詳解Angular路由之子路由
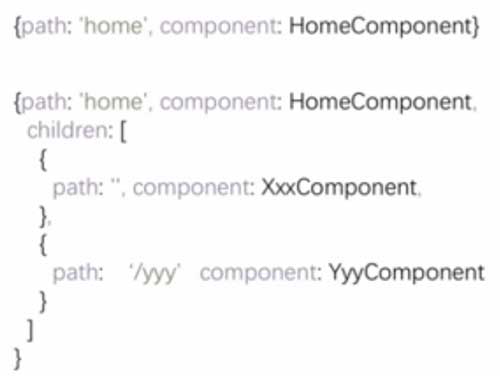
一、子路由語法

二、實例
在商品詳情頁面,除瞭顯示商品id信息,還顯示瞭商品描述,和銷售員的信息。
通過子路由實現商品描述組件和銷售員信息組件展示在商品詳情組件內部。
1、新建2個組件修改其內容
ng g component productDesc ng g component sellerInfo
重點是修改銷售員信息組件,顯示銷售員ID。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-seller-info',
templateUrl: './seller-info.component.html',
styleUrls: ['./seller-info.component.css']
})
export class SellerInfoComponent implements OnInit {
private sellerId: number;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
this.sellerId = this.routeInfo.snapshot.params["id"];
}
}
2、修改路由配置
給商品組件加上子路由
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' }, //路徑為空
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] },
{ path: '**', component: Code404Component }
];
3、修改product.component.ts的模版
註意:routerLink裡要配置成./,不能再用/。
<p>
這裡是商品信息組件
</p>
<p>
商品id是: {{productId}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">銷售員信息</a>
<router-outlet></router-outlet>
效果:
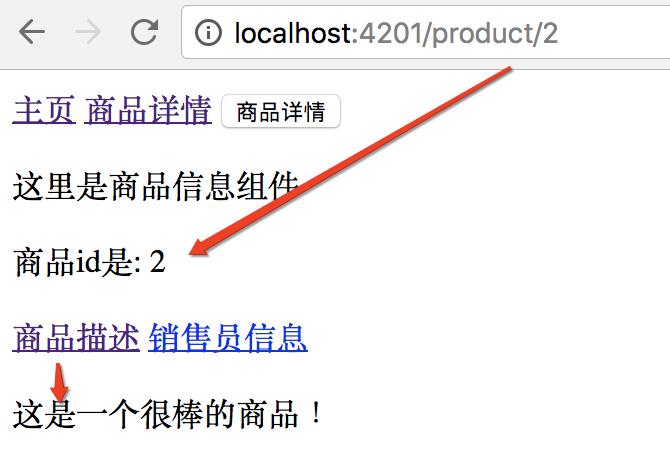
主路由是/product/2,子路由為空字符串:
主路由的商品詳情組件顯示出來瞭,子路由的空字符串對應的商品描述組件也顯示出來瞭。

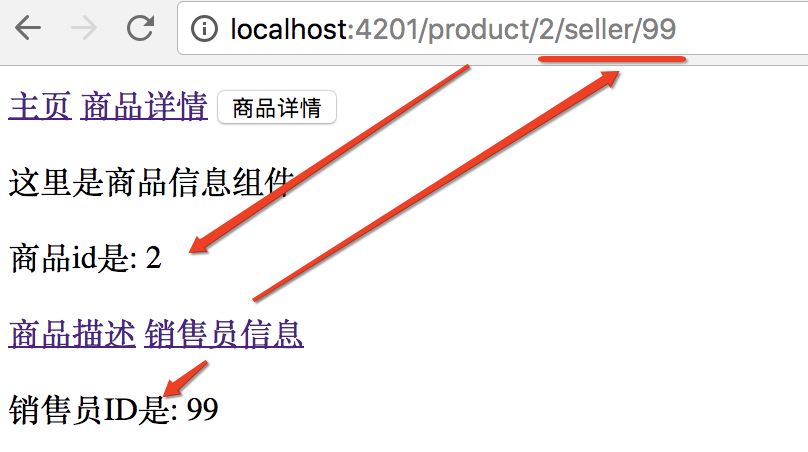
點銷售員信息鏈接:
URL路徑變成:http://localhost:4201/product/2/seller/99。
子路由seller/99,對應的sellerInfo組件也展示出來。

註意:
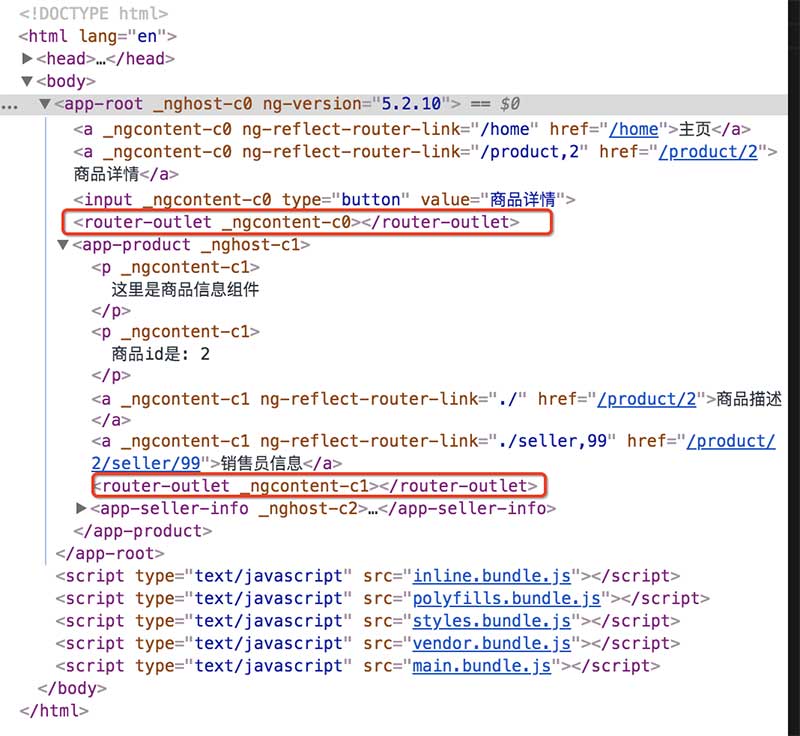
1、插座router-out形成父子關系,可以無限嵌套

2、所有的路由信息都是在模塊層,在app.routing.module.ts中配置的。
路由信息都是在模塊層,所有的組件本身,並不知道任何跟路由相關的信息。
插座之間的父子關系——子路由。
插座之間的兄弟關系——輔助路由。
以上就是詳解Angular路由之子路由的詳細內容,更多關於Angular的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 詳解Angular之路由基礎
- 從 Angular Route 中提前獲取數據的方法詳解
- Angular中針對路由Routing原理刨析
- JS Angular 服務器端渲染應用設置渲染超時時間
- 簡單談談Angular中的獨立組件的使用