web項目開發中2個Token原因解析及示例代碼

問題:
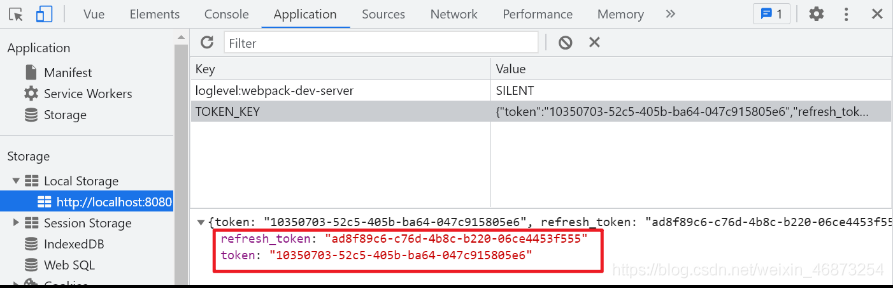
項目中2個Token, 一個時效2個小時(簡稱:短Token), 另一個時效14天(簡稱:長Token),
為什麼要用2個Token?
解答:
1.基於安全性, 防止Token泄露的考慮, 服務器資源中所有的請求都隻能使用短Token, 並且短Token隻有2小時時效;
- 這個方法依然無法完全解決防止Token泄露的問題, 隻是在一定程度上提高防止Token泄露的安全性;
- 長Token的作用隻有一個, 就是短Token時效瞭的時候, 用長Token去請求獲取新的短Token,
隻有這個接口中, 才能用長Token發請求.
2.為瞭提高用戶的體驗, 不至於直接讓用戶退出正在操作的頁面
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
import { getToken, setToken } from './token'
import router from '../router/index.js'
import { Toast } from 'vant'
Vue.use(VueAxios, axios)
const instance = axios.create({
baseURL: '基地址',
timeout: 100000
})
// 添加請求攔截器
instance.interceptors.request.use(
function (config) {
// 統一添加token
getToken() && (config.headers['Authorization']= `Bearer ${getToken().token}`)
return config
},
function (error) {
return Promise.reject(error)
}
)
// 添加響應攔截器
/**
* 1.if 401 else 不管
* 2.if 有token else 跳轉登錄頁
* 3.try-catch 用 refresh_token 去獲取 token, if 成功 else refresh_token失效瞭,跳轉登錄頁
* 4.保存獲取的 token, 更新, 繼續執行用戶要的操作
*/
instance.interceptors.response.use(
function (response) {
return response
},
async function (error) {
if (401 === error.response.status) {
setTimeout('console.clear()', 2000)
if (getToken()) {
try {
// 登錄瞭, 但是短T過期, 用長T獲取短T(刷新用戶token)
let res = await axios({
url: '基地址/v1_0/authorizations',
method: 'PUT',
headers:{Authorization : `Bearer ${getToken().refresh_token}`}
})
// 更新短T
let token = getToken()
token.token = res.data.data.token
setToken(token)
// 繼續用戶操作
return instance(error.config)
} catch (error) {
// 長T失效,跳轉登錄頁
Toast.fail('請先登錄')
router.push({ path: '/login' })
}
} else {
// 未登錄,跳轉登錄頁
Toast.fail('請先登錄')
router.push({ path: '/login' })
}
}
return Promise.reject(error)
}
)
export default instance
以上就是web項目開發中2個Token原因解析及示例代碼的詳細內容,更多關於web項目開發的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 如何實現無感刷新token
- Vue項目中token驗證登錄(前端部分)
- vue 請求攔截器的配置方法詳解
- vue3+vite+axios 配置連接後端調用接口的實現方法
- vue獲取token實現token登錄的示例代碼