Vue組件之事件總線和消息發佈訂閱詳解
簡介
主要介紹事件總線的定義和編寫方法和Vue是如何實現消息的訂閱與發佈的。
事件總線
事件總線是組件間通信的一種方式,適用於任意組件間的通信,比如毫不相幹的兩個組件、父子組件間、後代組件等等,都能通信。
事件總線有兩個特性:
- 是一個vue組件實例或者一個vue實例,充當一個消息中轉站,如果A、B組件想要通信,那麼A組件存消息到中轉站,B消息拿,或者反過來。
- 所有組件都要能獲取到事件總線。
如果A、B組件間通信,如果A發送數據給B的情況下,需要以下步驟:
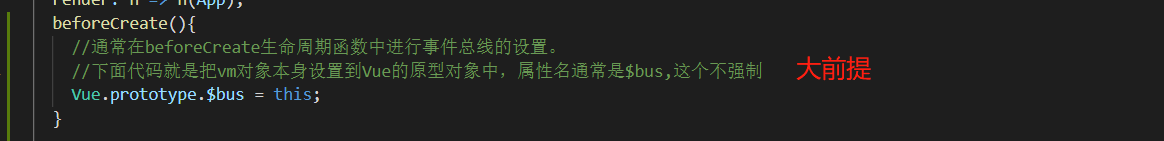
大前提是,需要創建一個事件總線,通常使用vm實例本身作為事件總線,並把他在一定的時機保存在Vue構造函數的原型對象中,因為組件實例的原型對象的原型對象=vue實例的原型對象,所以這樣所有的組件實例都是獲取到事件總線。
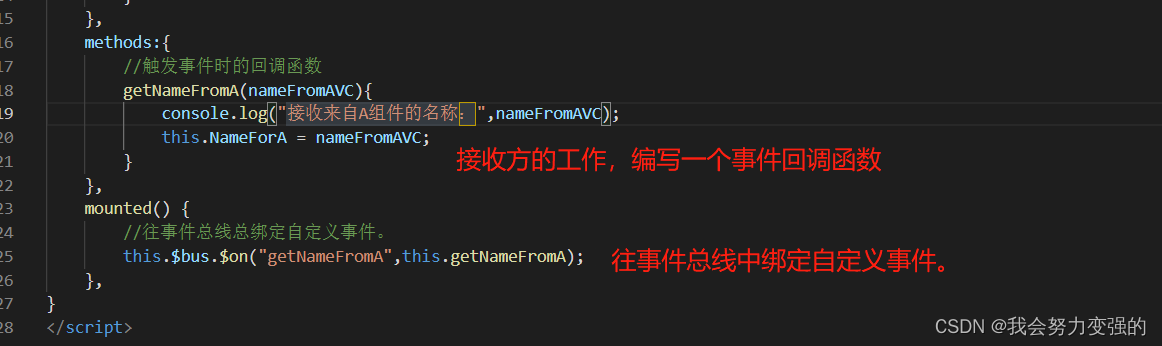
1.B(接收方)需要往事件總線總綁定一個自定義事件,並設置事件回調。
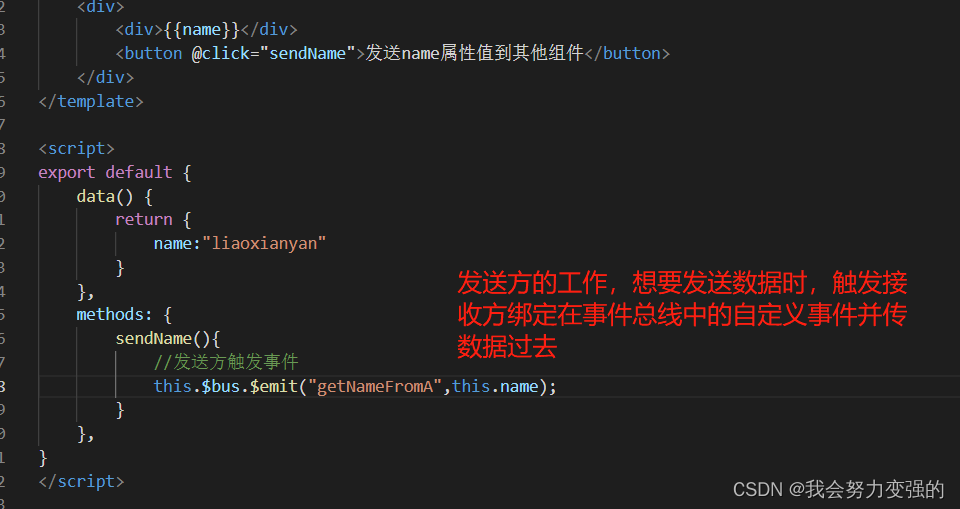
2.A(發送方)想要發送數據時,隻需觸發B在事件總線綁定的自定義事件,並把數據傳過去即可。

