vue中如何給data裡面的變量增加屬性
給data裡面的變量增加屬性
vue框架是使用mvvm模式
裡面有一種通知機制 如果數據發生瞭變化 就會通過 視圖進行更新
那是不是這樣呢 我們隻要把vue中data中的值發生變化dom樹就會隨時更新呢
<div id="app">
<ul>
<li v-for="(val,idx) in test">
{{val}}
</li>
</ul>
<button @click="add">添加新屬性</button>
</div>
<script>
var app=new Vue({
el:"#app",
data:{
test:{
"a":'test.a',
}
}
})
console.log(app.test.a);// 可以訪問的到
app.test.a="test.b";
console.log(app.test.a); // 打印出來 test.b 同時視圖也發生瞭變化
</script>
我們在vue的實例外面訪問裡面的變量是 可以的
直接 app.test.a 就可以訪問到 打印出來 test.a
我們要是在這裡直接更改呢
app.test.a=“test.b”
會發現 視圖發生瞭變化
但是我們要是 在這裡給 app.test 增加屬性看看還是否可以
app.test.b="test.c"; console.log(app.test.b);

最後發現頁面上也確實增加瞭 test.c 這就是vue響應式數據的強大之處
那麼我們從 vue實例裡面 試試看直接賦值 能不能增加 屬性
methods:{
add:function(){
this.test.b="test.c";
console.log(this.test);
}
}
我在界面上創建一個按鈕增加瞭一個add方法 通過方法調用試試看能不能增加新的屬性


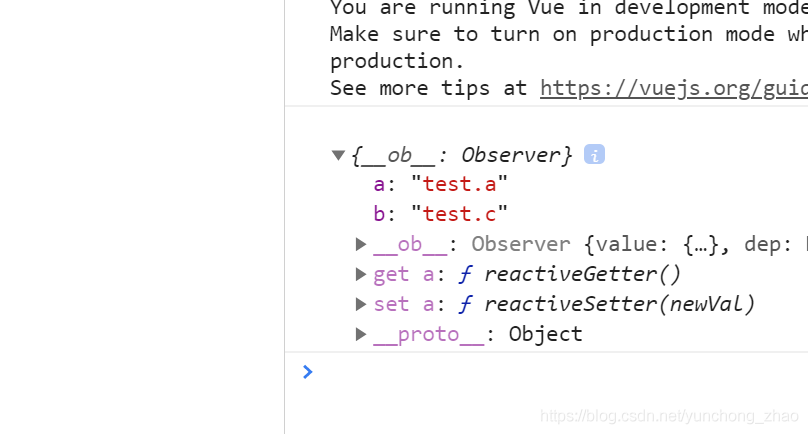
打印出來 確實顯示 在vue的data 數據中 但實際上並沒有在視圖中更新
知道的同學 可能瞭解 vue 的數據雙向綁定是 通過數據劫持 結合 訂閱者——發佈者 通俗點講就是 那個被我們後來直接加上的屬性 沒有在 vue的 通知機制機制裡面 所以沒法享受實時的監聽機制
但是在工作的時候 可能需要我們網裡面新增 一些數據 並讓他和視圖實時更新
我廢話不多說直接上方法瞭
1.通過數組操作
this.test.push({isActive:fasle});
2.通過全局api $set
this.$set(this.test,"isActive",fasle);
3.通過Object.assign()
this.test=Object.assign({},this.test,{"b":"test.c"})
第一種方法 是我自己填加上去 在一中特殊的情況下 可以使用
給data中的響應式對象動態添加屬性
data響應式對象動態添加屬性
<template>
<div>
名字:{{ peple.name }}<el-button style="margin-left:10px" @click="setSex">點擊添加性別</el-button
><span style="margin-left:20px" v-if="this.peple.sex"
>性別:{{ peple.sex }}</span
>
</div>
</template>
<script>
export default {
data() {
return {
peple: {
name: "長大"
}
};
},
methods: {
setSex() {
this.$set(this.peple, "sex", "男");
}
}
};
</script>


以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- vue給對象添加屬性沒有響應式的問題及解決
- vue3中的透傳attributes教程示例詳解
- Vue中Class和Style實現v-bind綁定的幾種用法
- 詳解從vue的組件傳值著手觀察者模式
- vue使用assign巧妙重置data數據方式