詳解Angular之路由基礎
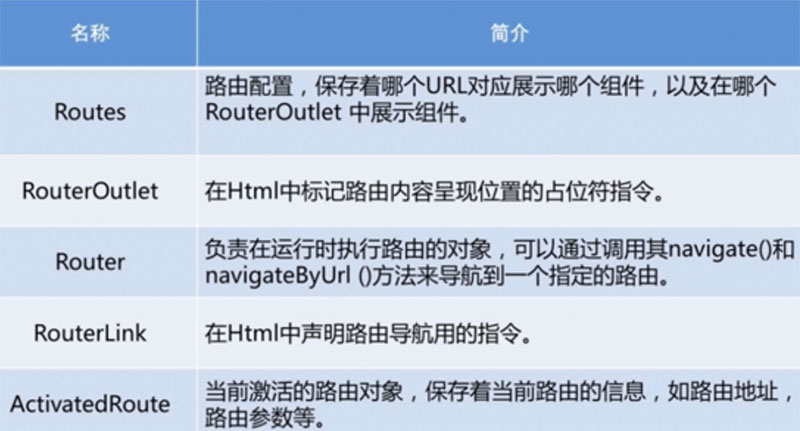
一、路由相關對象

Router和RouterLink作用一樣,都是導航。Router是在Controller中用的,RouterLink是在模版中用到。
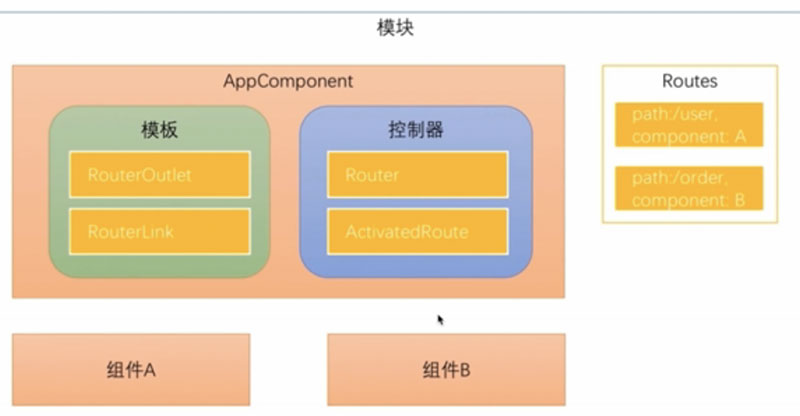
二、路由對象的位置

1、Routes對象
配置在模塊中。Routes由一組配置信息組成,每個配置信息至少包含兩個屬性,Path和Component。
2、RouterOutlet
在模版中
3、RouterLink
指令,在模版中生成鏈接改變URL
4、Router
在Controller中,調用Router對象的navigate方法,路由切換。
5、ActivatedRoute
路由時候通過URL傳遞數據,數據會保存在ActivatedRoute對象中。
三、路由配置
使用ng new –routing參數時候會多生成出來一個app-routing.module.ts文件
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
會自動imports到app.module.ts中。
生成兩個組件home組件和component組件。
const routes: Routes = [
{path: '', component : HomeComponent}, //路徑為空
{path: 'product', component: ProductComponent}
];
註意:
1、path路徑配置不能以斜杠開頭,不能配置成path:’/product’。
因為Angular路由器會解析和生成url,不用/開頭是為瞭在多個視圖之間導航時能自由的使用相對路徑和絕對路徑。
2、在模版中寫路徑時,必須用/開頭。
因為用斜杠加.表示要導航到根路由(/)還是子路由(./)。
/就是導航到根路由,從配置根路由那一層找。
<a [routerLink]="['/']">主頁</a>
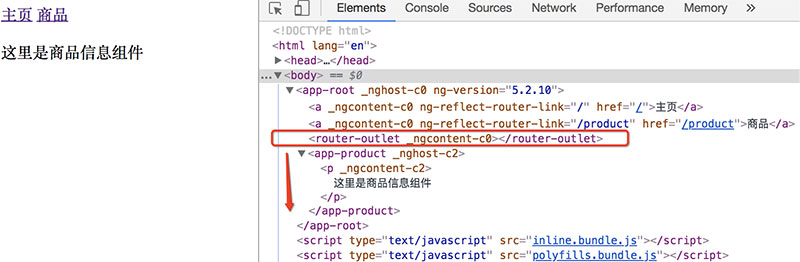
3、在<router-outlet>下面顯示組件內容