main.js:
//引入vue依賴
import Vue from 'vue'
//引入組件App
import App from './App.vue'
// 關閉生產提示
Vue.config.productionTip = false
//創建一個vue實例
new Vue({
render: h => h(App),
beforeCreate(){
//通常在beforeCreate生命周期函數中進行事件總線的設置。
//下面代碼就是把vm對象本身設置到Vue的原型對象中,屬性名通常是$bus,這個不強制
Vue.prototype.$bus = this;
}
//配置該vue實例管理id為app的容器
}).$mount('#app')

App.vue:
<template>
<!-- 編寫結構 -->
<div>
<A></A>
<hr>
<B></B>
</div>
</template>
<script>
//修改後的
//引入A組件和B組件,涉及es模塊化的語法
import A from "./components/A.vue"
import B from "./components/B.vue"
export default {
components:{
//註冊組件
A,
B
}
}
</script>
<style>
</style>
B.vue:
<template>
<div>
<div>B組件的名稱:{{name}}</div>
<div>A組件的名稱:{{NameForA}}</div>
</div>
</template>
<script>
export default {
data() {
return {
name:"yehaocong",
NameForA:""
}
},
methods:{
//觸發事件時的回調函數
getNameFromA(nameFromAVC){
console.log("接收來自A組件的名稱:",nameFromAVC);
this.NameForA = nameFromAVC;
}
},
mounted() {
//往事件總線總綁定自定義事件。
this.$bus.$on("getNameFromA",this.getNameFromA);
},
beforeDestroy() {
//通常在組件銷毀時,需要解綁自定義事件。
this.$bus.$off("getNameFromA")
},
}
</script>
<style>
</style>

A.vue:
<template>
<div>
<div>{{name}}</div>
<button @click="sendName">發送name屬性值到其他組件</button>
</div>
</template>
<script>
export default {
data() {
return {
name:"liaoxianyan"
}
},
methods: {
sendName(){
//發送方觸發事件
this.$bus.$emit("getNameFromA",this.name);
}
},
}
</script>
<style>
</style>

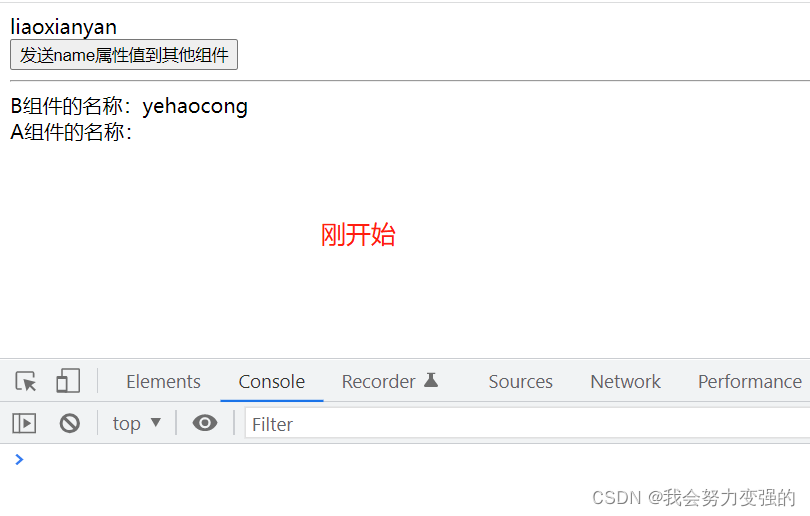
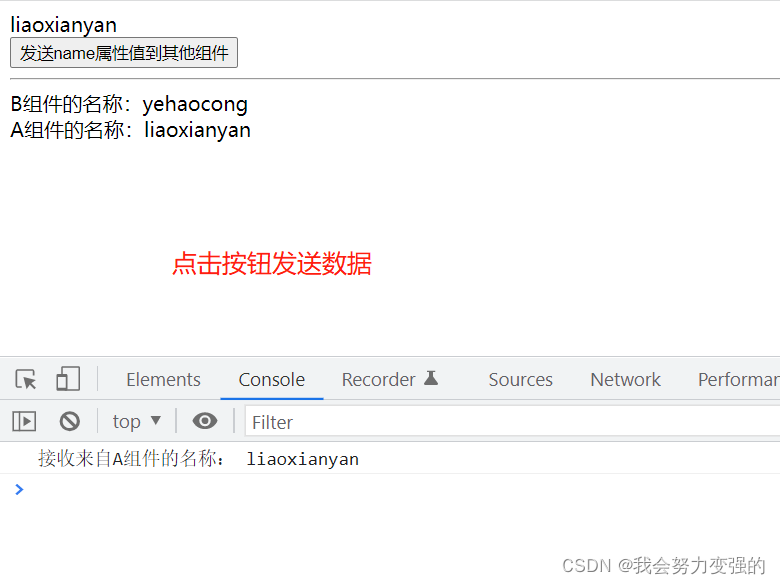
效果:


