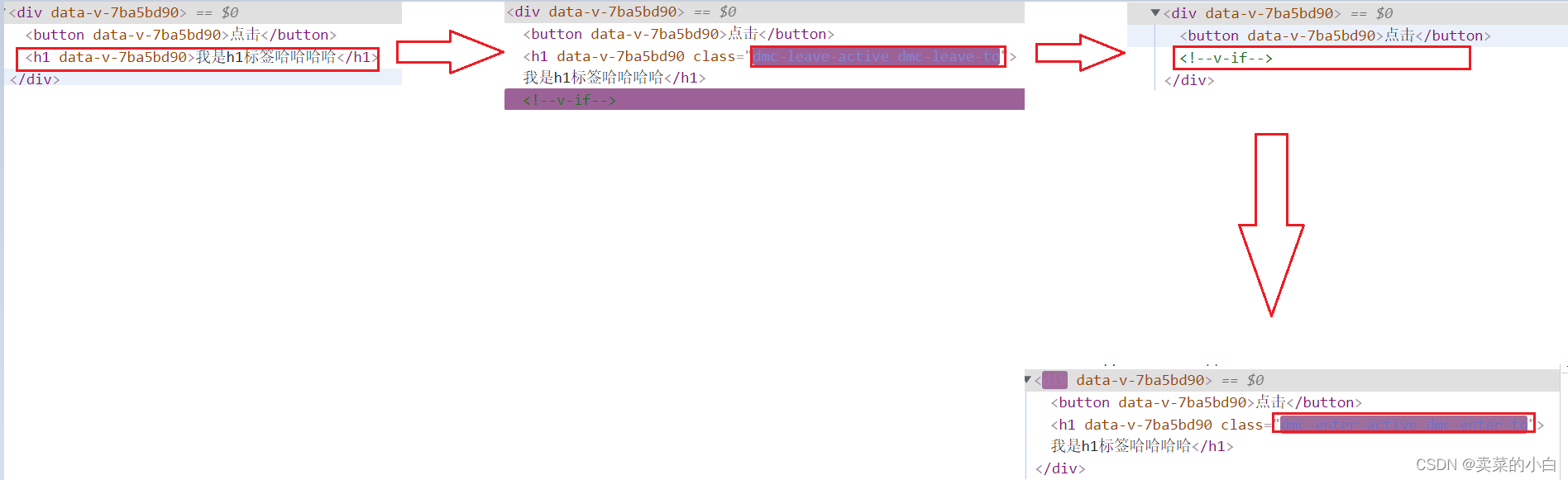
上面的圖為在來回切換過程中,h1標簽中的class的變化,我們可以看到在進行漸變過程中,vue通過控制標簽中的class的改變來實現動畫效果。
具體流程如下所示
1、當在transition全局組件中進行dom插入或者刪除時,此時vue會自動檢測是否存在相關的css樣式,如果存在,則在適當 的時機將class樣式添加或者刪除。 2、如果transition提供生命周期鉤子,那麼該鉤子會在適當的時候進行回調。 3、如果不存在css樣式也不存在生命周期鉤子,那麼dom插入和刪除都會立即執行。
四、transition過渡動畫的class屬性
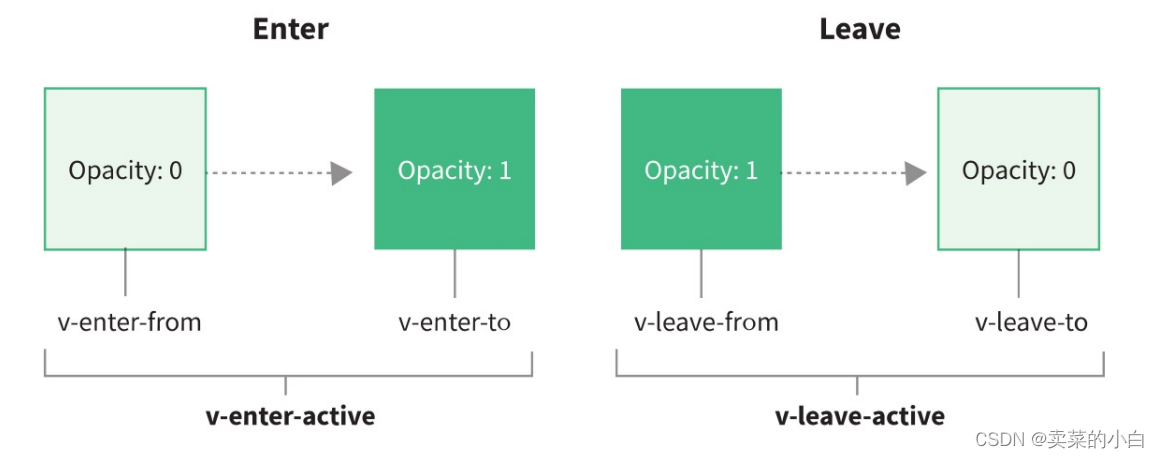
v-enter-from:定義進入過渡的開始狀態。在元素被插入之前生效,在元素被插入之後的下一幀移除 v-enter-active:定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡/動 畫完成之後移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數 v-enter-to:定義進入過渡的結束狀態。在元素被插入之後下一幀生效 (與此同時 v-enter-from 被移除),在過渡/ 動畫完成之後移除。 v-leave-from:定義離開過渡的開始狀態。在離開過渡被觸發時立刻生效,下一幀被移除. v-leave-active:定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在 過渡/動畫完成之後移除。這個類可以被用來定義離開過渡的過程時間,延遲和曲線函數。 v-leave-to:離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效 (與此同時 v-leave-from 被刪除),在過渡/ 動畫完成之後移除
五、class的添加時機和命名規則

