Java圖形化界面編程介紹
1.內容概述
先談談個人對圖形化界面編程的認識,圖形化界面編程可以直接的看到每一步操作帶來的效果,相對於傳統編程盯著黑框框學起來是非常非常有意思的。
再談談最後的效果,界面是由窗口和組件構成的。而組件在窗口內的排列並不是沒有章法可言,依賴於佈局管理器使組件以合適的位置以及合理的排佈呈現。排佈於窗口內的組件又可以通過事件監聽器與用戶進行交互…
2.容器Container
什麼是容器?容器是特殊的組件。容器是用來裝東西的,不僅可以存放組件,也可以用來存放容器,而存放的容器又可以存放容器或組件。聽起來有點反復套娃,但學起來還是很容易的!
2.1Window
Window是可以獨立存在的頂級窗口,其默認使用BorderLayout佈局管理器。
frame.setLocation(500,300)方法用來設置窗口的位置,通常計算機的遠點坐標在左上角。
frame.setSize(500,300)方法用來設置窗口的尺寸。
frame.setVisible(true)設置窗口是否可見。
運行效果(使用Frame來創建一個窗口):

註意此時的窗口不能通過單擊右上角的’X’關閉窗口,隻能手動結束程序,因為還沒有加入事件監聽機制。
代碼:
import java.awt.*;
public class WindowDemo {
public static void main(String[] args) {
//創建一個窗口對象
Frame frame = new Frame("測試Window窗口");
//指定窗口的位置和大小
frame.setLocation(500,300);
frame.setSize(500,300);
//設置窗口可見
frame.setVisible(true);
}
}
2.2Panel
Panel是內嵌式容器,必須內嵌於其它容器中使用,不能獨立存在。其默認使用FlowLayout佈局管理器。
運行效果:

例如:將panel加入Frame中,FlowLayout排列的性質使Panel使用便於被使用。
通過Panel的add方法(p.add(new TextField("測試文本"));)向Panel中加入瞭一個TextField組件和一個Button組件。最後將Panel加入Frame中。
setBounds(100,100,500,300)方法可以一次性設置窗口的坐標以及尺寸。
代碼:
import java.awt.*;
public class PanelDemo {
public static void main(String[] args) {
//1.創建一個Window對象,因為panel以及其它容器不能獨立存在必須依附於Window
Frame frame = new Frame("這裡演示panel");
//2.創建一個panel對象
Panel p = new Panel();
//3.創建一個文本框和按鈕,並把它們放到Panel中
p.add(new TextField("測試文本"));
p.add(new Button("測試按鈕"));
//4.把panel放入到Window中
frame.add(p);
//5.設置Window得位置及大小
frame.setBounds(100,100,500,300);
//6.設置Window可見
frame.setVisible(true);
}
}
2.3ScrollPane
Scrollpane是帶滾動條的容器,不能獨立存在,默認使用佈BorderLayout局管理器。代碼第7行ScrollPane構造方法中的參數ScrollPane.SCROLLBARS_ALWAYS可以使ScrollPane默認顯示滾動條,因為當內容不多時,ScrollPane不會默認顯示滾動條。
運行效果:

代碼:
import java.awt.*;
public class ScrollPaneDemo {
public static void main(String[] args) {
Frame frame = new Frame("這是測試ScrollPane");
//創建一個ScrollPane
ScrollPane sp = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//往ScrollPane中添加內容
sp.add(new TextField("測試文本"));
//將ScrollPane加入Frame
frame.add(sp);
frame.setBounds(100,100,500,300);
frame.setVisible(true);
}
}
2.4Box
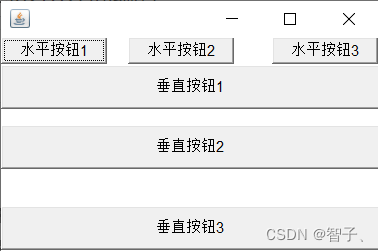
Box容器,可以將容納的組件或容器水平或垂直排列非常有利於模塊化構建窗口框架。
frame.pack()pack()方法可根據窗口內組件的數量以及尺寸自動設置窗口的最佳大小。
使用Box.createHorizontalBox()方法創建一個水平Box容器,其存放內容隻能水平排列。
使用Box.createVerticalBox()方法創建一個垂直Box容器,其存放內容隻能垂直排列。
存放內容的間隔使用Box.createHorizontalGlue()或Box.createVerticalGlue()方法,註意此類間隔的大小會隨著窗口拖動而改變。使用Box.createHorizontalStrut(width)(Box.createVerticalStrut(height))可以創建在水平(垂直)方向上尺寸不變的間隔。
運行效果:

