React引入antd-mobile+postcss搭建移動端
安裝antd-mobile
全局引入
npm install antd-mobile --save
在App.js引入css
import 'antd-mobile/dist/antd-mobile.css';
在jsx使用antd組件
import React from 'react';
import { Button } from 'antd-mobile';
const index = () => {
return (
<div>
<Button type="primary">primary</Button>
</div>
);
}
export default index;
按需引入
npm install babel-plugin-import -s
安裝插件,覆蓋webpack配置
customize-cra配置api文檔
npm install react-app-rewired customize-cra -s
package.json進行更改命令方式
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject"
},
在根目錄新建config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
);
在App.js刪除之前引入的css
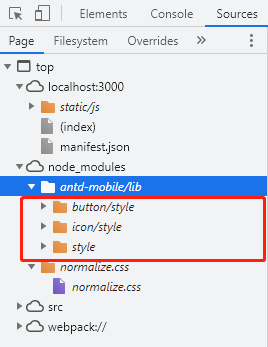
校驗是否按需引入

引入postcss px轉rem
npm install lib-flexible postcss-px2rem-exclude --save
index.js導入
import 'lib-flexible'
修改config-overrides.js文件
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias} = require('customize-cra');
const path = require("path");
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: 'css',
}),
addPostcssPlugins(
[require("postcss-px2rem-exclude")
(
{
remUnit: 75, //設計圖大小
remPrecision: 2, //隻轉換到兩位小數
exclude: /node_modules/i //插件不需要轉rem
}
)
]
),
addWebpackAlias({
"@": path.resolve(__dirname, "src")
})
);
如果你需要使用less
/
自定義主題
npm install less less-loader -s
如果項目啟動報錯,是因為less-loader版本過高,需要卸載,安裝低版本
npm install [email protected] -s
坑! 需要註意順序
const { override, fixBabelImports, addPostcssPlugins, addWebpackAlias, addLessLoader } = require('customize-cra');
const path = require("path");
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: true, //默認為'css'
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { "@brand-primary": "#1DA57A" }, //自定義主題
}),
addPostcssPlugins(
[require("postcss-px2rem-exclude")
(
{
remUnit: 75, //設計圖大小
remPrecision: 2, //隻轉換到兩位小數
exclude: /node_modules/i //插件不需要轉rem
}
)
]
),
addWebpackAlias({
"@": path.resolve(__dirname, "src")
})
);
補充:解決react項目引入antd-mobile導致postcss配置px轉rem失效問題
今天使用瞭一下antd-mobile發現我之前配置的postcss失效瞭,防止下次踩坑記錄一下解決方案
解決方案:在config-overrides.js文件裡重寫postcss,加入如下代碼
npm下載以下模塊
npm i react-app-rewire-postcss postcss-px2rem-exclude -S
const {
override,
fixBabelImports,
addWebpackAlias,
addDecoratorsLegacy,
} = require("customize-cra");
const path = require("path");
const rewirePostcss = require("react-app-rewire-postcss");
module.exports = override(
// 配置按需加載
fixBabelImports("import", {
libraryName: "antd-mobile",
style: "css",
}),
// 配置文件別名
addWebpackAlias({
"@": path.resolve(__dirname, "src"),
"@scss": path.resolve(__dirname, "src/assets/scss"),
"@images": path.resolve(__dirname, "src/assets/images"),
"@views": path.resolve(__dirname, "src/views"),
"@network": path.resolve(__dirname, "src/network"),
"@store": path.resolve(__dirname, "src/store"),
"@components": path.resolve(__dirname, "src/components"),
}),
addDecoratorsLegacy(),
(config, env) => {
// 重寫postcss
rewirePostcss(config, {
plugins: () => [
require("postcss-flexbugs-fixes"),
require("postcss-preset-env")({
autoprefixer: {
flexbox: "no-2009",
},
stage: 3,
}),
require("postcss-px2rem-exclude")({
// 設計稿寬度/10
remUnit: 1080 / 10,
exclude: /node-modules/i,
}),
],
});
return config;
}
);
以上就是React引入antd-mobile+postcss搭建移動端的詳細內容,更多關於React搭建移動端的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- React UI組件庫之快速實現antd的按需引入和自定義主題
- create-react-app開發常用配置教程
- 一篇文章教你用React實現菜譜系統
- 使用webpack和rollup打包組件庫的方法
- react創建項目啟動報錯的完美解決方法