如果在transition中不存在,使用v-代替,如果存在name屬性,則使用名稱why-enter-active。
六、transition過渡css動畫

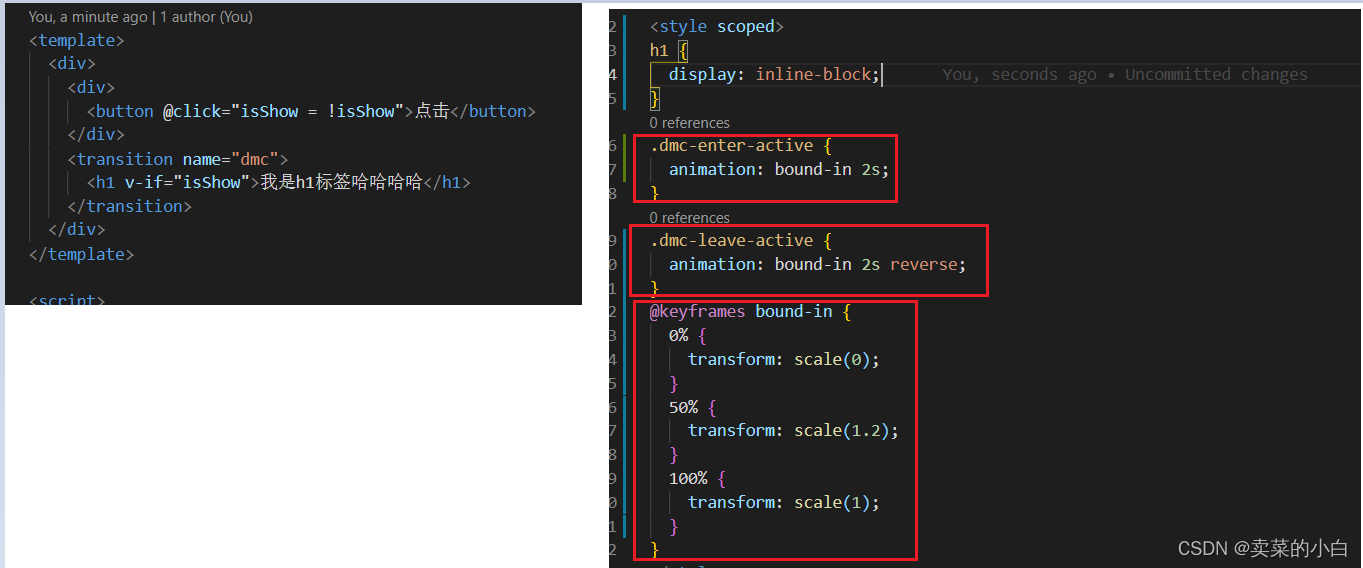
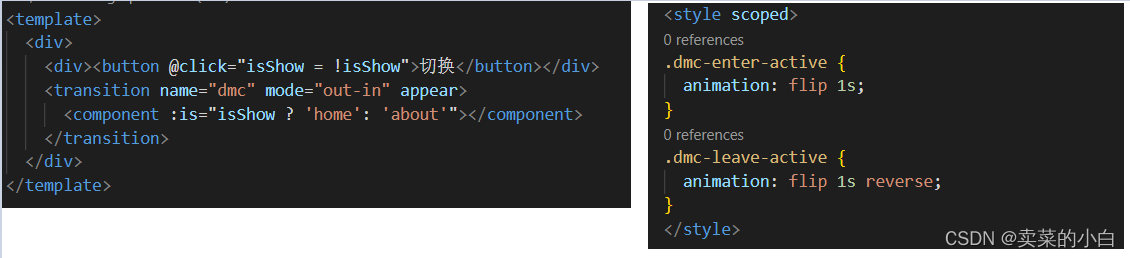
如圖所示使用隻需要使用enter-active,和leave-active設置相關的動畫樣式。
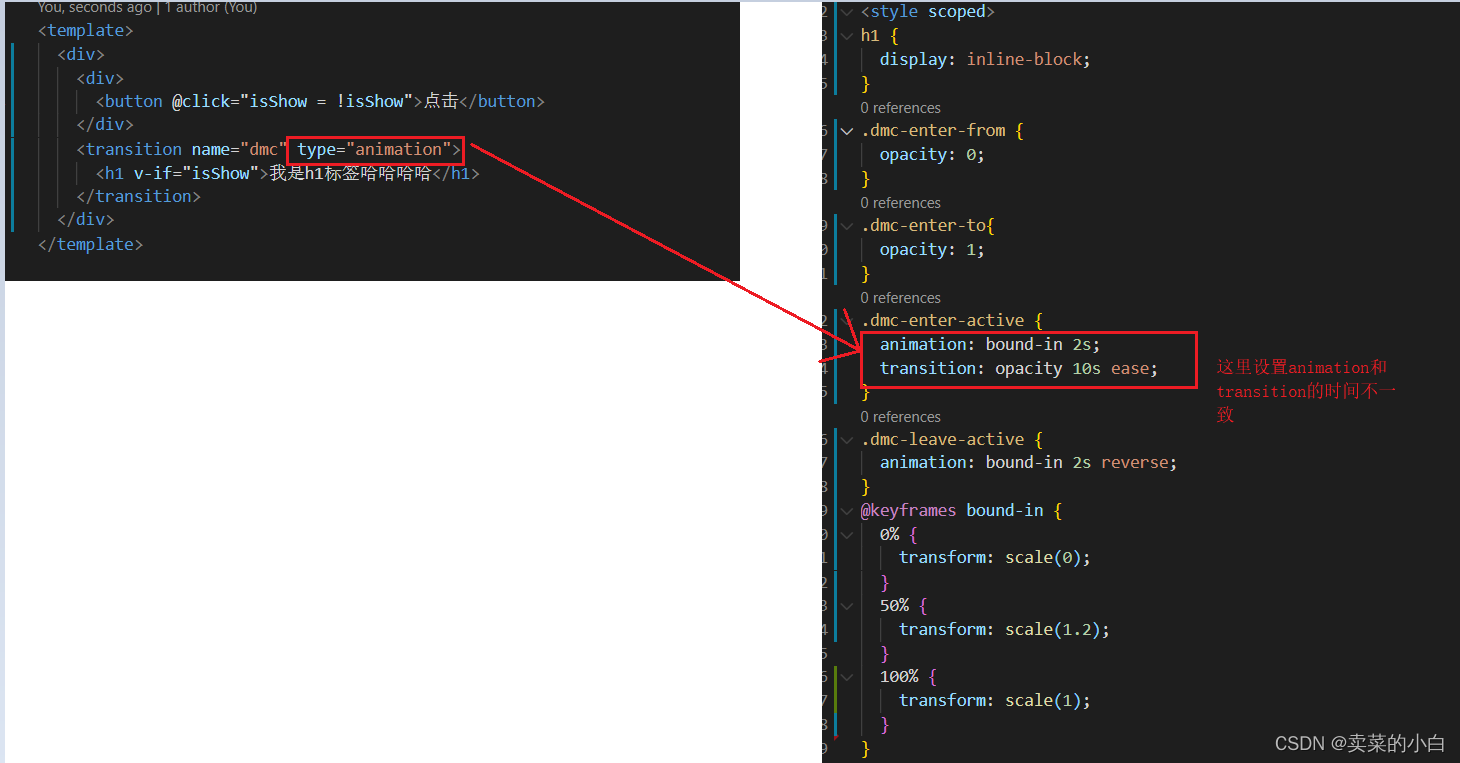
思考:如果出現一個問題:就是我們在一個動畫中同時使用animation和transition,時間不一致該如何做.