代碼:
import javax.swing.*;
import java.awt.*;
public class BoxDemo {
public static void main(String[] args) {
Frame frame = new Frame();
//創建一個水平Box
Box hbox = Box.createHorizontalBox();
hbox.add(new Button("水平按鈕1"));
hbox.add(Box.createHorizontalGlue());//尺寸不固定間隔
hbox.add(new Button("水平按鈕2"));
hbox.add(Box.createHorizontalStrut(30));;//水平方向尺寸不變間隔
hbox.add(new Button("水平按鈕3"));
//創建一個垂直Box
Box vbox = Box.createVerticalBox();
vbox.add(new Button("垂直按鈕1"));
vbox.add(Box.createVerticalGlue());//尺寸不固定間隔
vbox.add(new Button("垂直按鈕2"));
vbox.add(Box.createVerticalStrut(30));//垂直方向尺寸不變間隔
vbox.add(new Button("垂直按鈕3"));
frame.add(hbox,BorderLayout.NORTH);
frame.add(vbox);
frame.pack();
frame.setVisible(true);
}
}
3.佈局管理器
3.1FlowLayout
FlowLayout流式佈局管理器,按從左往右從上往下的順序添加內容。可以自定義間距以及排列方式。 setLayout();方法可以為指定容器設置佈局管理器。
如:frame.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));就是將frame的佈局管理器(frame默認為BorderLayout)更改為FlowLayout。
構造方法中FlowLayout(FlowLayout.CENTER,40,20)第一個參數為指定排列方式,後兩個參數為行間距以及列間距。FlowLayout.CENTER表示居中對齊;FlowLayout.LEFT表示左對齊;FlowLayout.RIGHT表示右對齊。
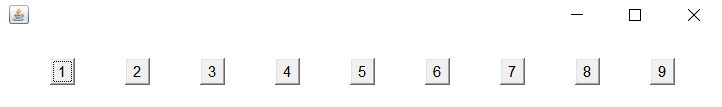
運行效果(使用流式佈局管理器加入9個按鈕):

代碼:
import java.awt.*;
public class FlowLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame();
//1.通過setLayout
frame.setLayout(new FlowLayout(FlowLayout.CENTER,40,20));
for(int i=1;i<=9;i++){
frame.add(new Button(""+i));
}
frame.pack();
frame.setVisible(true);
}
}
3.2BorderLayout
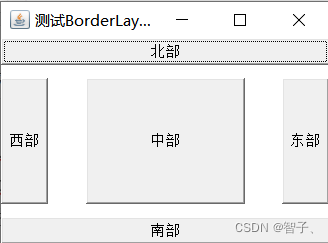
邊界佈局管理器,Frame和ScrollPane默認使用BorderLayout佈局管理器。BorderLayout將區域劃分為中部(CENTER)、北部(NORTH)、南部(SOUTH)、西部(WEST)和東部(EAST)。註意每個區域隻能容納一個組件或容器,在同一區域多次放入組件會造成覆蓋。但可以向區域中加入容器,比如向中部加入Panel,再向Panel中加入很多按鈕或文本是可以的。
運行效果(區域分佈):

當某一區域不存在時,會由中部區域填充。
代碼:
import java.awt.*;
public class BorderLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame("測試BorderLayout");
//1.通過setLayout
frame.setLayout(new BorderLayout(30,10));
frame.add(new Button("北部"),BorderLayout.NORTH);
frame.add(new Button("南部"),BorderLayout.SOUTH);
frame.add(new Button("東部"),BorderLayout.EAST);
frame.add(new Button("西部"),BorderLayout.WEST);
frame.add(new Button("中部"));//不添加區域指定,默認中部
frame.pack();
frame.setVisible(true);
}
}
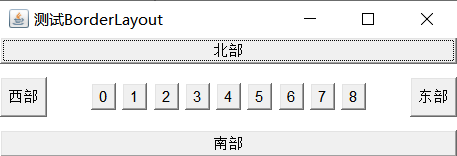
嘗試向中部區域加入裝有9個按鈕的Panel。
運行效果:

代碼:
package Awt;
import java.awt.*;
public class BorderLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame("測試BorderLayout");
//1.通過setLayout
frame.setLayout(new BorderLayout(30,10));
frame.add(new Button("北部"),BorderLayout.NORTH);
frame.add(new Button("南部"),BorderLayout.SOUTH);
frame.add(new Button("東部"),BorderLayout.EAST);
frame.add(new Button("西部"),BorderLayout.WEST);
Panel panel = new Panel();
for(int i=0;i<9;i++){
panel.add(new Button(i+""));
}
frame.add(panel);
frame.pack();
frame.setVisible(true);
}
}
3.3GridLayout
GridLayout網式佈局管理器,可以將區域劃分為r*c個小區域,GridLayout構造方法GridLayout(rows,cols,hgap,vgap)四個參數分別指定瞭要劃分的行、列、水平間距和垂直間距。
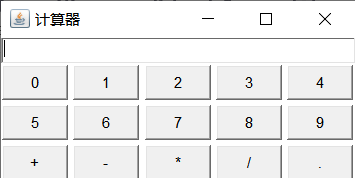
在Frame的北部區域放置一個文本框,中部區域存放一個指定佈局管理器為網式佈局管理器的Panel,並加入按鈕組件,會發生什麼?
運行效果:

註意:此時的窗口還未加入事件監聽,計算器還不能使用。但也快瞭。
代碼:
import java.awt.*;
public class GridLayOutDemo {
public static void main(String[] args) {
Frame frame = new Frame("計算器");
frame.add(new TextField(30),BorderLayout.NORTH);
Panel p = new Panel();
p.setLayout(new GridLayout(3,5,4,4));
for (int i = 0; i < 10; i++) {
p.add(new Button(i+""));
}
String s = "+-*/.";
for(int i=0;i<5;i++){
p.add(new Button(s.charAt(i)+""));
}
frame.add(p);
frame.pack();
frame.setVisible(true);
}
}
3.4Cardlayout
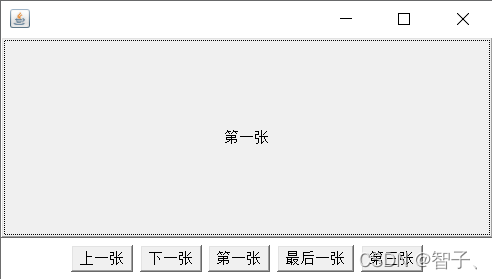
CardLayout卡片式佈局管理器,相當於一疊撲克牌,疊放式分佈。
初識事件監聽機制,對按鈕註冊監聽,可以達到點擊按鈕有對應響應的效果。簡單瞭解事件監聽後續有詳細講解,其中代碼27行e.getActionCommand()得到的信息就是按鈕上的字符。
運行效果:

代碼:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class CardLayoutDemo {
public static void main(String[] args) {
Frame frame = new Frame();
Panel p = new Panel();
CardLayout cardLayout = new CardLayout();
p.setLayout(cardLayout);
String[] names = {"第一張","第二張","第三張","第四張","第五張"};
for(int i=0;i<5;i++){
p.add(names[i],new Button(names[i]));
}
frame.add(p);
String[] operat = {"上一張","下一張","第一張","最後一張","第三張"};
Panel p2 = new Panel();
Button b1 = new Button(operat[0]);
Button b2 = new Button(operat[1]);
Button b3 = new Button(operat[2]);
Button b4 = new Button(operat[3]);
Button b5 = new Button(operat[4]);
ActionListener listener = new ActionListener(){
@Override
public void actionPerformed(ActionEvent e){
String actionCommand = e.getActionCommand();
switch(actionCommand){
case "上一張":
cardLayout.previous(p);
break;
case "下一張":
cardLayout.next(p);
break;
case "第一張":
cardLayout.first(p);
break;
case "最後一張":
cardLayout.last(p);
break;
case "第三張":
cardLayout.show(p,"第三張");
break;
}
}
};
b1.addActionListener(listener);
b2.addActionListener(listener);
b3.addActionListener(listener);
b4.addActionListener(listener);
b5.addActionListener(listener);
p2.add(b1);
p2.add(b2);
p2.add(b3);
p2.add(b4);
p2.add(b5);
frame.add(p2,BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
}
4.AWT基本組件
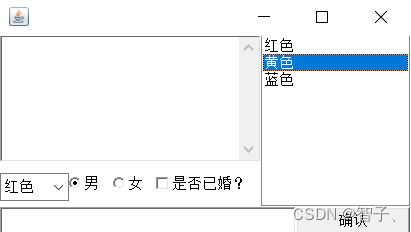
Button:按鈕組件,可以單擊並作出響應。TextField:單行文本框。可以用set()和get()方法設置和獲取文本內容。TextArea:多行文本域。Choice:下拉選擇框。Checkbox復選框組件,也可以單獨使用作為單選框組件。CheckboxGroup:將多個Checkbox組裝為一組,每組中隻有一個選項可以被選中。List:列表框組件可以添加多項條目。
運行效果:

