PyQt5設置登錄界面及界面美化的實現
寫在前面
前一段時間博主刷瞭半個多月的LeetCode算法題,刷的歸類為簡單的那些題,做到自己簡直要懷疑人生。想著人生在世,何苦這麼為難自己呢,何不做點自己擅長的東西。想到博主還有個項目沒做完呢,於是開始搗鼓起來。項目的最終成果是要寫一個軟件,把所有研究的內容可視化的展示出來,研究的內容都寫的差不多瞭,還差個登錄界面,於是就開始元氣滿滿的幹起來。
先上編譯環境:
- Python3.7
- pycharm2020專業版
- PyQt5
博主習慣用Spyder做編譯器,但如果做大項目,最好還是用pycharm,不然總會遇到各種問題,讓人頭大,況且pycharm的代碼填充簡直不要太香。
好瞭,進入正題。
控件配置和美化
背景設置
首先咱們的登錄界面一定要炫酷,這樣才能彰(唬)顯(得)技(住)術(人),找瞭半天,從身為資深程序媛的lp大人那裡盜瞭張圖,上一下博主最終的登錄界面

打碼瞭軟件的名稱和其他隱私信息,這樣是不是有科技感瞭?雖然我覺得也不是很美觀,但也還行吧,畢竟博主可不是搞美工設計的。
那來講講這個界面是怎麼做出來的。
背景元素添加
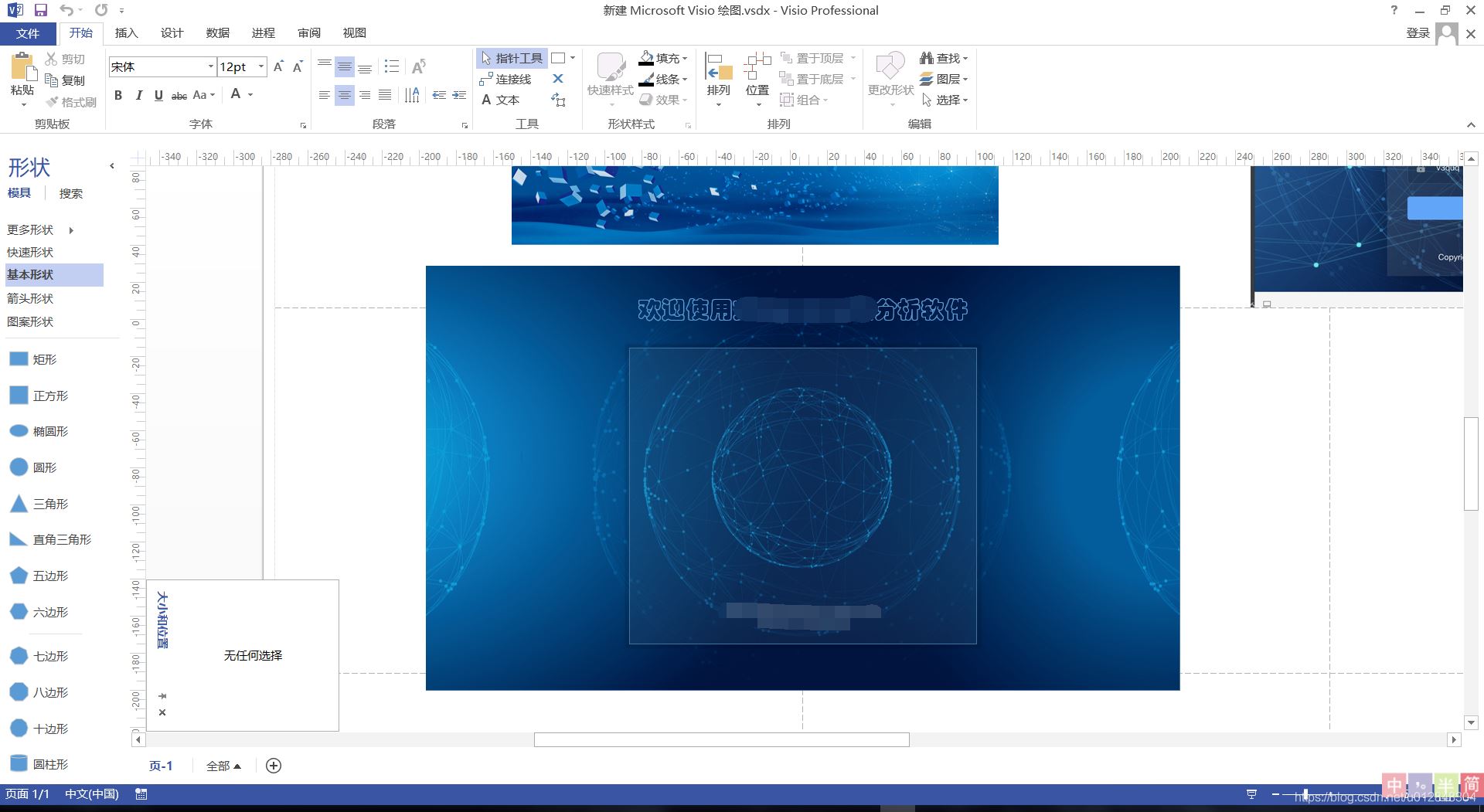
最初圖片上啥都沒有,就是一張純粹的圖片,上面的文字可以在PyQt5中通過代碼來添加,不過博主推薦使用一種最快捷的處理方式——PS,甚至都不用PS,博主用的是工科生寫論文必備軟件——visio,如下

這樣,我在背景圖片上添加瞭最上面的那行字,還有中間添加瞭一個半透明的蒙版,以及下面的一行英文。
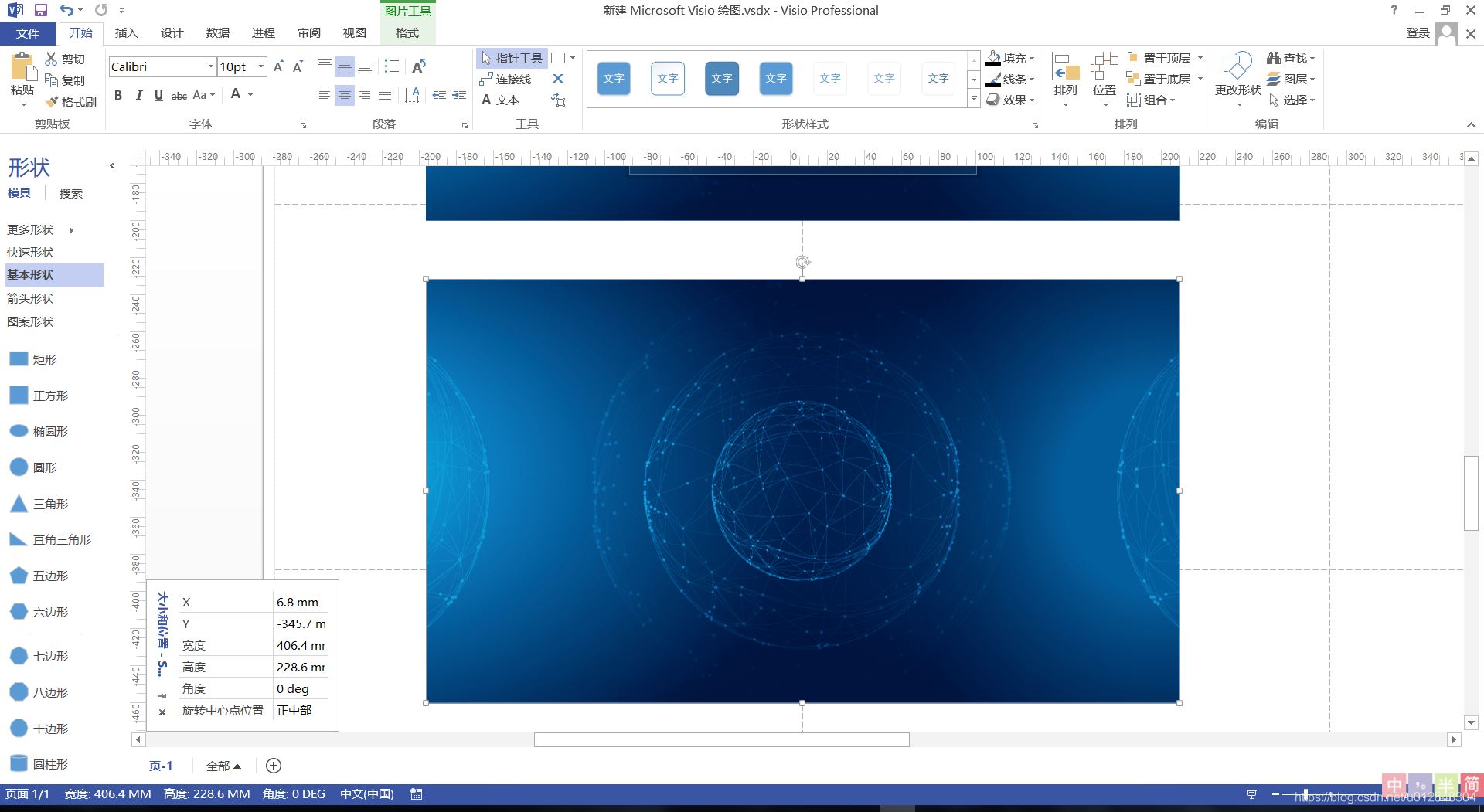
看看原來的背景圖

這樣省去瞭很多工作。
登錄界面的類和方法
我先上代碼,再慢慢解釋。
class logindialog(QDialog):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('XXXXXXX')
self.setWindowIcon(QIcon('wheel.ico'))
self.resize(1920, 1080)
# self.setFixedSize(self.width(), self.height())
self.setWindowFlags(Qt.WindowMinimizeButtonHint | Qt.WindowMaximizeButtonHint | Qt.WindowCloseButtonHint)
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap('background3.jpg')))
self.setPalette(palette)
# 設置界面控件
self.frame = QFrame(self)
self.frame.move(800, 300)
# self.verticalLayout = QVBoxLayout(self.frame)
self.mainLayout = QVBoxLayout(self.frame)
# self.nameLb1 = QLabel('&Name', self)
# self.nameLb1.setFont(QFont('Times', 24))
self.nameEd1 = QLineEdit(self)
