Vue通過阿裡雲oss的url連接直接下載文件並修改文件名的方法
我測試過很多遍,想要通過a標簽的形式來直接點擊url下載文件並重命名但是都失敗瞭,最終隻能下載卻不能重命名 所以 換瞭java後臺來修改名字.以下代碼

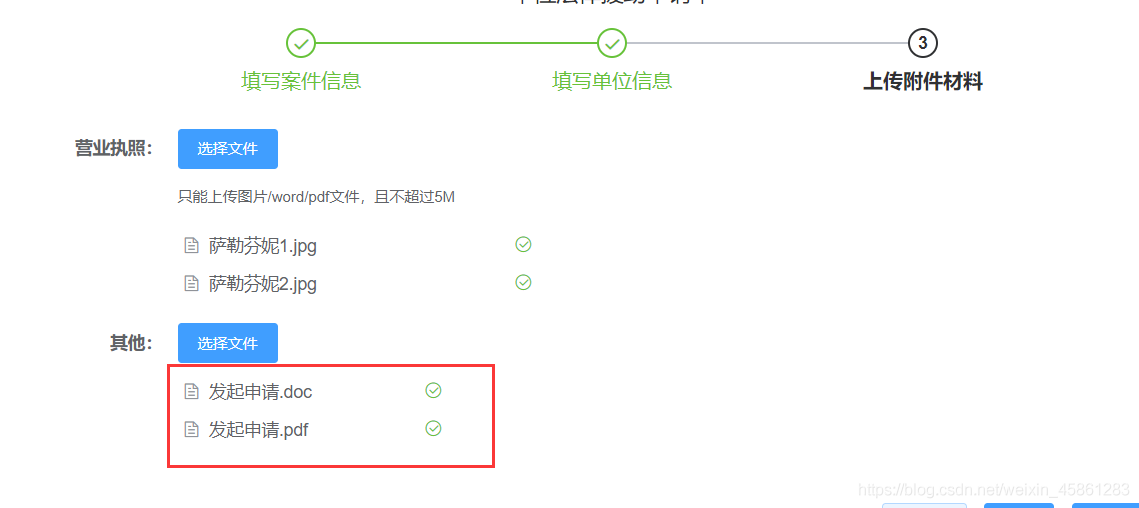
我做的網頁是點擊文件直接下載

直接下載下來瞭,一開始的文件名是上傳到oss時以id命名的名字,現在下載的時候想改名,遇到瞭問題,所以寫瞭這篇博客
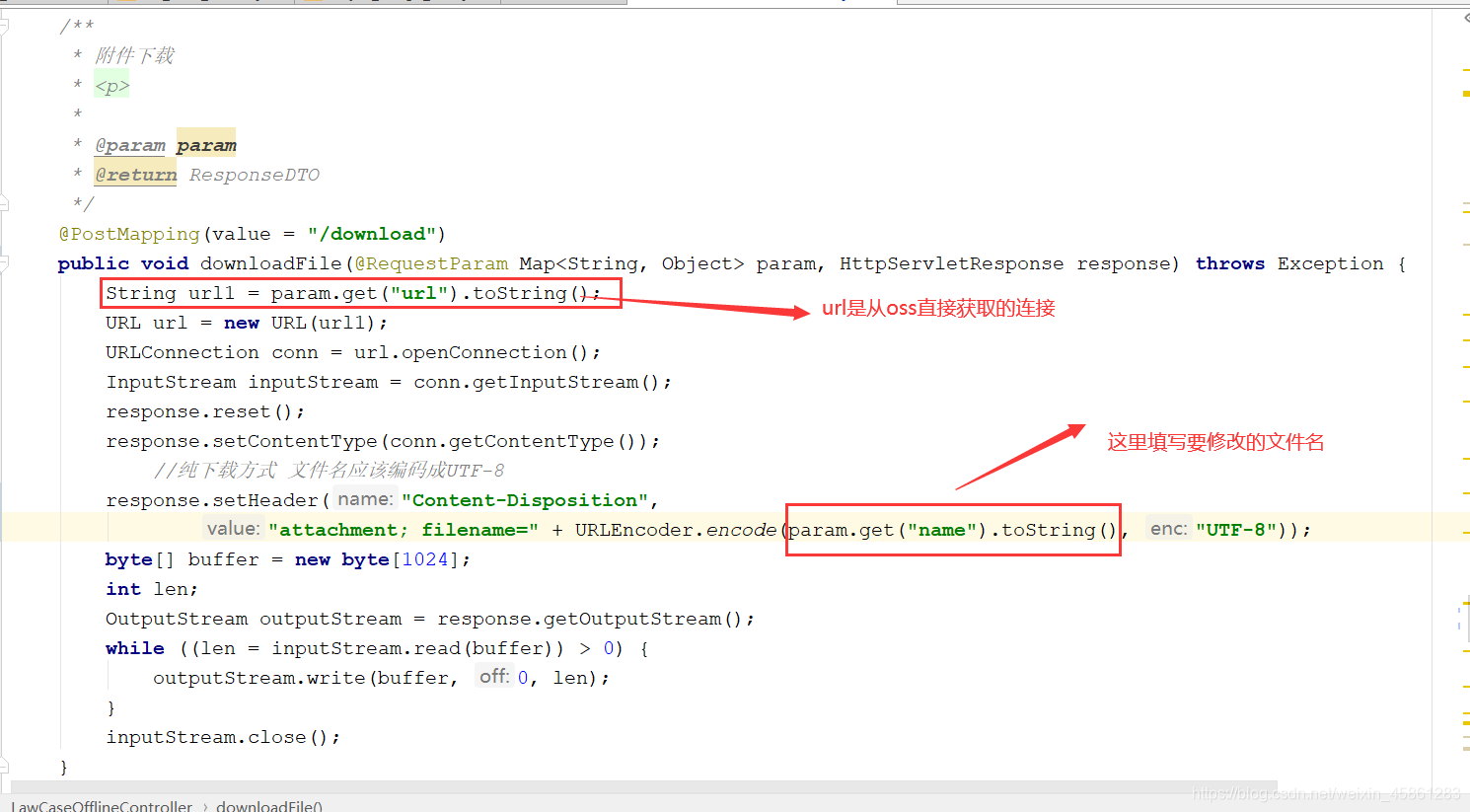
首先是後臺代碼