如上圖所示,我們設置動畫和過渡效果,但是兩者時間不一致,此時我們可以設置type屬性,其值一個為animation另一個為transition,設置該屬性時,來告知transition組件監聽屬性的類型。
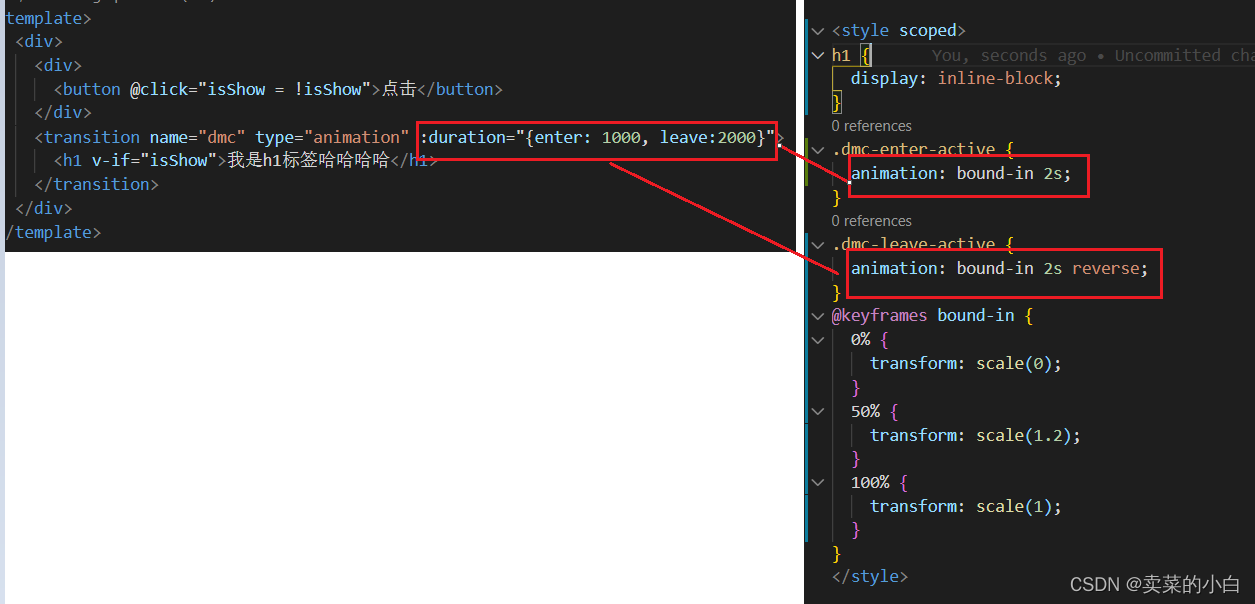
七、顯示的指定動畫的時間