代碼:
import javax.swing.*;
import java.awt.*;
public class BasicComponentDemo {
Frame frame = new Frame();
//文本框
TextArea ta = new TextArea(5,20);
//下拉選擇框
Choice colorChooser = new Choice();
//復選框
CheckboxGroup cbg = new CheckboxGroup();
Checkbox male = new Checkbox("男",cbg,true);
Checkbox famale = new Checkbox("女",cbg,false);
Checkbox isMarred = new Checkbox("是否已婚?");
//單行文本框
TextField tf = new TextField(20);
//按鈕
Button ok = new Button("確認");
//列表框
List colorList = new List(6,true);
public void init(){
Box bBox = Box.createHorizontalBox();
//底部
bBox.add(tf);
bBox.add(ok);
frame.add(bBox,BorderLayout.SOUTH);
//topLeft
colorChooser.add("紅色");
colorChooser.add("藍色");
colorChooser.add("黃色");
Box cBox = Box.createHorizontalBox();
cBox.add(colorChooser);
cBox.add(male);
cBox.add(famale);
cBox.add(isMarred);
Box topLeft = Box.createVerticalBox();
topLeft.add(ta);
topLeft.add(cBox);
Box top = Box.createHorizontalBox();
top.add(topLeft);
//topRight
colorList.add("紅色");
colorList.add("黃色");
colorList.add("藍色");
top.add(colorList);
//組裝
frame.add(top);
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new BasicComponentDemo().init();
}
}
5.事件處理
當組件上發生某些操作時會自動觸發一段代碼的執行。
一個事件的發生是由事件源產生事件,事件監聽器捕獲事件最後做出相應的響應(自動執行一段代碼)。將事件監聽器加入到事件源上的過程稱為註冊監聽。
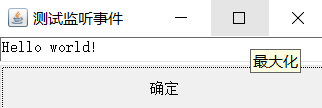
例如:當按鈕為事件源,添加myListener監聽器註冊監聽,事件發生時會自動向單行文本框中添加“Hello world!”。
執行效果:

代碼:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Hello {
Frame frame = new Frame("測試監聽事件");
//事件源
Button b = new Button("確定");
TextField tf = new TextField(30);
public void init(){
//監聽器
MyListener myListener = new MyListener();
//註冊監聽
//匿名內部類 事件監聽器隻與一個事件有關
b.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
tf.setText("Hello world!");
}
});
frame.add(tf,BorderLayout.NORTH);
frame.add(b);
frame.pack();
frame.setVisible(true);
}
//內部類 共同一類事件使用
private class MyListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
tf.setText("Hello world!");
}
}
public static void main(String[] args) {
new Hello().init();
}
}
常見的事件監聽器:
ComponentEvent:組件事件,當組件尺寸、位置、顯示/隱藏狀態發生改變時觸發事件。ContainerEvent:容器事件,當容器裡添加刪除組件時觸發該事件。WindonEvent:窗口事件,當窗口狀態改變時觸發該事件。FoucusEvent:焦點事件,當組件得到焦點或失去焦點時觸發該事件。KeyEvent:鍵盤事件,當按、松開下鍵盤時觸發該事件。MouseEvent:鼠標事件,當單擊、松開或移動鼠標時觸發該事件。
利用窗口事件寫一個可以點擊’X’關閉的窗口。
代碼:
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class WindowDemo {
public static void main(String[] args) {
//創建一個窗口對象
Frame frame = new Frame("測試Window窗口");
//指定窗口的位置和大小
frame.setLocation(500,300);
frame.setSize(500,300);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
//設置窗口可見
frame.setVisible(true);
}
}
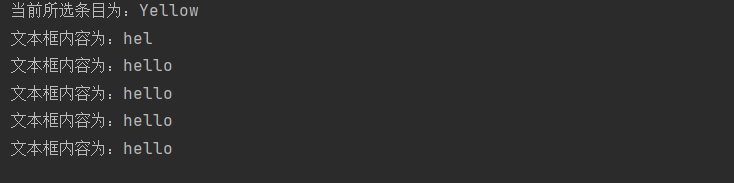
常見監聽器測試:

