vscode代碼格式化快捷鍵 vscode怎麼格式化代碼
vscode代碼格式化快捷鍵。很多的前端小白都會使用這款vscode來進行代碼的編寫,新人寫的代碼格式比較亂,不知道vscode代碼格式化快捷鍵設置。今天系統城給大傢帶來瞭vscode代碼格式化的快捷鍵,大傢設置以後可以更加快速的進行代碼的編寫,感興趣的朋友快來看看吧。


vscode官網版
vscode官網版是一款官網打造的非常優秀的源代碼編輯器,非常棒的IDE開發工具。vscode官網版支持幾乎所有主流的開發語言,可以強大快速的進行眾多代碼編輯速度的操作。系統城提供瞭vscode官網版安裝包下載,還有安裝教程以及Python環境搭建教程,喜歡的可以來系統城下載使用。
vscode代碼格式化快捷鍵
在Windows中,vscode格式化代碼快捷鍵是“Shift+Alt+F”;
在Mac中,vscode格式化代碼快捷鍵是“Shift+Option+F”;
在Ubuntu中,vscode格式化代碼快捷鍵是“Ctrl+Shift+I”。
vscode怎麼格式化代碼
方法一、
也可以設置當我們保存頁面的時候自動格式化代碼:
1)文件 ——.>【首選項】———->【設置】;
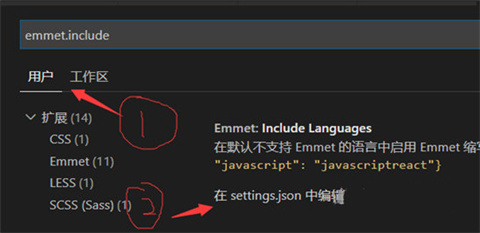
2)搜索emmet.include;

3)在settings.json下的【工作區設置】中添加以下語句:
”editor.formatOnType”: true,
”editor.formatOnSave”: true
設置以後即可在保存代碼的時候同時格式化代碼 。
方法二、
直接在百度上查找vscode格式化插件:ESlint即可。
以上的全部內容就是系統城為大傢提供的vscode代碼格式化快捷鍵的介紹以及vscode怎麼格式化代碼的方法啦~希望對大傢有幫助,系統城感謝您的閱讀!
推薦閱讀:
- VSCode中 Eslint 和 Prettier 沖突問題最新解決方法
- vue基礎ESLint Prettier配置教程詳解
- 詳解vue保存自動格式化換行
- vscode配置備份的操作代碼
- Vscode常用快捷鍵列表、插件安裝、console.log詳解