vue獲取token實現token登錄的示例代碼
使用token做登錄驗證的思路大致如下:
1、在第一次登錄的時候前端調用後端的接口,把用戶名和密碼傳給後端。
2、後端收到請求,驗證用戶名和密碼,驗證成功後,返回給前端一個token值。
3、前端收到後端傳給的token值,將token存儲在本地 loaclStorage和vuex中。(本次項目用的是vue框架,使用瞭vuex全局狀態管理)
4、前端每次路由跳轉,就判斷localStorage中是否有token,如果沒有就跳轉登錄頁面,如果有就跳轉到相應的頁面。
5、分裝一公用的請求接口方法,每次請求調用後端接口,都在請求頭中帶上token
6、後端判斷請求頭中是否有token,如果有token就拿到token並且驗證token,驗證成功返回數據,驗證失敗(例如token過期),就返回給前端一個狀態碼,一般是401,請求頭中沒有token也返回401 (第6步是後端做,前端隻要根據後端返回都狀態做相應都處理就行瞭)
7、如果前端拿到後臺返回都狀態碼是401,就清除token並跳轉登錄頁面。
實際步驟
1、在項目中store中都store.js文件裡添加保存和刪除token都全局方法。
// store.js 中都mutation中增加添加和刪除token的方法
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = { // 全局管理的數據存儲
isLogin:'0',
ser:null,
token:localStorage.getItem('token') ? localStorage.getItem('token'):'', // token
};
export default new Vuex.Store({
state,
getters:{ // 監聽數據變化的
getStorage(state){ // 獲取本地存儲的登錄信息
if(!state.token){
state.token =JSON.parse(localStorage.getItem(key))
}
return state.token
}
},
mutations:{
$_setToken(state, value) { // 設置存儲token
state.token = value;
localStorage.setItem('token', value);
},
$_removeStorage(state, value){ // 刪除token
localStorage.removeItem('token');
},
}
})
2、在登錄頁面(login.vue)中登錄方法調用接口成功後把token存儲在本地存儲中localStorage。
// login.vue頁面
methods:{
loginFun(){
this.$api.post('請求的後端接口鏈接',{
data:{
userId:this.user, // 登錄名
userPwd:this.psw, // 登錄密碼
}
}).then((res) => {
if(res.data.status == 200){
var userInfo = res.data.data;
this.$store.commit('$_setToken', userInfo.token);
Toast({ message: '登錄成功', type: 'success',duration: 1500}); // ui彈窗提示
this.$router.push({ name:'homePage' }); // 跳轉到首頁
} else {
Toast({ message: res.data.message, duration: 1500}); // ui彈窗提示
}
})
}
}
3、在main.js中添加請求攔截器,並在請求頭中添加token。
import Vue from 'vue'
import App from './App.vue'
import router from './router/router'
import store from './store/store'
import PublicFun from './utils/publicFun' // 公用方法
import './mintUi' // 按需引入mintUi 組建 如需配置到mintUi.js去配置
import '@/assets/mui/css/mui.css' // mui.css樣式
/*引入axios插件*/
import axios from 'axios'
Vue.prototype.$http = axios;
// 全局路由構造函數,判斷是否登錄和要跳轉到頁面
router.beforeEach((to, from, next) => {
if (to.matched.some(m => m.meta.requireAuth)) { // 需要登錄
if(window.localStorage.token && window.localStorage.isLogin === '1'){
next()
} else if (to.path !== '/login') {
let token = window.localStorage.token;
if (token === 'null' || token === '' || token === undefined){
next({path: '/login'})
Toast({ message: '檢測到您還未登錄,請登錄後操作!', duration: 1500 })
}
} else {
next()
}
} else { // 不需要登錄
next()
}
})
// 配置公共url
Axios.defaults.baseURL = "http://www.sinya.online/api/"
//添加請求攔截器
axios.interceptors.request.use(
config =>{
if(store.state.token){
config.headers.common['token'] =store.state.token
}
return config;
},
error =>{
//對請求錯誤做什麼
return Promise.reject(error);
})
//http reponse響應攔截器
axios.interceptors.response.use(
response =>{
return response;
},
error=>{
if(error.response){
switch(error.response.status){
case 401:
localStorage.removeItem('token');
router.replace({
path: '/views/login',
query: {redirect: router.currentRoute.fullPath}//登錄成功後跳入瀏覽的當前頁面
})
}
}
})
Vue.prototype.$publicFun = PublicFun // 掛載全局公用方法
Vue.prototype.$apps = Apps // app.js公用方法
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
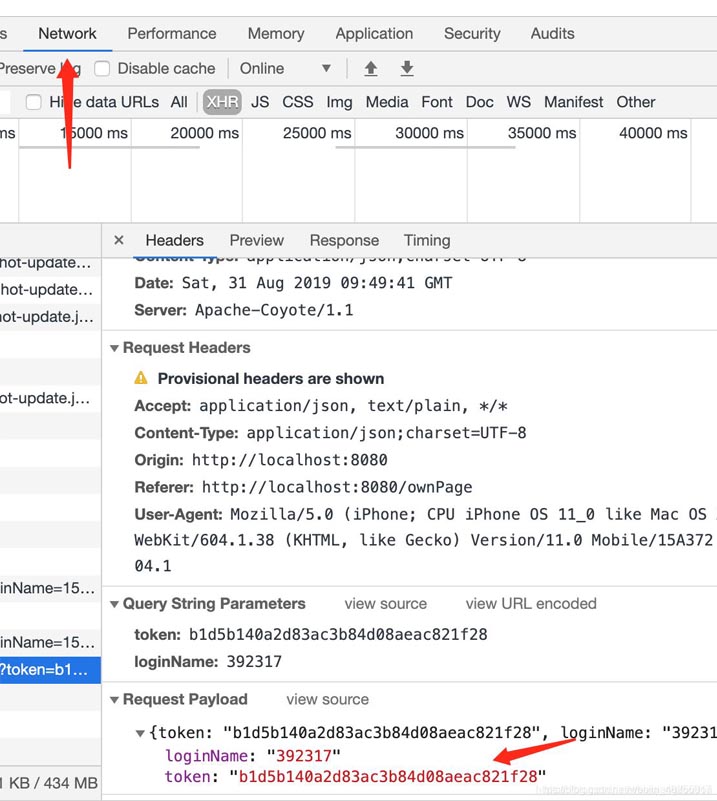
看到token

退出的時候
returnFun(){ // 退出登錄
MessageBox.confirm(this.lang.logoutTip).then(action => {
this.$store.commit('$_removeStorage'); // 清除登錄信息
this.$router.push({
name:'login'
});
Toast({message:this.lang.logoutSuccess, duration: 1500});
}).catch(()=>{})
}
到此這篇關於vue獲取token實現token登錄的示例代碼的文章就介紹到這瞭,更多相關vue token登錄內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue項目中token驗證登錄(前端部分)
- VUE實現token登錄驗證
- Vue實現用戶登錄及token驗證
- Vue保持用戶登錄狀態(各種token存儲方式)
- vue封裝axios與api接口管理的完整步驟