self.nameEd1.setPlaceholderText("Account")
self.nameEd1.setFont(QFont('Arial', 24))
# 設置透明度
op1 = QGraphicsOpacityEffect()
op1.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op1)
# 設置文本框為圓角
self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px;}''')
# self.nameLb1.setBuddy(self.nameEd1)
# self.nameLb2 = QLabel('&Password', self)
# self.nameLb2.setFont(QFont('Times', 24))
self.nameEd2 = QLineEdit(self)
self.nameEd2.setPlaceholderText("Admin")
self.nameEd2.setFont(QFont('Arial', 24))
op2 = QGraphicsOpacityEffect()
op2.setOpacity(0.5)
self.nameEd2.setGraphicsEffect(op2)
self.nameEd2.setStyleSheet('''QLineEdit{border-radius:5px;}''')
# self.nameLb2.setBuddy(self.nameEd2)
self.nameEd3 = QLineEdit(self)
self.nameEd3.setPlaceholderText("Password")
self.nameEd3.setFont(QFont('Arial', 24))
op5 = QGraphicsOpacityEffect()
op5.setOpacity(0.5)
self.nameEd3.setGraphicsEffect(op5)
self.nameEd3.setStyleSheet('''QLineEdit{border-radius:5px;}''')
self.btnOK = QPushButton('OK')
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnOK.setGraphicsEffect(op3)
self.btnOK.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF;}''') # font-family中可以設置字體大小,如下font-size:24px;
self.btnCancel = QPushButton('Cancel')
op4 = QGraphicsOpacityEffect()
op4.setOpacity(0.5)
self.btnCancel.setGraphicsEffect(op4)
self.btnCancel.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF;}''')
self.btnOK.setFont(QFont('Microsoft YaHei', 24))
self.btnCancel.setFont(QFont('Microsoft YaHei', 24))