通常最好需要在組件銷毀時解綁自定義事件:

消息的發佈訂閱
訂閱與發佈的定義:
1.是一種組件間通信的一種方式。
類似有一個消息中心,組件A往該消息中心中訂閱瞭某消息,然後一旦消息組件B往該消息中發佈該消息,組件A會立馬收到該消息,並執行相應回調。
通常使用第三方的消息訂閱發佈庫,這裡推薦pubsub-js。
第一步:安裝該依賴:npm i pubsub-js

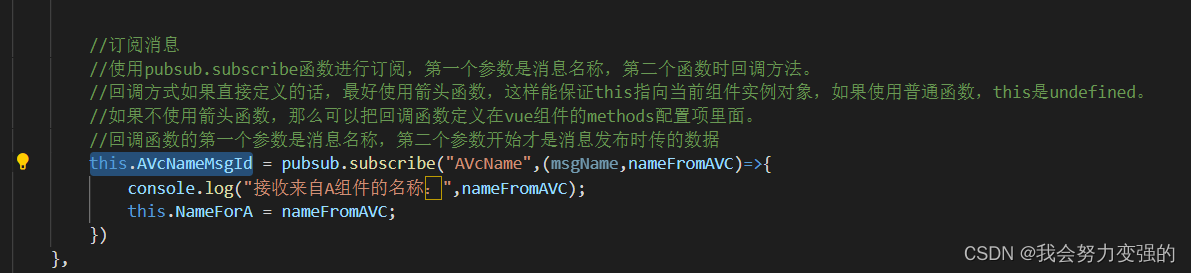
第二步:在消息接收方進行訂閱消息。
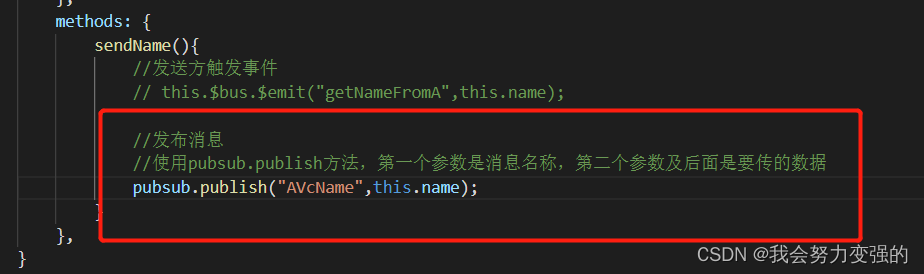
第三步:在消息發送方進行消息的發佈。
還是用上面的A、B組件作為例子,A組件時發送方,B組件時接收方。
第二步:
在B組件定義消息:

第三步:在A組件發佈消息:

