如何用Vue實現父子組件通信

一、父子組件的關系構成
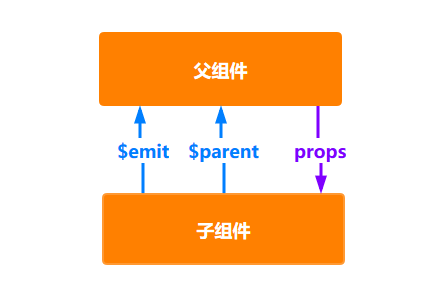
本篇文章將要總結的是Vue中父子組件之間的通信方式。
那在vue中父子組件之間的關系是怎麼構成的呢,或者說哪個組件可以稱為是父組件,哪個組件又可以稱為是子組件呢。
在我的理解中,父子組件的關系構成也比較簡單。
使用vue-cli工具構建的項目中,我們經常會在一個組件中註冊引用另外一個組件。
Home.vue
<template>
<div class="home">
<p>這裡是Home組件</p>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style scoped>
.home{
border:1px solid #4488ff;
display: inline-block;
padding: 10px;
}
</style>
App.vue
<template>
<div id="app">
<p>這裡是app組件</p>
<!-- stpe3:使用 -->
<home></home>
</div>
</template>
<script>
// step1: 引入
import Home from './components/Home'
export default {
name: 'App',
// step2: 註冊
components: { Home }
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
display: inline-block;
border:1px solid orange;
padding: 10px;
}
</style>
在上面兩個組件中,我們在App組件中引入、註冊並使用瞭Home組件。
那在vue中,我們就可以稱 App組件為父組件,Home組件為子組件,這兩個組件就構成瞭父子關系
這裡一定要註意的是引入、註冊、使用這三步都不可缺少。
否則這兩個組件無法構成父子關系,也無法使用後面總結的幾種通信方式進行通信。
瞭解瞭vue中父子組件的構成關系後,接下來我將為大傢介紹父子組件之前是如何進行通信。
二、props
vue中父子組件通信的第一種方式是通過props屬性,並且是父組件向子組件通信。
下面我們來實踐操作一下。
首先找到父組件中使用子組件的地方,為其添加上父組件需要傳遞給子組件的數據。
App.vue(省略部分未修改代碼)
<template>
<div id="app">
<p>這裡是app組件</p>
<home
title="Vue中父子組件之間的通信方式"
date="2020/03/05 14:25">
</home>
</div>
</template>
可以看到,這一步我們在使用子組件的地方添加瞭兩個需要傳遞給子組件的數據:title和date。
<home
title="Vue中父子組件之間的通信方式"
date="2020/03/05 14:25">
</home>
下一步就是在子組件使用props接收這兩個參數。
Home.vue(省略部分未修改代碼)
<script>
export default {
name: 'Home',
props: ['title','date']
}
</script>
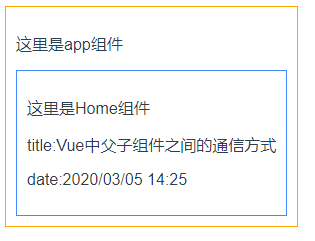
最後一步,我們就可以在子組件中像使用vue data一樣使用title和date瞭。
Home.vue(省略部分未修改代碼)
<template>
<div class="home">
<p>這裡是Home組件</p>
<p>title:{{title}}</p>
<p>date:{{date}}</p>
</div>
</template>
啟動項目後,瀏覽器查看效果。

三、$emit
vue中父子組件通信的第二種方式是通過$emit方法,它是屬於子組件向父組件通信。
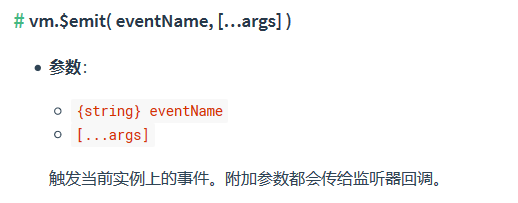
$emit方法是vue的一個實例方法,它的用法如下:

其中第一個參數eventName稱為事件名稱。
事件名稱對應的事件是在父組件中通過v-on監聽的一個native DOM事件(可以理解是一個類似click這樣的自定義事件)。
當我們在子組件中執行$emit(eventName)時,就會觸發父組件中對應的event。
所以首先我們在子組件中使用$emit方法去編寫代碼(不傳遞第二個參數),觸發父組件中的event。
Home.vue
<template>
<div class="home">
<p>這裡是Home組件</p>
<el-button type="primary" v-on:click='btnClickHandler("Yes")'>Yes</el-button>
<el-button type="primary" v-on:click='btnClickHandler("No")'>No</el-button>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
btnClickHandler: function(param){
if(param == "Yes"){
this.$emit('sayYes');
}else if(param == "No"){
this.$emit('sayNo');
}
}
}
}
</script>
可以看到,在Home子組件中存在兩個button。
當點擊[Yes] button時,會執行this.$emit(‘sayYes’),觸發父組件中的sayYes事件。
當點擊[No] button時,會執行this.$emit(‘sayNo’),觸發父組件中的sayNo事件。
接著我們在父組件中實現對應的native DOM事件。
App.vue
<template>
<div id="app">
<p>這裡是app組件</p>
<home
v-on:sayYes='val="yes"'
v-on:sayNo='val="no"'>
</home>
<p>val: {{val}}</p>
</div>
</template>
<script>
import Home from './components/Home'
export default {
name: 'App',
data() {
return {
val: "default",
}
},
components: { Home },
}
</script>
其中sayYes和、sayNo就是在父組件中定義的native DOM事件。
<home
v-on:sayYes='val="yes"'
v-on:sayNo='val="no"'>
</home>
val是父組件中定義的一個data數據,默認值為’default’。
那在結合子組件的代碼邏輯,我們知道會有如下的結果:
當點擊[Yes] button時,會執行this.$emit(‘sayYes’),觸發父組件中的sayYes事件,在sayYes事件裡會將vue data中的val值修改為yes。
當點擊[No] button時,會執行this.$emit(‘sayNo’),觸發父組件中的sayNo事件,在sayNo事件裡會將vue data中的val值修改為no。
瀏覽器中驗證一下我們的說法。

四、$parent
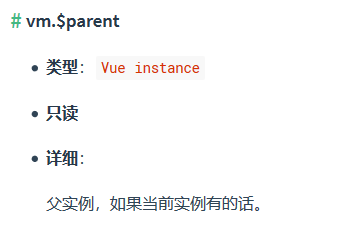
$parent是vue的一個實例屬性,它表示的就是當前組件的父實例。

假如父組件中有一個方法為sayYes,那麼在子組件中就可以直接使用this.$parent.sayYes去調用父組件的方法。
App.vue
<template>
<div id="app">
<p>這裡是app組件</p>
<home></home>
<p>val: {{val}}</p>
</div>
</template>
<script>
import Home from './components/Home'
export default {
name: 'App',
data() {
return {
val: "default",
}
},
components: { Home },
methods: {
sayYes: function() {
this.val = "yes";
},
sayNo: function() {
this.val = "no";
}
}
}
</script>
我們在父組件中定義瞭兩個method:sayYes和sayNo,邏輯分別是:將val的值改為yes;將val的值改為no。
接著就可以在子組件中使用this.$parent.sayYes和this.$parent.sayNo去調用父組件中對應的sayYes和sayNo方法瞭。
Home.vue
<template>
<div class="home">
<p>這裡是Home組件</p>
<el-button type="primary" v-on:click='btnClickHandler("Yes")'>Yes</el-button>
<el-button type="primary" v-on:click='btnClickHandler("No")'>No</el-button>
</div>
</template>
<script>
export default {
name: 'Home',
methods: {
btnClickHandler: function(param){
if(param == "Yes"){
this.$parent.sayYes();
}else if(param == "No"){
this.$parent.sayNo();
}
}
}
}
</script>
子組件中btnClickHandler方法的代碼已經改為瞭this.$parent這種寫法。
那我們在看下結果。

五、總結
到此,vue中父子組件的通信方式已經總結完畢瞭,分別總結瞭下面幾種方法:
第一種:父組件向子組件通信-props屬性
第二種:子組件向父組件通信-$emit方法
第三種:子組件向父組件通信-$parent屬性
以上就是如何用Vue實現父子組件通信的詳細內容,更多關於Vue父子組件通信的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- vue在自定義組件上使用v-model和.sync的方法實例
- vue父子組件進行通信方式原來是這樣的
- 八種vue實現組建通信的方式
- vue.js父子組件傳參的原理與實現方法 原創
- 詳解vue組件之間相互傳值的方式