# self.mainLayout.addWidget(self.nameLb1, 0, 0)
self.mainLayout.addWidget(self.nameEd1)
# self.mainLayout.addWidget(self.nameLb2, 1, 0)
self.mainLayout.addWidget(self.nameEd2)
self.mainLayout.addWidget(self.nameEd3)
self.mainLayout.addWidget(self.btnOK)
self.mainLayout.addWidget(self.btnCancel)
self.mainLayout.setSpacing(60)
'''
self.lineEdit_account = QLineEdit()
self.lineEdit_account.setPlaceholderText("請輸入賬號")
# self.lineEdit_account.move(900, 540)
self.verticalLayout.addWidget(self.lineEdit_account)
self.lineEdit_password = QLineEdit()
self.lineEdit_password.setPlaceholderText("請輸入密碼")
self.verticalLayout.addWidget(self.lineEdit_password)
self.pushButton_enter = QPushButton()
self.pushButton_enter.setText("確定")
self.verticalLayout.addWidget(self.pushButton_enter)
self.pushButton_quit = QPushButton()
self.pushButton_quit.setText("取消")
self.verticalLayout.addWidget(self.pushButton_quit)
'''
###### 綁定按鈕事件
self.btnOK.clicked.connect(self.on_pushButton_enter_clicked)
self.btnCancel.clicked.connect(QCoreApplication.instance().quit)
def on_pushButton_enter_clicked(self):
# 賬號判斷
if self.nameEd1.text() == "":
return
# 權限判斷
if self.nameEd2.text() == "":
return
# 密碼判斷
if self.nameEd3.text() == "":
return
# 通過驗證,關閉對話框並返回1
self.accept()
博主默認讀者對PyQt5有一定的瞭解,導包過程不再贅述。下面開始講代碼
- 第一行代碼,建立一個類,這個類使用的是PyQt5中的QDialog也就是對話框;
- __init__是初始化方法,為瞭更好去理解,我沒有再去寫更多其他的方法,所有的設置按鈕,文本輸入框,都在這裡進行;
- 下面這幾行代碼分別表示設置界面名稱、圖標和大小;
self.setWindowTitle('XXXXXXX')