可以在transition組件上,設置duration屬性,其值可以為number類型,也可以是Object類型。這樣設置時間就相當於強制設置時間,無論動畫是否執行完畢,都會當duration到達時間後,顯示最終效果。
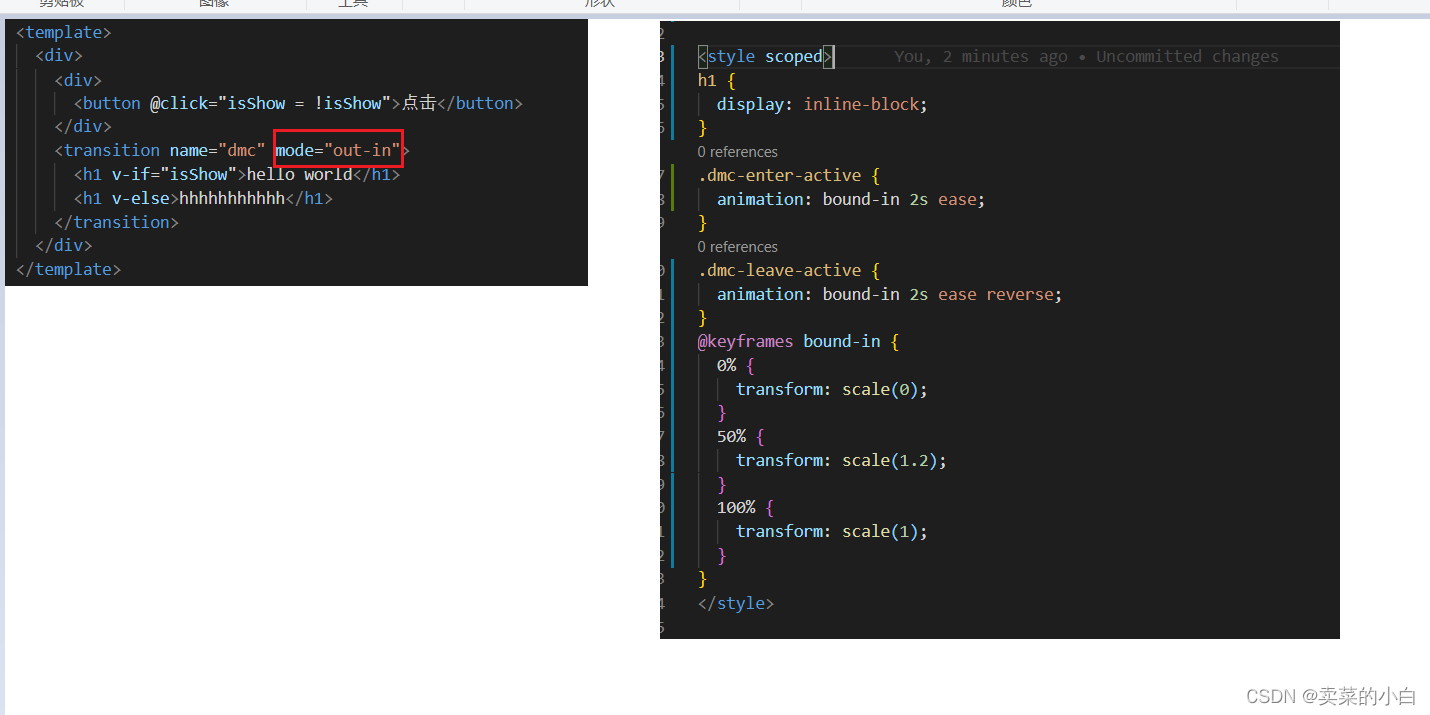
八、transition的過渡模式