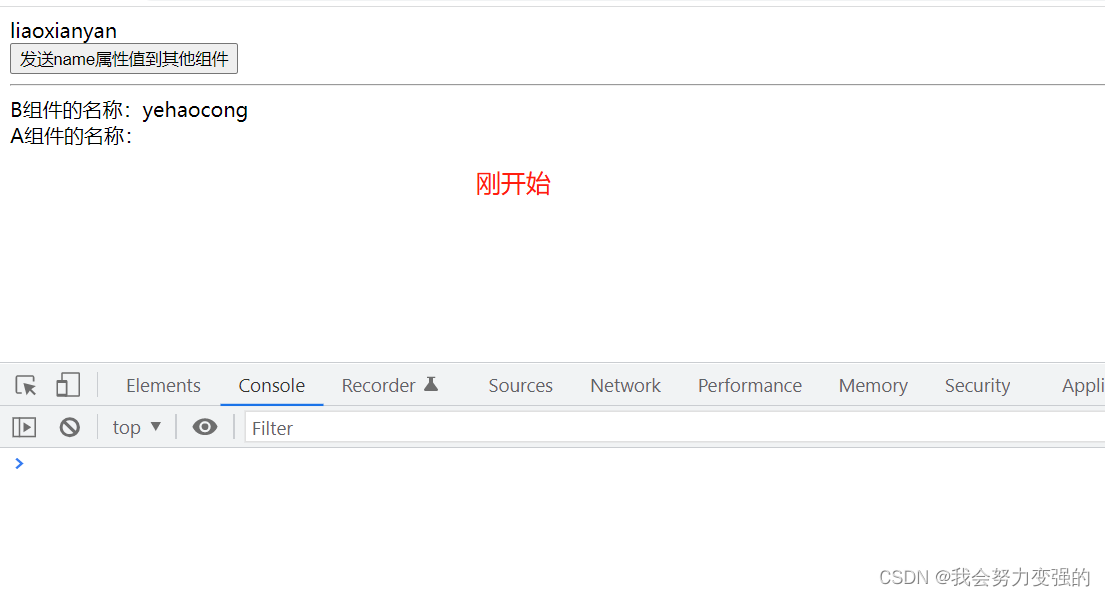
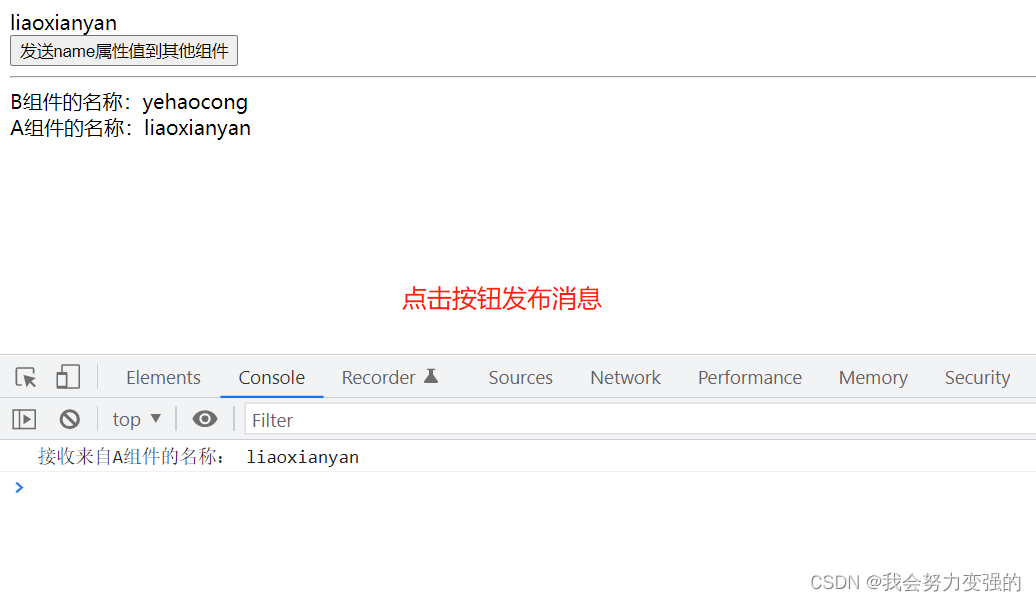
效果:


通常需要在組件銷毀時進行消息的取消訂閱。

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!