代碼:
import java.awt.*;
import java.awt.event.*;
public class ListenerDemo {
public static void main(String[] args) {
Frame frame = new Frame();
Choice nameChooser = new Choice();
nameChooser.add("Red");
nameChooser.add("Yellow");
nameChooser.add("Blue");
//下拉選擇框添加ItemListener 監聽條目變化
nameChooser.addItemListener(new ItemListener() {
@Override
public void itemStateChanged(ItemEvent e) {
Object item = e.getItem();
System.out.println("當前所選條目為:"+item);
}
});
TextField tf = new TextField(30);
tf.addTextListener(new TextListener() {
@Override
public void textValueChanged(TextEvent e) {
String s = tf.getText();
System.out.println("文本框內容為:"+s);
}
});
frame.add(nameChooser,BorderLayout.WEST);
frame.add(tf);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
frame.pack();
frame.setVisible(true);
}
}
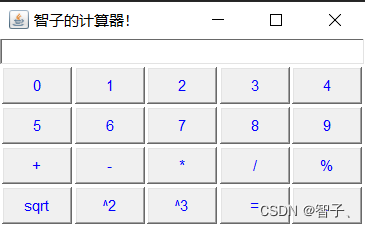
6.開發一個簡單計算器
FrameNORTH區域放置TextField組件,將指定為4行5列GridLayout佈局管理器的Panel放置於Frame中部區域,其中填充操作符和操作數按鈕。
按鈕觸發事件源,對按鈕添加ActionListener註冊監聽。自定義NumListener(操作數監聽類)、OperatListener(操作符監聽類)、EqualListener(’=‘符監聽類)和匿名內部類(如b[11]’-'符監聽類)分情況對按鈕事件進行監聽並響應。
註意:整數、浮點、負數以及連續運算均可以。

代碼:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import static java.awt.Color.blue;
public class Calculation {
//操作數
double x,y;
String op;
boolean flag;
Frame frame = new Frame("智子的計算器!");
TextField tf = new TextField(30);
Button[] b = new Button[20];
public void init(){
//北部區域放置文本框
frame.add(tf,BorderLayout.NORTH);
Panel panel = new Panel();
panel.setLayout(new GridLayout(4,5,2,2));
//設置按鈕
String s = "+-*/%";
for(int i=0;i<10;i++) {//運算數
b[i] = new Button(i + "");
b[i].setForeground(blue);
}
for(int i=0;i<5;i++) {//運算符
b[i+10]=new Button(s.charAt(i)+"");
b[i+10].setForeground(blue);
}
String[] t = {"sqrt","^2","^3","=","."};
for(int i=0;i<5;i++){
b[i+15]=new Button(t[i]);
b[i+15].setForeground(blue);
}
//按鈕註冊監聽
for (int i = 0; i < 10; i++) {//操作數註冊監聽
b[i].addActionListener(new NumListener());
}
for (int i = 10; i < 18; i++) {//操作符註冊監聽
if(i==11) continue;
b[i].addActionListener(new OperatListener());
}
b[11].addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(!flag){
tf.setText("-");
flag = true;
} else {
x = Double.parseDouble(tf.getText());
op = e.getActionCommand();
flag = false;
}
}
});
//“=”註冊監聽
b[18].addActionListener(new EqualListener());
//“back”註冊監聽
b[19].addActionListener(new NumListener());
//將按鈕加入panel
for (int i = 0; i < 20; i++) {
panel.add(b[i]);
}
//設置中部按鈕
frame.add(panel);
//窗口監聽器 註冊監聽
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
//設置窗口最優並可見
frame.pack();
frame.setVisible(true);
}
//數字按鈕監聽器類
public class NumListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
String t = e.getActionCommand();
String s = tf.getText();
if(flag==false)
tf.setText(t);
else
tf.setText(s+t);
flag = true;
}
}
//操作符按鈕監聽器類
public class OperatListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
x = Double.parseDouble(tf.getText());
op = e.getActionCommand();
flag = false;
}
}
//等號按鈕監聽器類
public class EqualListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
y = Double.parseDouble(tf.getText());
flag = true;
switch(op){
case "+":tf.setText(x+y+"");
break;
case "-":tf.setText(x-y+"");
break;
case "*":tf.setText(x*y+"");
break;
case "/":
if(y!=0)
tf.setText(x/y+"");
else
tf.setText("inf");
break;
case "%":tf.setText(x%y+"");
break;
case "sqrt":tf.setText((int)Math.sqrt(x)+"");
break;
case "^2":tf.setText(y*y+"");
break;
case "^3":tf.setText(y*y*y+"");
break;
}
}
}
public static void main(String[] args) {
new Calculation().init();
}
}
到此這篇關於Java圖形化界面編程介紹的文章就介紹到這瞭,更多相關Java圖形化界面編程內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!