可以這樣理解:如上述代碼所示,我們將使用v-if和v-else進行兩種狀態的設置。如果不存在mode屬性的話,則兩個狀態都會同時執行動畫,導致用戶體驗不友好,此時我們設置mode可以設置兩種模式out-in和in-out,out-in表現為去除的標簽元素先執行,然後再執行顯示的。in-out則反之。
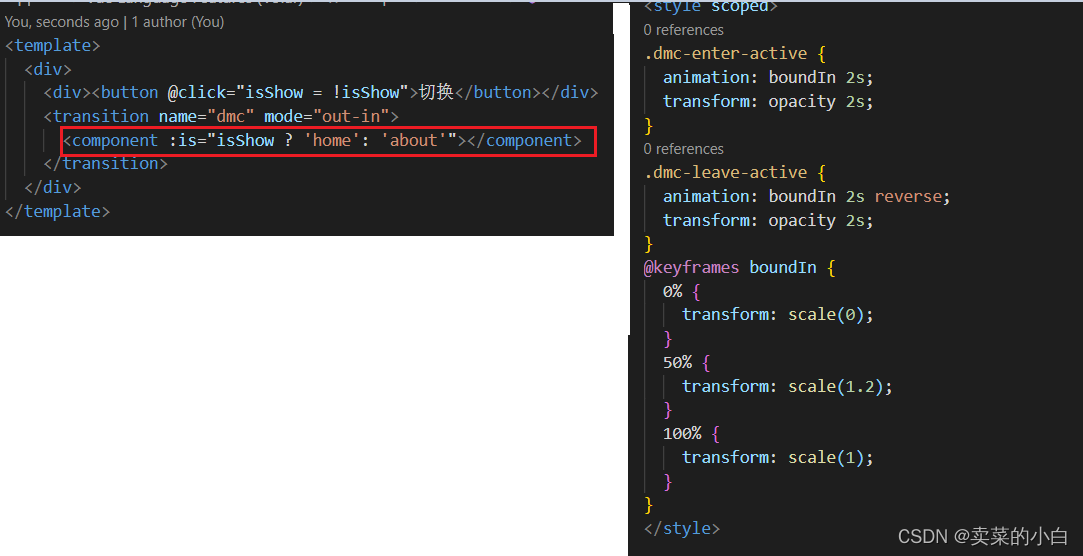
九、動態組件的切換

組件的動畫使用和一般標簽的動畫使用過程是一樣的。
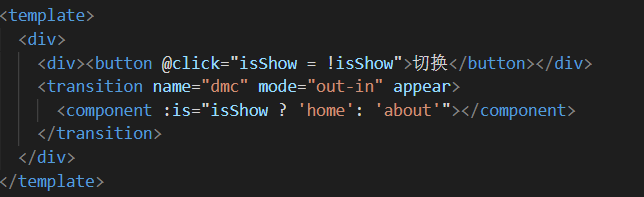
十、appear初次渲染

我們可以使用appear來設置初次渲染的動畫效果。
十一、animate.css
animate.css網站
如果我們在開發中使用的動畫都是自己寫的,這樣的效率比較低下,此時我們存在第三方庫,其中存在一些動畫,我們可以使用。
使用步驟:
一、安裝 npm install animate.css
二、導入animate.css樣式
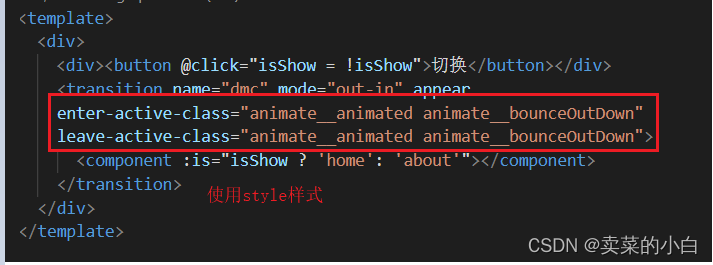
三、使用animate提供的動畫或者是類
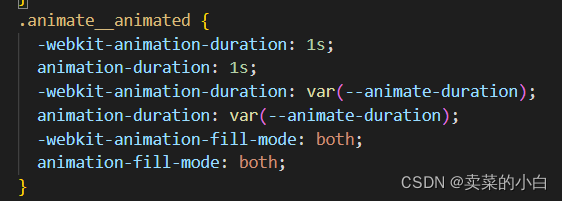
使用css樣式