self.setWindowIcon(QIcon('wheel.ico'))
self.resize(1920, 1080)
self.setWindowFlags(Qt.WindowMinimizeButtonHint | Qt.WindowMaximizeButtonHint | Qt.WindowCloseButtonHint)這行代碼在界面頂端設置瞭最小化、最大化和關閉點擊事件,如下:

下面這三行代碼挺關鍵,就是把咱前面設計好的背景圖設為登錄界面的背景,用QPalette方法;
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap('background3.jpg')))
self.setPalette(palette)
下面進入界面的控件設置環節:
從我上面的那張整體圖來看,應該是有3個文本輸入框,分別是賬號、權限、密碼,以及兩個按鈕,分別是確認和取消按鈕,采用的佈局是垂直佈局,如果對PyQt5佈局還有困惑的,可以去看我我之前的博客——PyQt5的相對佈局管理。
self.frame = QFrame(self) self.frame.move(800, 300)
在設置垂直佈局前,我先新建瞭一個QFrame,這個玩意兒很有用,我通過它,把我的垂直佈局組合在一起,然後去設置它的形狀、線條等。我通過move函數把它移動到窗口的中間來。
然後就建立一個垂直佈局窗口:self.mainLayout = QVBoxLayout(self.frame)
後面就是為這個垂直佈局窗口添加控件瞭,由於控件都差不多,我先重點介紹第一個控件。
self.nameEd1 = QLineEdit(self)
self.nameEd1.setPlaceholderText("Account")
self.nameEd1.setFont(QFont('Arial', 24))
# 設置透明度
op1 = QGraphicsOpacityEffect()
op1.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op1)
# 設置文本框為圓角
self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px;}''')
# self.nameLb1.setBuddy(self.nameEd1)
用setPlaceholderText函數來設置文本框裡面的提示內容self.nameEd1.setPlaceholderText("Account")
然後為這個文本框設置字體和大小self.nameEd1.setFont(QFont('Arial', 24))
後面self.nameEd1.setGraphicsEffect(op1)是設置這個控件的透明度,主要是為瞭美觀,註意,我每設置一個控件就定義瞭一個變量來設置透明度,如果我隻設置一個的話,那它修改的隻是最後一個控件的透明度。這裡不註意很容易搞錯。
接下來我用QSS來美化文本框,就這行代碼self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px;}'''),我把文本框修改為圓角的瞭,裡面還有很多參數可以修改,比如顏色,字體等等。
下面再來看看我對按鈕控件的修改和美化:
self.btnOK = QPushButton('OK')
