PYQT5 實現界面的嵌套方式
新手,因為查閱各種博客太多,有點混,而且也找不到原本的網址瞭,所以就自己當作筆記記下,以便以後回來查看。
自己比較會的編程語言就隻有python瞭,但是因為老師那邊要求做一個桌面應用程序,對於python來說,我比較喜歡的就是用PYQT5瞭。
這裡簡單引用下網上的說法:QT原本是諾基亞的產品,源碼是用C++寫的,python對QT的包裝,跨平臺,本地顯示效果,根據系統決定,在win7就是win7的顯示效果;pyqt與qt的函數接口一致,qt開發問的那個豐富,所以pyqt開發文檔也比較豐富;控件豐富,函數/方法多,拖曳佈局;方便打包成二進制文件;GPL協議,商業程序需要購買商業版授權。
界面的嵌套(可能我說的不太對),在前端裡面,是可以使用 iframe 這個標簽實現的,但是在qt5裡面,其實是可以通過 Splitter 去實現的。
簡單演示下:
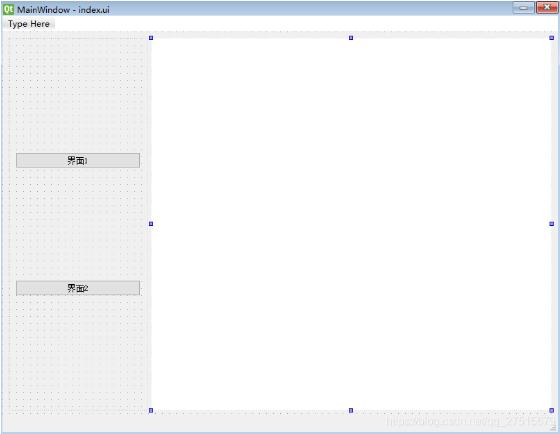
首先主界面界面:

在Form處設置下水平佈局,就如下圖:

左右兩側分別是一個frame控件,左側frame裡含有兩個按鈕,右側其實我隻是用來占位的,後面解釋。選中兩個frame,點擊 Lay out Horizontally in Splitter,將它設置為 Splitter 佈局,為瞭能讓要切換的界面在右側的 frame 顯示出來。
接下來是界面1:

界面2:

將三個 .ui文件轉為 .py 文件,然後在代碼中調整。
第一步:
在index.py文件下導入 first 和 second
from first import Ui_First from second import Ui_Second
第二步:
在index.py文件下生成 first 和 second 兩個子類:
class First(QWidget, Ui_First):
def __init__(self):
super(First,self).__init__()
# 子窗口初始化時實現子窗口佈局
self.setupUi(self)
# 設置子窗體最小尺寸
self.setMinimumWidth(30)
self.setMinimumHeight(30)
class Second(QWidget, Ui_Second):
def __init__(self):
super(Second,self).__init__()
self.setupUi(self)
self.setMinimumWidth(30)
self.setMinimumHeight(30)
第三步:
在index.py的初始化裡面生成兩個界面的對象
# 初始化兩個對象,並把 first對象 加入到 splitter 中 self.first = First() self.second = Second() self.splitter.addWidget(self.first)
這個時候運行可能會報錯:
Traceback (most recent call last):
File “D:/python/workpace/Normal/cad/index.py”, line 93, in <module>
ui.setupUi(MainWindow)
File “D:/python/workpace/Normal/cad/index.py”, line 60, in setupUi
self.splitter.addWidget(self.first)
TypeError: addWidget(self, QWidget): argument 1 has unexpected type ‘Ui_First’
原因是在 first.py 這個子界面中,是沒有菜單欄等這些主界面才有的界面,因為直接用 qt 生成的 ui 文件轉化的,所以代碼還是帶有菜單欄這些的,我們隻要註釋掉,並且把self.centralwidget換成 對象名即可。(同樣 second.py 也要)
最後隻要綁定按鈕事件
self.pushButton.clicked.connect(lambda :self.change(self.pushButton.objectName()))
self.pushButton_2.clicked.connect(lambda :self.change(self.pushButton_2.objectName()))
def change(self,name):
if name == "pushButton":
# 這句的意思是把現在 splitter 的界面設置為None,也就是去掉
self.splitter.widget(1).setParent(None)
# 把另一個self.first這個界面插入上一句去掉的那個界面的位置
self.splitter.insertWidget(1, self.first)
if name == "pushButton_2":
self.splitter.widget(1).setParent(None)
self.splitter.insertWidget(1, self.second)
這樣運行,就大功告成啦

