vue修改滾動條樣式的方法
首先要知道,修改滾動條樣式,利用偽元素-webkit-scrollbar。
註意, ::-webkit-scrollbar僅僅支持WebKit的瀏覽器(例如谷歌Chrome、蘋果Safari)。
其次還需要瞭解滾動條的一些組成:
- ::-webkit-scrollbar 滾動條整體部分,可以設置寬度等
- ::-webkit-scrollbar-thumb 滾動條裡面的滑塊
- ::-webkit-scrollbar-button 滾動條軌道兩端的按鈕,允許通過點擊以微調滑塊的位置
- ::-webkit-scrollbar-track 滾動條的軌道(裡面裝有thumb)
- ::-webkit-scrollbar-track-piece 滾動條沒有滑塊的軌道部分
- ::-webkit-scrollbar-corner 當同時有垂直滾動條和水平滾動條時的交匯處
- ::-webkit-resizer 某些元素的corner部分(如textarea的可拖動按鈕)
對此有瞭一些瞭解之後就可以上手滾動條樣式的修改瞭。
代碼實現:
<ul class="nav-tabs-scroll">
<li v-for="(item,index) in tabs" :key="index" class="nav-item-scroll">{
<!-- -->{item.text}}</li>
</ul>
<v-textarea outlined v-model="text" style="width: 200px; margin: 16px;" class="text"></v-textarea>
data: () => ({
tabs: [
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' },
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' },
{ value: 4001, text: 'Loan Log', code: 'LOAN_LOG' },
{ value: 4002, text: 'Document Log', code: 'DOCUMENT_LOG' },
{ value: 4003, text: 'Note Log', code: 'NOTE_LOG' },
{ value: 4004, text: 'Operation Log', code: 'OPERATION_LOG' },
{ value: 4005, text: 'Payment Log', code: 'PAYMENT_LOG' },
{ value: 4006, text: 'Maintenance Log', code: 'MAINTENANCE_LOG' },
{ value: 4007, text: 'Transaction Log', code: 'TRANSACTION_LOG' },
{ value: 4008, text: 'Collection Log', code: 'COLLECTION_LOG' }
],
text: ''
}),
<style lang="scss" scoped>
.nav-tabs-scroll {
height: 100px;
list-style: none;
margin: 0px;
padding: 16px 0;
overflow-x: auto;
display: inline-block;
white-space: nowrap;
width: 100%;
background: #F9FAFD;
}
.nav-item-scroll {
background: #E5F0FF;
color: #24252E;
font-size: 12px;
font-weight: 400;
line-height: 16px;
padding: 8px 8px 180px;
text-align: center;
display: inline;
margin: 0 4px 0;
border-radius: 16px;
}
.nav-tabs-scroll::-webkit-scrollbar {
width: 20px;
height: 10px;
}
.nav-tabs-scroll::-webkit-scrollbar-thumb {
border-radius: 5px;
background: red;
}
.nav-tabs-scroll::-webkit-scrollbar-button {
width: 10px;
border-radius: 50%;
background: black;
}
.nav-tabs-scroll::-webkit-scrollbar-track {
box-shadow: inset 0 0 2px #333;
border-radius: 5px;
background: blue;
}
.nav-tabs-scroll::-webkit-scrollbar-corner {
background: springgreen;
}
/*
.nav-tabs-scroll::-webkit-scrollbar-track-piece {
box-shadow: inset 0 0 2px #333;
border-radius: 5px;
background: plum;
}
*/
</style>
<style>
.text.v-textarea textarea::-webkit-resizer {
background: pink;
}
</style>
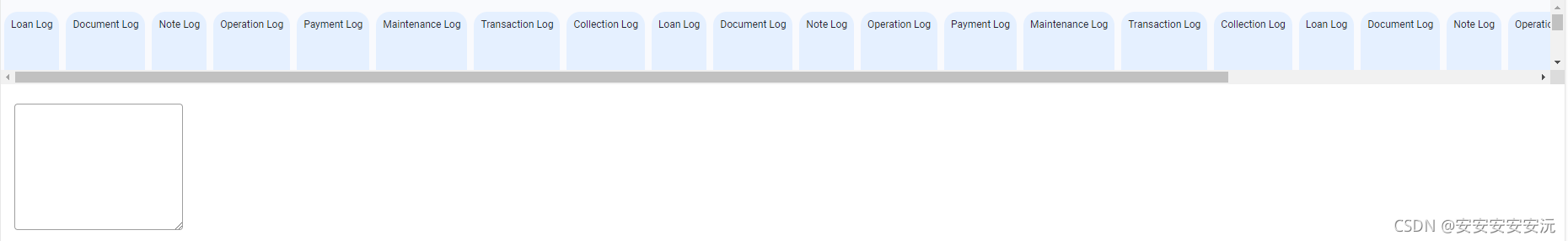
默認的樣式:

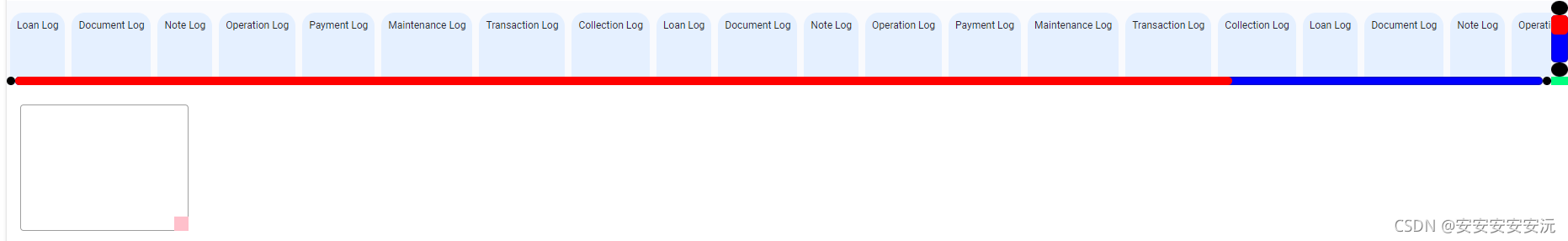
修改後的樣式:

到此這篇關於vue修改滾動條樣式的方法的文章就介紹到這瞭,更多相關vue修改滾動條樣式內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!