使用Typescript開發微信小程序的步驟詳解
Typescript的優勢咱不需要贅述太多,有興趣可以參考(https://www.typescriptlang.org/)。今天給大傢分享一下如何在微信小程序(或者其他同類小程序)開發中使用Typescript。
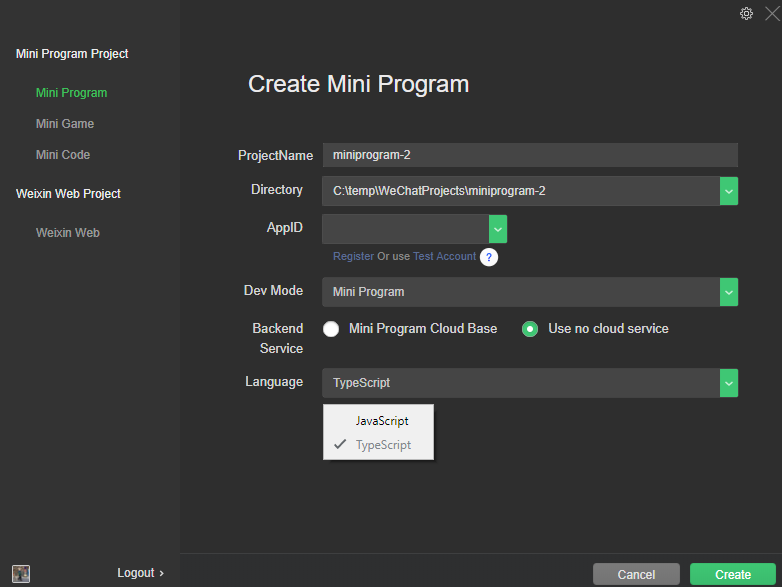
這個分兩種情況,最簡單的做法就是在創建項目時,選擇Typescript這個選項,如下圖所示。但要註意,這個選項隻有在選擇”Use no cloud service”才有,而另外一種Mini Program Cloud Base則不支持。這個可能是開發工具還沒有跟上吧,希望以後默認也能選擇。

那麼問題就來瞭,如果我選擇瞭第一種Mini Program Cloud Base,亦或是我之前有一個項目,現在也想用Typescript,怎麼辦呢?其實也不難,請參考下面我總結的步驟。
第一步:確保你的項目有一個package.json文件,並且確保增加如下兩行,其他的可以不一樣。如果該文件不存在,請用npm init命令生成。該文件修改完後,請運行npm install命令生成本地的依賴。

第二步,為你的項目增加一個tsconfig.json文件,內容如下
{
"compilerOptions": {
"strictNullChecks": true,
"noImplicitAny": true,
"module": "CommonJS",
"target": "ES5",
"allowJs": false,
"experimentalDecorators": true,
"noImplicitThis": true,
"noImplicitReturns": true,
"alwaysStrict": true,
"inlineSourceMap": true,
"inlineSources": true,
"noFallthroughCasesInSwitch": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"strict": true,
"removeComments": true,
"pretty": true,
"strictPropertyInitialization": true,
"lib": [
"es5"
],
"typeRoots": [
"./typings"
]
},
"include": [
"./**/*.ts"
],
"exclude": [
"node_modules"
]
}
第三步,下載下面這個壓縮包,解壓縮,放在項目的根目錄下
http://xiazai.jb51.net/202101/yuanma/typings_jb51.rar
這裡的文件是騰訊官方提供的類型定義文件d.ts

第四步,修改project.config.json 文件,添加預處理命令
"scripts": {
"beforeCompile": "npm run tsc",
"beforePreview": "npm run tsc",
"beforeUpload": "npm run tsc"
},

第五步,確保在”微信開發者工具”中啟用瞭預處理命令。

搞定,這樣就可以愉快地使用Typescript進行微信小程序的開發瞭,而且我還更加推薦用VS Code直接進行開發,”微信開發者工具”僅用來做編譯和發佈,這個開發體驗真的很流暢,如絲般順滑。下一篇有時間我再分享這個內容吧。
到此這篇關於使用Typescript開發微信小程序的步驟詳解的文章就介紹到這瞭,更多相關Typescript開發微信小程序內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- typescript編寫微信小程序創建項目的方法
- React+TypeScript進行項目構建案例講解
- TypeScript聲明文件的語法與場景詳解
- vue項目中 jsconfig.json概念及使用步驟
- TypeScript環境搭建的實現步驟