index.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'index.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QWidget
from first import Ui_First
from second import Ui_Second
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.centralwidget)
self.horizontalLayout.setObjectName("horizontalLayout")
self.splitter = QtWidgets.QSplitter(self.centralwidget)
self.splitter.setOrientation(QtCore.Qt.Horizontal)
self.splitter.setObjectName("splitter")
self.frame = QtWidgets.QFrame(self.splitter)
self.frame.setMaximumSize(QtCore.QSize(200, 16777215))
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
self.verticalLayout = QtWidgets.QVBoxLayout(self.frame)
self.verticalLayout.setObjectName("verticalLayout")
self.pushButton = QtWidgets.QPushButton(self.frame)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.frame)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
# 這裡註釋掉,因為不需要frame2。當初在qt 裡面設計這個frame2的原因是為瞭占位,不至於到時候佈局出現錯亂。
# self.frame_2 = QtWidgets.QFrame(self.splitter)
# self.frame_2.setStyleSheet("background-color:white;")
# self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
# self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
# self.frame_2.setObjectName("frame_2")
self.horizontalLayout.addWidget(self.splitter)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
# 初始化兩個對象,並把 first對象 加入到 splitter 中
self.first = First()
self.second = Second()
self.splitter.addWidget(self.first)
self.pushButton.clicked.connect(lambda :self.change(self.pushButton.objectName()))
self.pushButton_2.clicked.connect(lambda :self.change(self.pushButton_2.objectName()))
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "界面1"))
self.pushButton_2.setText(_translate("MainWindow", "界面2"))
def change(self,name):
if name == "pushButton":
self.splitter.widget(1).setParent(None)
self.splitter.insertWidget(1, self.first)
if name == "pushButton_2":
self.splitter.widget(1).setParent(None)
self.splitter.insertWidget(1, self.second)
class First(QWidget, Ui_First):
def __init__(self):
super(First,self).__init__()
# 子窗口初始化時實現子窗口佈局
self.setupUi(self)
# 設置子窗體最小尺寸
self.setMinimumWidth(30)
self.setMinimumHeight(30)
class Second(QWidget, Ui_Second):
def __init__(self):
super(Second,self).__init__()
self.setupUi(self)
self.setMinimumWidth(30)
self.setMinimumHeight(30)
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
first.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'first.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_First(object):
def setupUi(self, Ui_First):
Ui_First.setObjectName("MainWindow")
Ui_First.resize(800, 600)
# self.centralwidget = QtWidgets.QWidget(Ui_First)
# self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(Ui_First)
self.horizontalLayout.setObjectName("horizontalLayout")
self.frame_2 = QtWidgets.QFrame(Ui_First)
self.frame_2.setStyleSheet("background-color:white;")
self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_2.setObjectName("frame_2")
self.label = QtWidgets.QLabel(self.frame_2)
self.label.setGeometry(QtCore.QRect(300, 180, 181, 81))
font = QtGui.QFont()
font.setPointSize(20)
font.setBold(True)
font.setWeight(75)
self.label.setFont(font)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.frame_2)
# Ui_First.setCentralWidget(self.centralwidget)
# self.menubar = QtWidgets.QMenuBar(Ui_First)
# self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
# self.menubar.setObjectName("menubar")
# Ui_First.setMenuBar(self.menubar)
# self.statusbar = QtWidgets.QStatusBar(Ui_First)
# self.statusbar.setObjectName("statusbar")
# Ui_First.setStatusBar(self.statusbar)
self.retranslateUi(Ui_First)
QtCore.QMetaObject.connectSlotsByName(Ui_First)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "這是界面1"))
second.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'second.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Second(object):
def setupUi(self, Ui_Second):
Ui_Second.setObjectName("MainWindow")
Ui_Second.resize(800, 600)
# self.centralwidget = QtWidgets.QWidget(Ui_Second)
# self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(Ui_Second)
self.horizontalLayout.setObjectName("horizontalLayout")
self.frame_2 = QtWidgets.QFrame(Ui_Second)
self.frame_2.setStyleSheet("background-color:green;")
self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame_2.setObjectName("frame_2")
self.label = QtWidgets.QLabel(self.frame_2)
self.label.setGeometry(QtCore.QRect(300, 180, 181, 81))
font = QtGui.QFont()
font.setPointSize(20)
font.setBold(True)
font.setWeight(75)
self.label.setFont(font)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.frame_2)
# Ui_Second.setCentralWidget(self.centralwidget)
# self.menubar = QtWidgets.QMenuBar(Ui_Second)
# self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
# self.menubar.setObjectName("menubar")
# Ui_Second.setMenuBar(self.menubar)
# self.statusbar = QtWidgets.QStatusBar(Ui_Second)
# self.statusbar.setObjectName("statusbar")
# Ui_Second.setStatusBar(self.statusbar)
self.retranslateUi(Ui_Second)
QtCore.QMetaObject.connectSlotsByName(Ui_Second)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "這是界面2"))
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。如有錯誤或未考慮完全的地方,望不吝賜教。
推薦閱讀:
- 使用pyQT5顯示網頁的實現步驟
- Python實現上課點名器系統
- PyQt5按下按鍵選擇文件夾並顯示的實現
- PyQt5結合QtDesigner實現文本框讀寫操作
- 基於Python+Pyqt5開發一個應用程序