使用類

animate__animated是一些配置信息樣式。如圖所示就是一些時間,模式默認設置,所以該類是必須加上的,animate__..才是需要添加的樣式。

十二、gsap庫

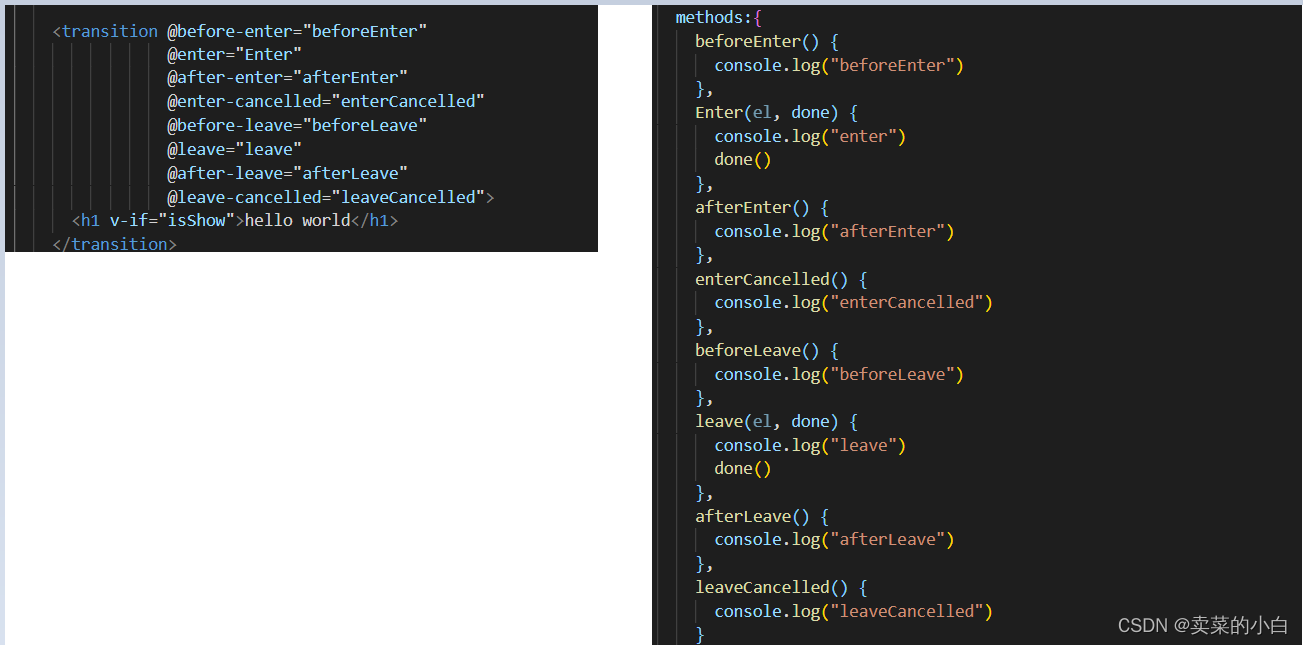
transition中的一些生命周期函數,如上圖所示。
在執行過渡動畫時,會進行done()回調,否則會進行同步,過渡會立即完成。
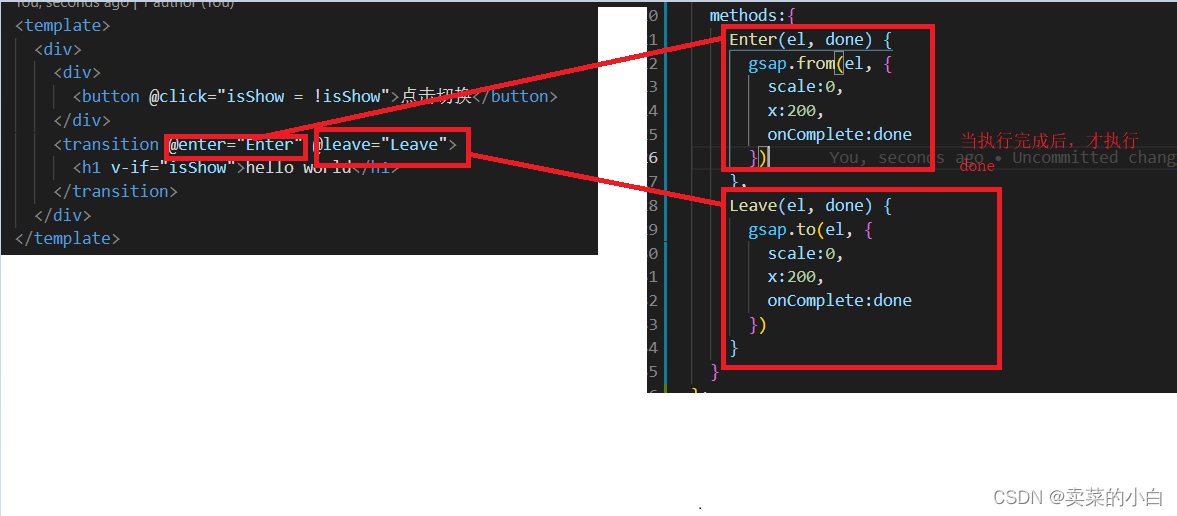
:css:false:表示vue會忽略css檢測,除瞭性能更高以外,還避免過渡過程中css規則影響。一般常用的函數有enter和leave函數。

