vscode設置中文方法 vscode如何設置中文界面
vscode如何設置中文界面?很多小夥伴在問vscode設置中文為什麼不生效,中文字體以及界面要怎麼設置?進行中文設置之後更方便操作。今天系統城給大傢帶來瞭vscode如何設置中文界面的具體操作方法,有需要的朋友們可以來系統城瞭解下,希望對大傢有幫助。


vscode官網版
vscode官網版是一款官網打造的非常優秀的源代碼編輯器,非常棒的IDE開發工具。vscode官網版支持幾乎所有主流的開發語言,可以強大快速的進行眾多代碼編輯速度的操作。系統城提供瞭vscode官網版安裝包下載,還有安裝教程以及Python環境搭建教程,喜歡的可以來系統城下載使用。
vscode如何設置中文界面
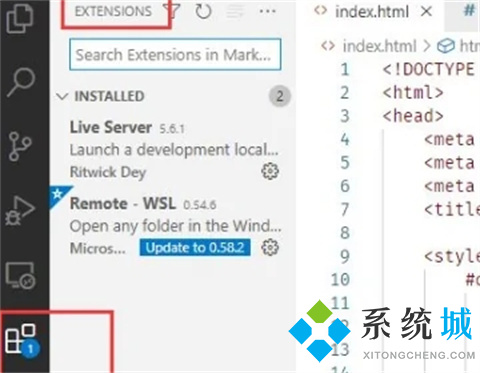
1、首先打開Vscode,點擊擴展圖標,打開側邊欄“EXTENSIONS”面板。

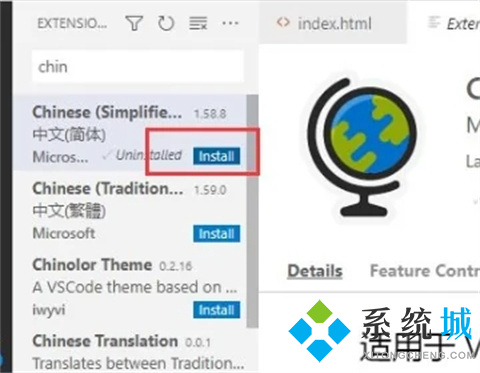
2、然後在搜索框中鍵入“Chinese”檢索出“中文簡體”點擊“install”。

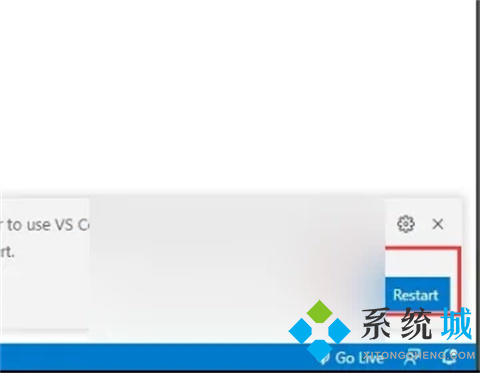
3、中文簡體插件安裝完成後,點擊右下角“restart”按鈕重新啟動Vscode。

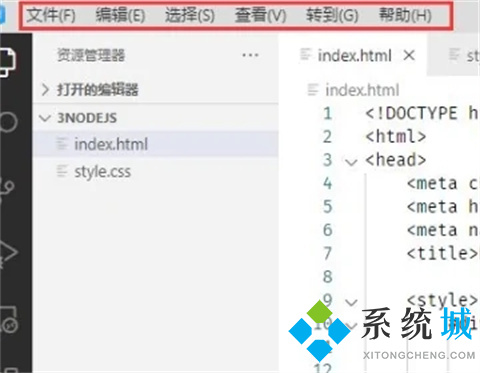
4、重新打開Vscode,就可以看到界面,就會變為漢字界面。

以上的全部內容就是系統城為大傢提供的vscode如何設置中文界面的具體操作方法介紹啦~希望對大傢有幫助,系統城感謝您的閱讀!
推薦閱讀:
- 一文學會VSCode使用python
- 用vscode開發python的步驟詳解
- 如何在vscode中安裝python庫的方法步驟
- Python入門開發教程 windows下搭建開發環境vscode的步驟詳解
- 如何在微信小程序中使用less詳解(最優方式)