關於js的事件循環機制剖析
前言
眾所周知, JavaScript是單線程這一核心,可是瀏覽器又能很好的處理異步請求,那麼到底是為什麼呢?其中的原理與事件循環機制大有關系。
在探索事件循環之前,我們得先瞭解瀏覽器執行線程~~
瀏覽器的渲染進程是多線程的,瀏覽器每一個tab標簽都代表一個獨立的進程,其中瀏覽器內核屬於瀏覽器多進程中的一種,主要負責頁面渲染,腳本執行,事件處理等。其包含的線程有以下幾種
GUI 渲染線程:負責渲染頁面,解析 HTML,CSS 構成 DOM 樹;
JS 引擎線程:解釋執行代碼、用戶輸入和網絡請求;
事件處理線程:click、mouse等交互事件發生後將事件函數放入隊列;
定時器觸發線程:等時間結束後執行函數推入任務隊列中;
http網絡請求線程:處理用戶的get、post請求,返回結果推入任務隊列中。
瞭解瞭瀏覽器渲染流程,還要瞭解JS的運行機制。JS的運行機制就是事件循環
執行棧
JS運行的環境稱之為宿主環境。
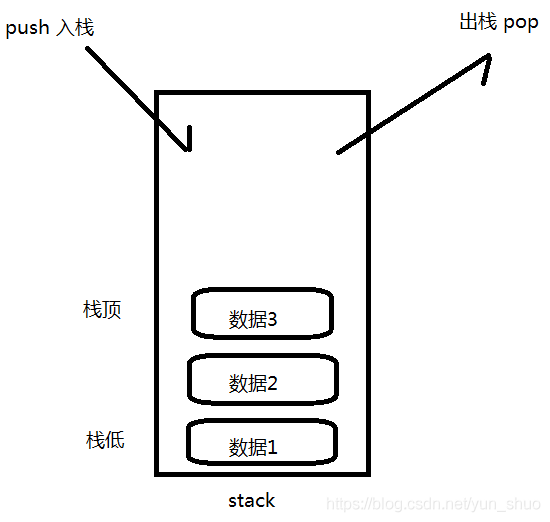
執行棧:call stack,一個數據結構,用於存放各種函數的執行環境,每一個函數執行之前,它的相關信息會加入到執行棧。函數調用之前,創建執行環境,然後加入到執行棧;函數調用之後,銷毀執行環境。

事件循環
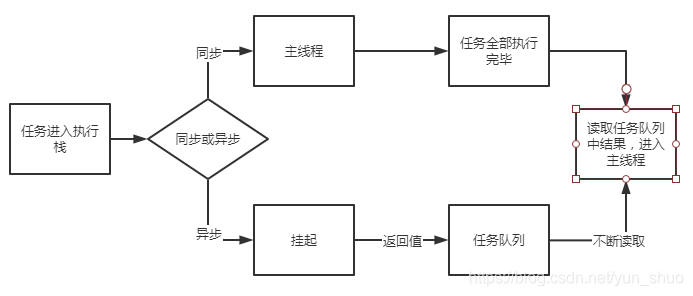
js中所有的任務可以分為同步任務和異步任務,同步任務是立即執行的任務,同步任務一般會直接進入到主線程中執行;而異步任務,就是異步執行的任務,比如ajax網絡請求,setTimeout 定時函數等都屬於異步任務,異步任務會通過任務隊列(先進先出)的機制來進行協調。同步和異步任務分別進入不同的執行環境,同步的進入主線程,即主執行棧,異步的進入任務隊列。主線程內的任務執行完畢為空,會去任務隊列讀取對應的任務,推入主線程執行。 這種不斷重復就是我們說的 Event Loop (事件循環)。具體流程如下圖。

在事件循環中,每進行一次循環操作稱為tick,每一次 tick 的任務鍵的步驟可以總結如下:1.執行一個宏任務(棧中沒有就從事件隊列中獲取);2.執行過程中如果遇到微任務,就將它添加到微任務的任務隊列中;3.宏任務執行完畢後,立即執行當前微任務隊列中的所有微任務(依次執行);4.當前宏任務執行完畢,開始檢查渲染,然後GUI線程接管渲染;5.渲染完畢後,JS線程繼續接管,開始下一個宏任務(從事件隊列中獲取)

宏任務主要包含:script( 整體代碼)、setTimeout、setInterval、I/O、UI 交互事件、setImmediate(Node.js 環境)
微任務主要包含:Promise、MutaionObserver、process.nextTick(Node.js 環境)
事件循環例子
console.log('script start');
//整體 script 作為第一個宏任務進入主線程,遇到 console.log,輸出 script start
setTimeout(function() {
console.log('setTimeout');
}, 0);
//遇到 setTimeout,其回調函數被分發到宏任務 Event Queue 中
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
//遇到 Promise,其 then函數被分到到微任務 Event Queue 中,記為 then1,之後又遇到瞭 then 函數,將其分到微任務 Event Queue 中,記為 then2
console.log('script end');
//遇到 console.log,輸出 script end
如此,Event Queue(事件隊列)中存在三個任務:宏任務:setTimeout 微任務:then1、then2。執行微任務首先then1,輸出 promise1, 然後執行 then2,輸出 promise2,這樣就清空瞭所有微任務
執行 setTimeout 任務,輸出 setTimeout 至此,輸出的順序是:script start, script end, promise1, promise2, setTimeout
總結:
JavaScript 是一門單線程語言,異步操作都是放到事件循環隊列裡面,等待主執行棧來執行的,並沒有專門的異步執行線程。
到此這篇關於js的事件循環機制的文章就介紹到這瞭,更多相關js事件循環內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JS promise 的回調和 setTimeout 的回調到底誰先執行
- 一篇文章帶你瞭解vue.js的事件循環機制
- JavaScript 的setTimeout與事件循環機制event-loop
- JavaScript的三座大山之單線程和異步
- 一篇文章讓你搞清楚JavaScript事件循環