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnOK.setGraphicsEffect(op3)
self.btnOK.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF;}''') # font-family中可以設置字體大小,如下font-size:24px;
同樣設置透明度,然後QSS裡面設置的東西就更復雜瞭,background是按鈕背景顏色,QPushButton:hover是指當鼠標滑動到按鈕上市按鈕顯示的顏色。
後面類似self.mainLayout.addWidget(self.nameEd1)這樣的代碼,就是把控件添加到佈局裡面去瞭,不多說瞭。
控件都添加完瞭,下面是最重要的一步,為你的OK按鈕添加回調函數,看下面代碼:
self.btnOK.clicked.connect(self.on_pushButton_enter_clicked)
self.btnCancel.clicked.connect(QCoreApplication.instance().quit)
第一行是為OK按鈕添加瞭一個槽函數,函數名是on_pushButton_enter_clicked,我們來看看這個函數是啥樣的:
def on_pushButton_enter_clicked(self):
# 賬號判斷
if self.nameEd1.text() == "":
return
# 權限判斷
if self.nameEd2.text() == "":
return
# 密碼判斷
if self.nameEd3.text() == "":
return
# 通過驗證,關閉對話框並返回1
self.accept()
這裡寫的很簡單,賬號密碼隨便填,隻要不是空就行瞭
第二行代碼是將cancel按鈕鏈接到QT內置的退出槽函數。
好瞭,主體功能寫完瞭。
功能實現
其實就是寫main函數瞭
看看我的代碼:
if __name__ == '__main__':
app = QApplication(sys.argv)
dialog = logindialog()
if dialog.exec_() == QDialog.Accepted:
demo = Demo()
demo.show()
sys.exit(app.exec_())
首先,實例logindialog類,當對象返回接受時,就進入你的主界面瞭,然後你就實例化你的軟件主體類。
開始愉快的玩耍吧~~
Mark一下陪伴我一路完成我整個項目開發、我最心愛的電腦~~

寫在後面
感覺博客寫起來簡單,但具體實現過程卻是很麻煩的,主要是Qt開發也還不是很熟練,總之對菜鳥來說,來自C++的東西,都不是很友好,隻有熟練瞭各個函數後,才能寫好。Qt開發其實相當牛逼的,感覺在界面上很棒。
到此這篇關於PyQt5設置登錄界面及界面美化的實現的文章就介紹到這瞭,更多相關PyQt5設置登錄界面內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- python通過PyQt5實現登錄界面的示例代碼
- pyqt5 設置窗體透明控件不透明的操作
- PYQT5 實現界面的嵌套方式
- PyQt5結合QtDesigner實現文本框讀寫操作
- Python實現上課點名器系統