Vue保持用戶登錄狀態(各種token存儲方式)
在前端中,實現保持用戶登錄狀態的方法有很多種,你通過可以存Cookie、Session、Token等信息來保持,不管後臺向前端發送哪個我們要做的就是將這些信息存在在本地瀏覽器中,瀏覽器再次發送請求時,將設置瞭‘鍵’=‘值’的Cookie再次拋給服務器,服務器通過Cookie的字段判斷用戶已經登錄,則根據需求處理用戶請求,否則返回400提示用戶先登錄,前面我也分享瞭相關的文章:Django:Cookie設置及跨域問題處理,Django:Cookie搭配Session使用,Django:基於Token的驗證使用 。而作為前端,存儲這些值同樣有多種方式,你可以存在Cookie、LocalStorage、SessionStorage或者Vuex狀態管理器中,當然他們的作用也不同,如Vue:LocalStorage與SessionStorage的區別與用法。

怎麼設置Cookie
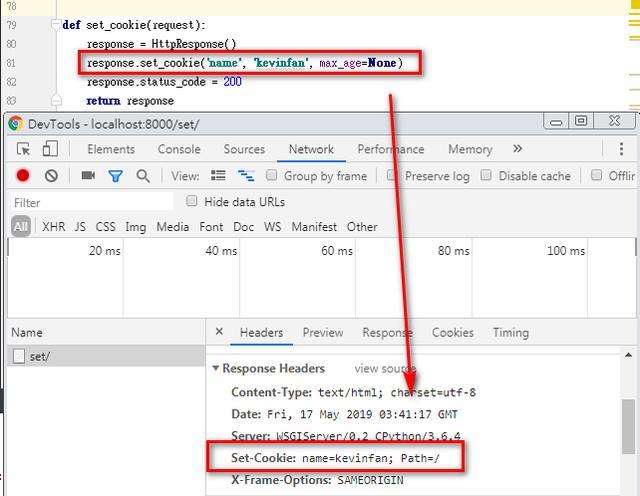
Django可以通過HttpResponse來響應對象的set_cookie,設置好對應的視圖和路由,隻要通過瀏覽器訪問該路由,瀏覽器就會自動獲取到set_cookie值並存入到本地(當瀏覽器正在運行時通常都存在內存中,當瀏覽器關閉時通常會存入硬盤中)。

Cookie的缺點:
1,cookie存儲量小;2,cookie存儲個數有限;3,增加網絡負擔;4,存在安全隱患
LocalStorage與SessionStorage存儲Token
如存入SessionStorage,在用戶登錄的時候,我們就需要將用戶名id和token存入sessionStorge,在Vue中實現同樣簡單的,通過sessionStorage.setItem或者sessionStorage[‘token’]兩種寫法都可以實現。
.then(res =>{
if(res.data['code']==200){
localStorage.clear()
localStorage.setItem('info',1)
localStorage['flag']=1
// localStorage.setItem('flag',1)
sessionStorage.clear()
// sessionStorage['userid']=JSON.stringify(res.data.userInfo.id)
sessionStorage.setItem('userid',JSON.stringify(res.data.userInfo.id))
sessionStorage['token']=JSON.stringify(res.data.token)
this.$message({
message:'登錄成功',
type:'success'
})
this.$router.push('/home')
}else{
this.$message({
message:'用戶名或者密碼錯誤',
type:'warning'
})
}
})
這樣我們就可以在瀏覽器的開發者工具中的application中找到Session Storge查看,裡面存的就是我們剛剛獲取的值,至於到底存LocalStorage與SessionStorage,就看項目需求瞭。

LocalStorage與SessionStorage的主要區別:
LocalStorage除非主動刪除,否則會永久存儲在瀏覽器中。
SessionStorage隻在當前所在窗口關閉前有效,窗口關閉後其存儲數據也就會被自動清除。

Vuex存儲Token
在store文件的state中初始化token,因為state中的數據不支持直接修改,所以我們需要定義方法setToken(設置token) 和 getToken(獲取token),然後我們就可以在登錄接口處引入this.$store.commit(‘setToken’,JSON.stringify(res.data.token)),將後臺傳來的token存入Vuex和localStorage中,為什麼還要存入localStorage,Vuex中的狀態一旦頁面刷新就不再存在,為瞭保持當前狀態,需要通過localStorage中提取狀態再傳值給Vuex。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
token:'' //初始化token
},
mutations: {
//存儲token方法
//設置token等於外部傳遞進來的值
setToken(state, token) {
state.token = token
localStorage.token = token //同步存儲token至localStorage
},
},
getters : {
//獲取token方法
//判斷是否有token,如果沒有重新賦值,返回給state的token
getToken(state) {
if (!state.token) {
state.token = localStorage.getItem('token')
}
return state.token
}
},
actions: {
}
})
為什麼要使用Vuex
Vuex是一個狀態管理器而非一個存儲工具,為什麼會把token存入Vuex中呢,在Vuex中封裝的localStorage操作,可以直接使用localStorage操作數據,但無法監聽數據改變。而Vuex是全局存儲同時可監聽數據狀態的變更,當Vuex數值發生變化時可以響應式地監聽到該數據的變化。

到此這篇關於Vue保持用戶登錄狀態(各種token存儲方式)的文章就介紹到這瞭,更多相關Vue保持用戶登錄內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue項目如何保持用戶登錄狀態(localStorage+vuex刷新頁面後狀態依然保持)
- vue中LocalStorage與SessionStorage的區別與用法
- Vue中設置登錄驗證攔截功能的思路詳解
- vuex結合session存儲數據解決頁面刷新數據丟失問題
- vue獲取token實現token登錄的示例代碼