React+TypeScript進行項目構建案例講解
react項目構建可以很簡單,但是如果是結合typescript,其實也不是很麻煩,官網也有很明確的說明。有兩種辦法:
1、直接構建帶有typescript的react項目,我們需要增加額外的參數,模版不能使用默認的cra-template。而是使用cra-template-typescript。
npx create-react-app tsreactdemo --template typescript

創建完成的成功提示與原來沒有太大的區別,直接進入項目路徑下,然後yarn start或者npm start。

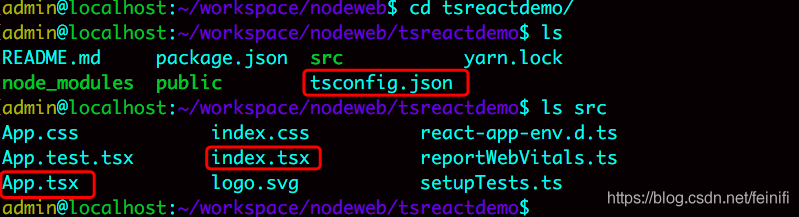
進入項目,我們不著急啟動,首先看看文件長得怎麼樣,默認會創建一個tsconfig.json,而且src目錄下的默認的index.js,App.js文件變為瞭ts版本的index.tsx,App.tsx。

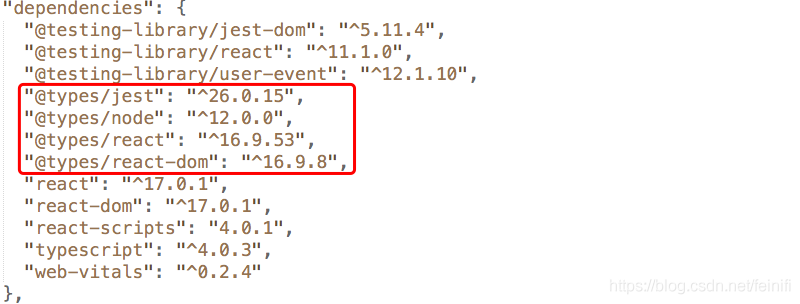
我們可以看看package.json中的依賴:

其實,依賴就是多瞭@types/jest,@types/node,@types/react,@types/react-dom 。
最早,我們創建typescript的react項目命令好像直接就是npx create-react-app xxx –typescript,可是現在這樣不行瞭,後面的參數必須是–template typescript,而不是直接–typescript。這個需要說明一下,並不是我們搞錯瞭,其實原來就是這樣使用的,現在更新換代,方法發生變化瞭,從這裡可以看出,web前端變化太快瞭,一兩年時間如果不學習,可能會完全顛覆你的認知。 這裡不是說–typescript就不能創建,它創建不會報錯,但是默認就是react的項目,不會包含typescript的內容。
另外,通過這種方式創建項目,官方文檔也推薦我們不要全局安裝create-react-app這個工具瞭,在最新的版本中,可以直接通過npx create-react-app就可以創建最新的react項目瞭,而如果你全局安裝瞭create-react-app,而且版本還不是最新的,很有可能創建的就是老版本的react項目,如果安裝瞭,可以直接卸載npm uninstall -g create-react-app。
2、在react項目的基礎上,直接加入typescript相關的依賴即可。
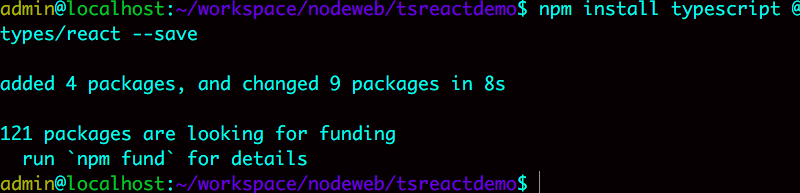
npm install typescript @types/react --save
開始創建一個默認的react項目:

命令上,我直接加上瞭–typescript,這就是我前面說過的,原來是通過這種方式創建,但是現在這種方式不行瞭,但是它也不會報錯,默認創建的就是react項目,使用的模版是cra-template。

我們直接加上typescript的依賴:

其實,就這麼加,都不用增加tsconfig.json文件,就可以瞭,就好比我們直接增加瞭一個依賴,沒有對項目做大的修改。
當我們修改瞭index.js,App.js文件為index.tsx,App.tsx之後,npm start 或 yarn start,默認會創建一個文件tsconfig.json,這也是官方明確說明的,我們沒有必要手動創建tsconfig.json。

我們也可以看看默認生成的tsconfig.json文件的內容:
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}
其實,手動創建也大概就是這個樣子,所以還不如直接讓它自己生成。
到此這篇關於React+TypeScript進行項目構建案例講解的文章就介紹到這瞭,更多相關React+TypeScript進行項目構建內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 解決React報錯Cannot find namespace context
- 使用nodejs + koa + typescript 集成和自動重啟的問題
- 淺談React 的引入
- ahooks整體架構及React工具庫源碼解讀
- 新建的React Native就遇到vscode報警解除方法