vue父子組件進行通信方式原來是這樣的
在vue中如何實現父子組件通信,本篇博客將會詳細介紹父子組件通信的流程。

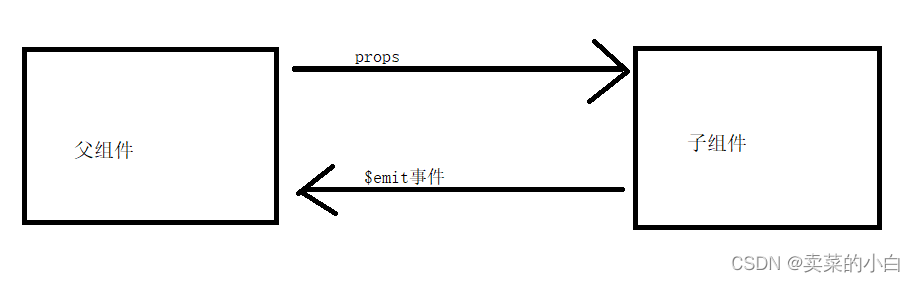
如圖所示,父組件向子組件傳遞數據,可以通過props,子組件向父組件傳遞數據可以通過觸發事件來進行。
一、props
父組件向子組件傳遞的數據,通過props進行傳遞,我們可以把props理解為屬性。props傳遞存在兩種格式,一種是數組格式,另一種是對象類型格式。其中第二種對象類型可以設置是否為必須數據,以及是否存在默認值數據。
第一種用法:數組
//父組件 <HelloWorld :title="title"></HelloWorld> //子組件 props: ["title"],
第二種用法:對象
//父組件:
<HelloWorld :title="title"></HelloWorld>
//子組件:
props: {
title:{
type:String,
required:true,
default() {
return "我是title"
}
}
},
//上面default為什麼是一個函數?
因為是一個組件,組件在其他組件都能使用,並且如果default是一個key;value形式,並且value是一個引用
類型的值,則如果要更改props的值,則其他組件的值也會更改。
type屬性的類型有哪些?
type屬性的類型有:String,Number,Boolean,Array,Object,Date, Function,Symbol。
三、對象類型的其他寫法
props:{
messageinfo:String,
propsA:Number,
propsC:{
type:String,
required:true
},
propsE:{
type:Object,
default(){
return {message:"hello"}
}
},
//自定義驗證函數
title:{
validator(value) {
console.log("hhh")
return ["hello","world"].includes(value)
}
}
}
二、細節三props大小寫命名
在props名使用駝峰命名,則可以使用-連接
//父組件
<HelloWorld :mess-age="title"></HelloWorld>
//子組件
props: {
messAge:{
type:String,
}
},
三、非props的attributes屬性
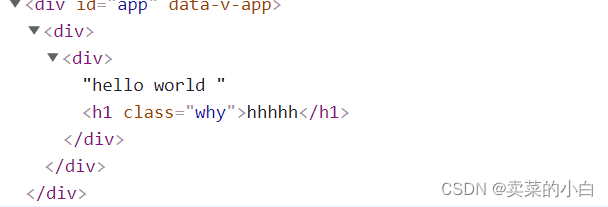
如果在父組件中設置attributes,但是在子組件中的props不存在該屬性,則如果子組件存在根節點,則就會該屬性就會繼承到根節點上。

如果我們不希望根節點繼承,可以使用inhertAttrs:false,這樣就可以繼承到非根節點上。
<template>
<div>{{ messAge }}
<h1 :class="$attrs.class">hhhhh</h1>
</div>
</template>

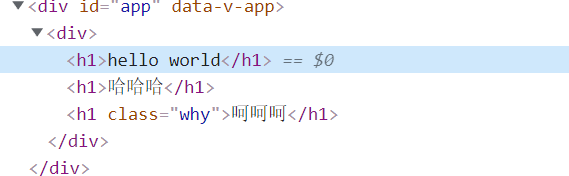
如果要是存在多個根節點,則就會顯示warning,表示不能自動繼承,此時我們可以使用$attrs.屬性名來實現繼承屬性。

<template>
<h1>{{ messAge }}</h1>
<h1>哈哈哈</h1>
<h1 :class="$attrs.class">呵呵呵</h1>
</template>

四、子組件傳遞給父組件
1、當子組件有一些事情發生的時候,比如在組件中發生點擊,父組件需要切換內容。2 2、子組件有一些內容想要傳遞給父組件。 3、子組件通過$emit()觸發事件,並且在emits中進行註冊事件。 4、註冊的事件可以是數組類型的,也可以是對象類型。
五、簡單例子
數組格式
//子組件
<template>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</template>
<script>
export default {
emits:["add", "sub"],
data() {
return {
}
},
methods: {
increment: function () {
this.$emit("add")
},
decrement: function () {
this.$emit("sub")
},
},
};
</script>
<style scoped></style>
//父組件
<template>
<h1>當前的數字是:{{counter}}</h1>
<HelloWorld @add="addOne" @sub="subOne"></HelloWorld>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue"
export default {
components: { HelloWorld },
data() {
return {
counter: 0
}
},
methods:{
addOne() {
this.counter++
},
subOne() {
this.counter--
}
}
}
</script>
<style scoped></style>
數組格式:如果我們想要設置自定義事件,可以使用emits:["add", "sub"],數組格式。
對象格式:主要是針對需要向父組件傳遞參數的例子.
//父組件
<template>
<h1>當前的數字是:{{counter}}</h1>
<HelloWorld @add="addOne" @sub="subOne" @addN="addNumbers"></HelloWorld>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue"
export default {
components: { HelloWorld },
data() {
return {
counter: 0,
}
},
methods:{
addOne() {
this.counter++
},
subOne() {
this.counter--
},
addNumbers(value) {
this.counter += parseInt(value)
}
}
}
</script>
<style scoped></style>
//子組件
<template>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<input type="text" v-model="num" />
<button @click="incrementN">+N</button>
</template>
<script>
export default {
emits: {
add:null,
sub:null,
addN:(dispatch) => {
if(dispatch > 10) {
return true
}
return false
}
},
data() {
return {
num: 0,
};
},
methods: {
increment: function () {
this.$emit("add");
},
decrement: function () {
this.$emit("sub");
},
incrementN: function () {
this.$emit("addN", this.num);
},
},
};
</script>
<style scoped></style>
這裡采用對象的格式:可以進行傳入參數的判斷。如果符合則返回true,如果不符合則返回false,但是仍可以執行,隻是在控制臺出現warning.
emits: {
add:null,
sub:null,
addN:(dispatch) => {
if(dispatch > 10) {
return true
}
return false
}
}
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- vue.js父子組件傳參的原理與實現方法 原創
- 如何用Vue實現父子組件通信
- vue3.x中emits的基本用法實例
- 深入瞭解Vue3組件傳值方式
- Vue3編程流暢技巧使用setup語法糖拒絕寫return