如何利用JavaScript讀取excel文件並繪制echarts圖形
1、場景描述
- 通常來說,前端要拿到excel數據,都是先上傳存儲數據庫,然後再請求後端接口,獲取數據。
- 但有100個產品經理,就會有101個不同的需求。
- 本文以自己的vue項目為例。
2、需求描述
- 現有一張excel財務報表,需要根據這張excel表繪制成各種echarts圖形,用於年度匯報。
- 不經過後端,前端獨立完成。
3、功能實現
首先,為瞭將excel數據繪制成echarts圖表,前端得拿到excel數據。
這裡我們借助js-xlsx.js庫,安裝xlsx:
cnpm i -S xlsx
你也可以cdn的方式直接引用:
<script src="http://oss.sheetjs.com/js-xlsx/xlsx.full.min.js"></script>
首先你需要讀取excel文件:
<input type="file" id="excel-file">
添加響應事件change獲取excel數據:
<input type="file" id="excel-file" @change="updateFile">
通過updateFile接受數據
updateFile(e) {
let files = e.target.files;
console.log(files)
}
得到files,說明我們已經獲取到上傳的excel文件。現在我們需要將files轉化成我們熟悉的數組類型。 我們使用fileReader方法。
FileReader共有4種讀取方法:
- 1.readAsArrayBuffer(file):將文件讀取為ArrayBuffer。
- 2.readAsBinaryString(file):將文件讀取為二進制字符串
- 3.readAsDataURL(file):將文件讀取為Data URL
- 4.readAsText(file, [encoding]):將文件讀取為文本,encoding缺省值為'UTF-8'
updateFile(e) {
let _this = this;
let files = e.target.files;
let fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
let data = ev.target.result;
let workbook = XLSX.read(data, { type: "binary" }); // 以二進制流方式讀取得到整份excel表格對象
let sheetName = workbook.Sheets[workbook.SheetNames[0]]; // 這裡我們隻讀取第一張表,獲取表名(如Sheet1)
_this.excelData = XLSX.utils.sheet_to_json(sheetName, {
header: "A",
raw: true,
defval: " " // 意思是從頭開始匹配,如遇到空格,將跳過執行,並替換為" "字符串。
});
console.log(_this.excelData) // excelData在data()中聲明的變量, _this.excelData就是我們熟悉的數組數據瞭。
} catch (e) {
return _this.$message.error("文件類型不正確!");
}
};
// fileReader.readAsBinaryString(files[0]); // 將文件讀取為二進制字符串展示在頁面
}
excel多張表格的處理:
var fromTo = '' // 表格范圍,可用於判斷表頭數量是否正確
// 遍歷每張表讀取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'] // 表頭數量
_this.excelData = _this.excelData.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]), {
header: 'A',
raw: true,
defval: ' '
})
}
}
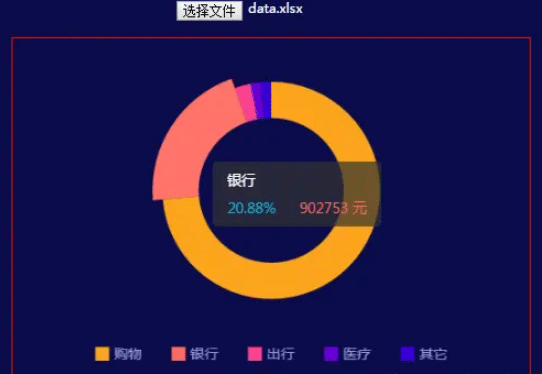
將得到的數據渲染在echarts中,效果如下:

4、尾言
- 本文中主要講解excel數據獲取部分。
- 對於將獲取的數組數據如何處理將會在後面的文章中詳細講解。
到此這篇關於如何利用JavaScript讀取excel文件並繪制echarts圖形的文章就介紹到這瞭,更多相關js讀取excel文件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue導入處理Excel表格功能步驟詳解
- python 使用xlsxwriter循環向excel中插入數據和圖片的操作
- Python對Excel進行處理的實操指南
- python 按照sheet合並多個Excel的示例代碼(多個sheet)
- python excel和yaml文件的讀取封裝