/**
* 附件下載
* <p>
*
* @param param
* @return ResponseDTO
*/
@PostMapping(value = "/download")
public void downloadFile(@RequestParam Map<String, Object> param, HttpServletResponse response) throws Exception {
String url1 = param.get("url").toString();
URL url = new URL(url1);
URLConnection conn = url.openConnection();
InputStream inputStream = conn.getInputStream();
response.reset();
response.setContentType(conn.getContentType());
//純下載方式 文件名應該編碼成UTF-8
response.setHeader("Content-Disposition",
"attachment; filename=" + URLEncoder.encode(param.get("name").toString(), "UTF-8"));
byte[] buffer = new byte[1024];
int len;
OutputStream outputStream = response.getOutputStream();
while ((len = inputStream.read(buffer)) > 0) {
outputStream.write(buffer, 0, len);
}
inputStream.close();
}
代碼裡面的 url 需要事先 去阿裡雲獲取,我因為前端上傳的時候 獲取到瞭url就直接傳到後臺用瞭.
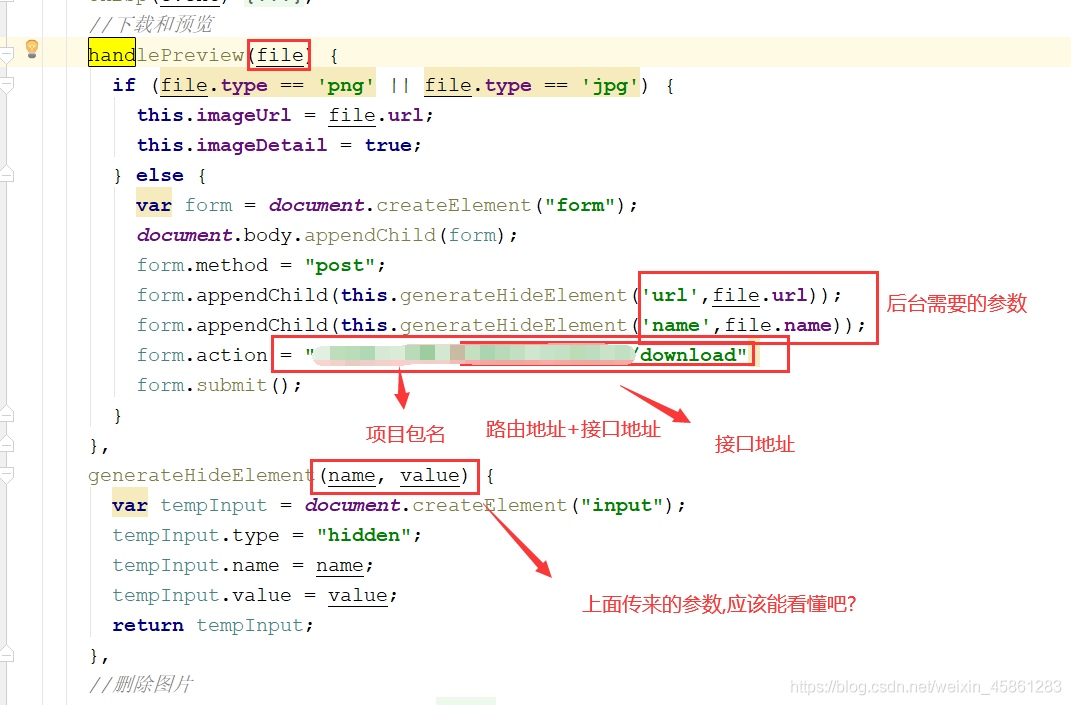
前端vue代碼

//下載和預覽
handlePreview(file) {
if (file.type == 'png' || file.type == 'jpg') {
this.imageUrl = file.url;
this.imageDetail = true;
} else {
var form = document.createElement("form");
document.body.appendChild(form);
form.method = "post";
form.appendChild(this.generateHideElement('url',file.url));
form.appendChild(this.generateHideElement('name',file.name));
form.action = "接口地址"// 路由地址+接口地址
form.submit();
}
},
generateHideElement(name, value) {
var tempInput = document.createElement("input");
tempInput.type = "hidden";
tempInput.name = name;
tempInput.value = value;
return tempInput;
},
好瞭這就完瞭,很簡單的一段代碼, 我也是剛學vue歡迎大佬指點
到此這篇關於Vue通過阿裡雲oss的url連接直接下載文件並修改文件名的方法的文章就介紹到這瞭,更多相關vue 阿裡雲oss下載文件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Springboot導出文件,前端下載文件方式
- Java IO之字節輸入輸出流詳解
- Java下載文件的四種方式詳細代碼
- Springboot與vue實現數據導出方法具體介紹
- java中MultipartFile互轉File的方法