4、routerLink參數是一個數組而不是字符串
因為在路由時候可以傳遞參數。
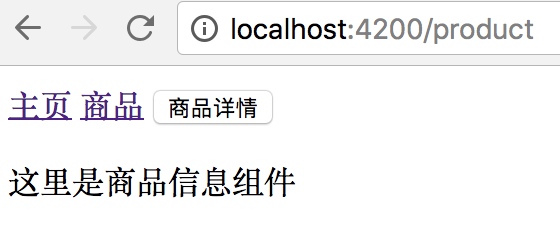
四、代碼中通過Router對象導航
模版上加一個按鈕
<input type="button" value="商品詳情" (click)="toProductDetails()">
controller中使用router.navigate導航。
navigate參數和routerLink參數配置一樣。
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private router:Router){
}
toProductDetails(){
this.router.navigate(['/product']);
}
}
點按鈕和點鏈接效果一樣。

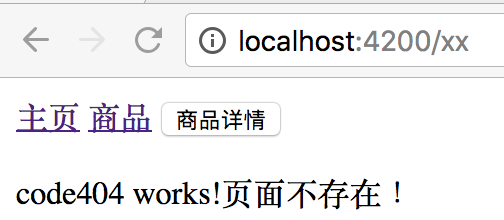
五、配置不存在的路徑
生成code404組件顯示頁面不存在。
路由匹配先匹配者優先,所以**通配符路由要放最後。
const routes: Routes = [
{ path: '', component: HomeComponent }, //路徑為空
{ path: 'product', component: ProductComponent },
{ path: '**', component: Code404Component }
];

六、重定向路由
一個地址重定向到另一個指定組件
www.aaa.com => www.aaa.com/products
www.aaa.com/x => www.aaa.com/y 用戶可能已經收藏瞭x地址。
用重定向路由
const routes: Routes = [
{ path: '', redirectTo : 'home', pathMatch:'full' }, //路徑為空
{ path: 'home', component: HomeComponent },
{ path: 'product', component: ProductComponent },
{ path: '**', component: Code404Component }
];
七、在路由時候傳遞數據
有3種方式
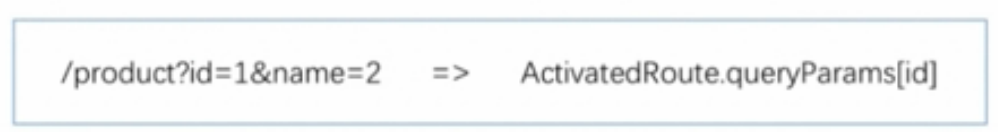
1、在查詢參數中傳遞數據

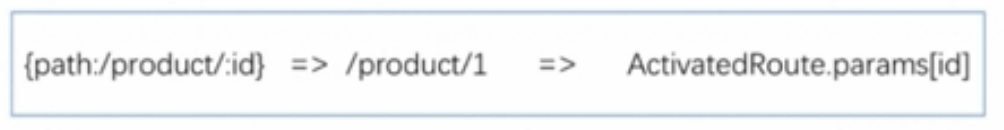
2、在路由路徑中傳遞數據
定義路由路徑時就要指定參數名字,在實際路徑中攜帶參數。

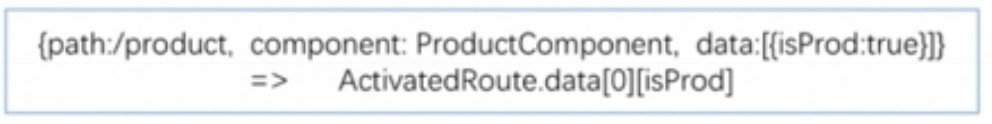
3、在路由配置中傳遞數據

以上就是詳解Angular之路由基礎的詳細內容,更多關於Angular之路由基礎的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 詳解Angular路由之子路由
- Angular中針對路由Routing原理刨析
- Angular性能優化之第三方組件和懶加載技術
- 從 Angular Route 中提前獲取數據的方法詳解
- JS Angular 服務器端渲染應用設置渲染超時時間