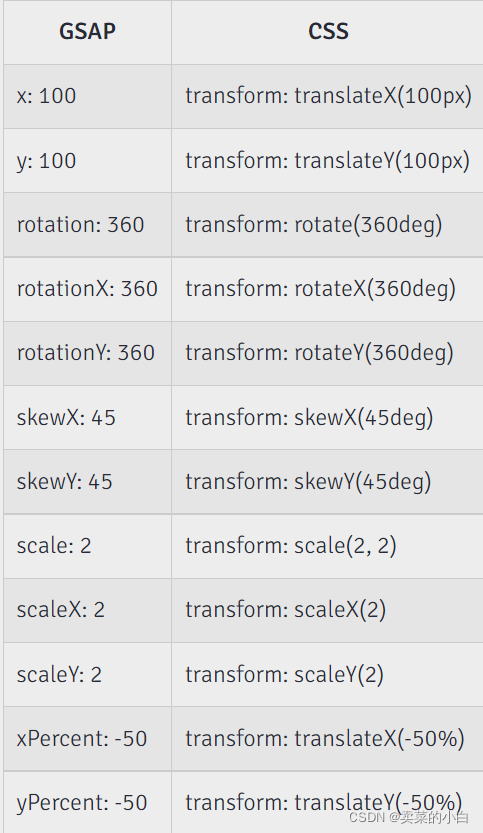
gsap的詳細的參數設置

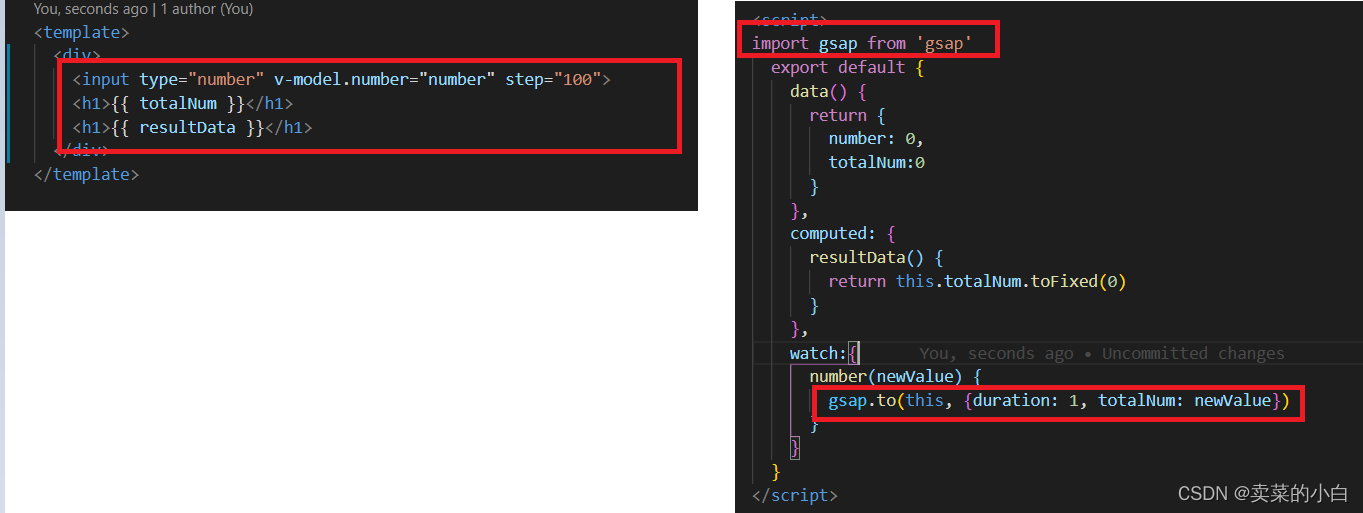
十三、gsap實現數字變化

十四、實現列表的過渡
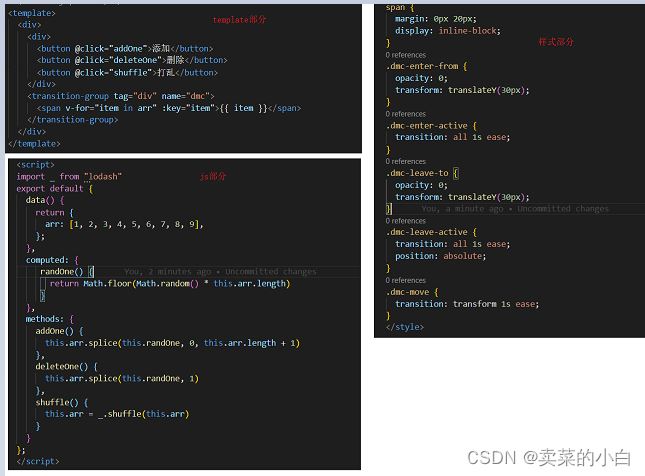
因為我們在使用transition組件時,其中包含的是單個組件,如果我們想要在其中包含多個組件,那麼該如何去做?此時我們有一個標簽transiton-group全局組件,我們可以在其中設置多個標簽內容。
transition-group具有如下特點:
1、默認情況下不會渲染一個元素的包裹器,但是可以指定以一個指定的標簽進行渲染。 2、過渡模式不可用,因為我們不切換特定的元素 3、內部元素總是需要提供一個key:attribute的值 4、css過渡樣式類,會作用在內部元素中,而不是外部標簽上。

