Java BoxLayout(盒子佈局)佈局管理器解析
2.4.6 BoxLayout
為瞭簡化開發,Swing 引入瞭 一個新的佈局管理器 : BoxLayout 。 BoxLayout 可以在垂直和 水平兩個方向上擺放 GUI 組件, BoxLayout 提供瞭如下一個簡單的構造器:
| 方法名稱 | 方法功能 |
|---|---|
| BoxLayout(Container target, int axis) | 指定創建基於 target 容器的 BoxLayout 佈局管理器,該佈局管理器裡的組件按 axis 方向排列。其中 axis 有 BoxLayout.X_AXIS( 橫向)和 BoxLayout.Y _AXIS (縱向〉兩個方向。 |
案例1
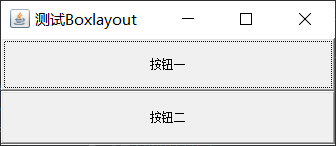
使用Frame和BoxLayout完成下圖效果:

代碼1:
import javax.swing.*;
import java.awt.*;
public class BoxLayoutDemo1 {
public static void main(String[] args) {
//1.創建Frame對象
Frame frame = new Frame("這裡測試BoxLayout");
//2.創建BoxLayout佈局管理器,並指定容器為上面的frame對象,指定組件排列方向為縱向
BoxLayout boxLayout = new BoxLayout(frame, BoxLayout.Y_AXIS);
frame.setLayout(boxLayout);
//3.往frame對象中添加兩個按鈕
frame.add(new Button("按鈕1"));
frame.add(new Button("按鈕2"));
//4.設置frame最佳大小,並可見
frame.pack();
frame.setVisible(true);
}
}

在java.swing包中,提供瞭一個新的容器Box,該容器的默認佈局管理器就是BoxLayout,大多數情況下,使用Box容器去容納多個GUI組件,然後再把Box容器作為一個組件,添加到其他的容器中,從而形成整體窗口佈局。
| 方法名稱 | 方法功能 |
|---|---|
| static Box createHorizontalBox() | 創建一個水平排列組件的 Box 容器 。 |
| static Box createVerticalBox() | 創建一個垂直排列組件的 Box 容器 。 |
案例2
使用Frame和Box,完成下圖效果:

代碼2:
import javax.swing.*;
import java.awt.*;
public class BoxLayoutDemo2 {
public static void main(String[] args) {
//1.創建Frame對象
Frame frame = new Frame("這裡測試BoxLayout");
//2.創建一個橫向的Box,並添加兩個按鈕
Box hBox = Box.createHorizontalBox();
hBox.add(new Button("水平按鈕一"));
hBox.add(new Button("水平按鈕二"));
//3.創建一個縱向的Box,並添加兩個按鈕
Box vBox = Box.createVerticalBox();
vBox.add(new Button("垂直按鈕一"));
vBox.add(new Button("垂直按鈕二"));
//4.把box容器添加到frame容器中
frame.add(hBox,BorderLayout.NORTH);
frame.add(vBox);
//5.設置frame最佳大小並可見
frame.pack();
frame.setVisible(true);
}
}
通過之前的兩個BoxLayout演示,我們會發現,被它管理的容器中的組件之間是沒有間隔的,不是特別的美觀,但之前學習的幾種佈局,組件之間都會有一些間距,那使用BoxLayout如何給組件設置間距呢?
其實很簡單,我們隻需要在原有的組件需要間隔的地方,添加間隔即可,而每個間隔可以是一個組件,隻不過該組件沒有內容,僅僅起到一種分隔的作用。

Box類中,提供瞭5個方便的靜態方法來生成這些間隔組件:
| 方法名稱 | 方法功能 |
|---|---|
| static Component createHorizontalGlue() | 創建一條水平 Glue (可在兩個方向上同時拉伸的間距) |
| static Component createVerticalGlue() | 創建一條垂直 Glue (可在兩個方向上同時拉伸的間距) |
| static Component createHorizontalStrut(int width) | 創建一條指定寬度(寬度固定瞭,不能拉伸)的水平Strut (可在垂直方向上拉伸的間距) |
| static Component createVerticalStrut(int height) | 創建一條指定高度(高度固定瞭,不能拉伸)的垂直Strut (可在水平方向上拉伸的間距) |
案例3
使用Frame和Box,完成下圖效果:

代碼3:
import javax.swing.*;
import java.awt.*;
public class BoxLayoutDemo3 {
public static void main(String[] args) {
//1.創建Frame對象
Frame frame = new Frame("這裡測試BoxLayout");
//2.創建一個橫向的Box,並添加兩個按鈕
Box hBox = Box.createHorizontalBox();
hBox.add(new Button("水平按鈕一"));
hBox.add(Box.createHorizontalGlue());//兩個方向都可以拉伸的間隔
hBox.add(new Button("水平按鈕二"));
hBox.add(Box.createHorizontalStrut(10));//水平間隔固定,垂直間方向可以拉伸
hBox.add(new Button("水平按鈕3"));
//3.創建一個縱向的Box,並添加兩個按鈕
Box vBox = Box.createVerticalBox();
vBox.add(new Button("垂直按鈕一"));
vBox.add(Box.createVerticalGlue());//兩個方向都可以拉伸的間隔
vBox.add(new Button("垂直按鈕二"));
vBox.add(Box.createVerticalStrut(10));//垂直間隔固定,水平方向可以拉伸
vBox.add(new Button("垂直按鈕三"));
//4.把box容器添加到frame容器中
frame.add(hBox, BorderLayout.NORTH);
frame.add(vBox);
//5.設置frame最佳大小並可見
frame.pack();
frame.setVisible(true);
}
}

以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。