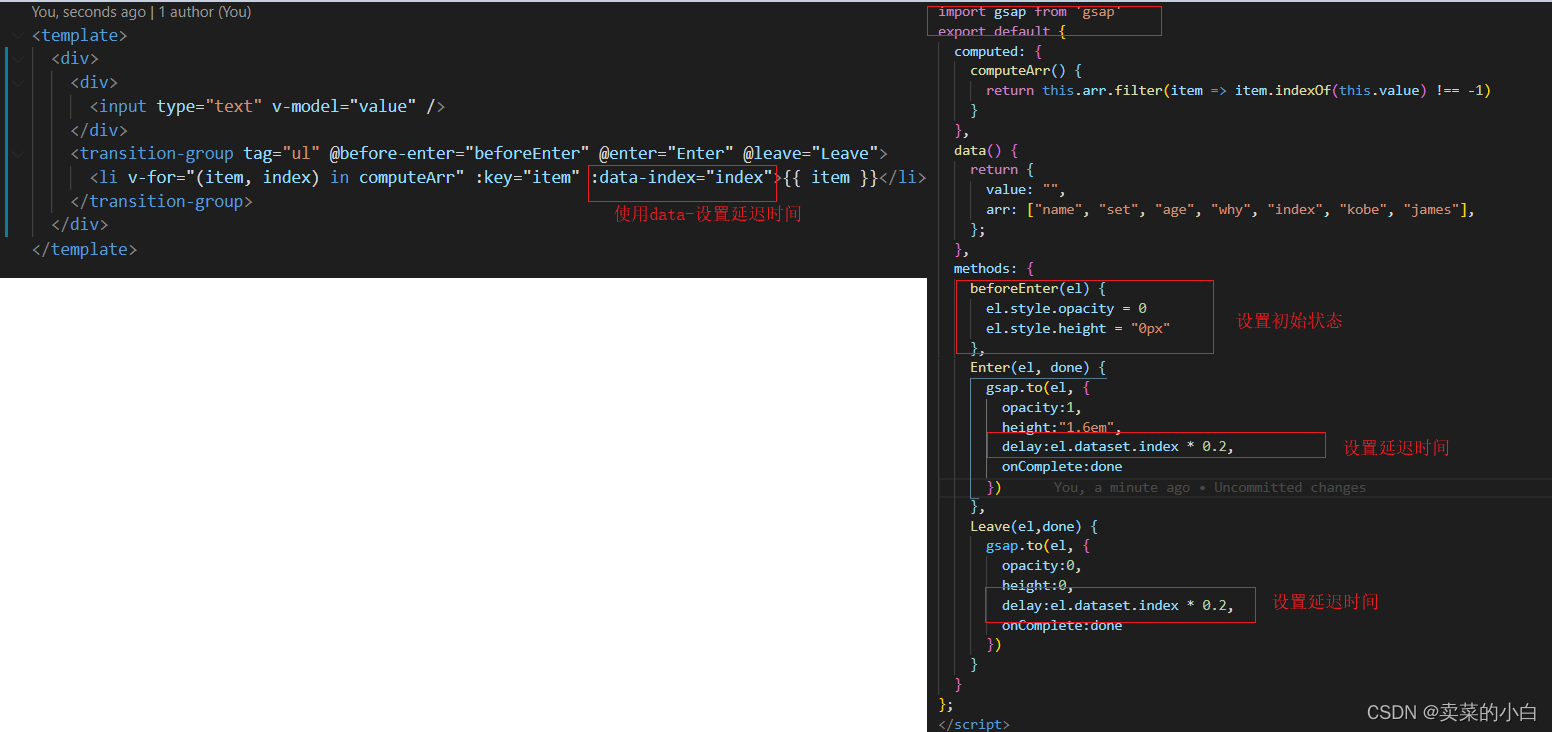
十五、列表的交錯過渡案例二

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 如何利用vue實現css過渡和動畫
- Vue中transition標簽的基本使用教程
- 十分鐘帶你快速上手Vue3過渡動畫
- 詳解vue過度效果與動畫transition使用示例
- Vue中實現過渡動畫效果示例代碼