深入淺出聊一聊js中的'this'關鍵字
前言
在JavaScript中‘this’關鍵字是一個非常重要的概念,然而許多的初學者們發現深度的理解它卻又十分困難,如果你正在或者將要被this折磨,那麼現在深呼吸放輕松點,你必須得知道實際上去理解‘this’這個關鍵字並不難;耐心的看完本文,相信你對‘this’會有更深的理解。下面我們將一起來討論‘this’關鍵字的工作原理。
什麼是'this'關鍵字
'this'關鍵字是為每個執行上下文(每個函數)創建的一個特殊變量;所以一般來說,在使用'this'關鍵字的函數中,'this'永遠是取其所有者的值。換句話的意思就是它指向該函數的所有者。這樣聽起來很抽象吧,那麼你現在隻要記住'this'關鍵字的值不是靜態的,所以它總是不一樣。它的值取決於函數是怎麼被調用的,隻有在實際調用函數時才分配它的值。就比如我們將x=4;那麼x的值就是4,但是'this'關鍵字的值取決於函數的調用方式;所以現在我們來分析四種不同的調用函數的方式。
四種方式—1.調用函數的第一種方法是:將函數作為一種方法
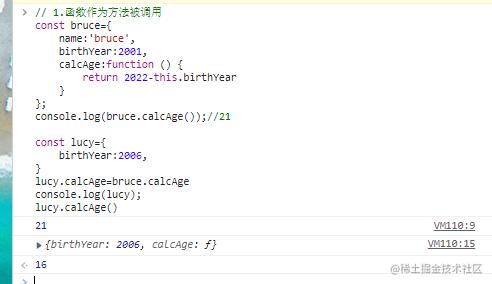
Example: this代表一個對象
const bruce={
name:'bruce',
birthYear:2001,
calcAge:function () {
return 2022-this.birthYear
}
};
console.log(bruce.calcAge());//21`
在上面的bruce對象裡面有一個calcAge()函數,這個函數是一個被附加到瞭bruce對象裡面的函數。所以當我們調用一個方法的時候,calcAge()裡面的this將會指向這個對象;換句話來說,this所指的bruce這個對象正在調用這個方法。在代碼的最後一行,我們調用瞭這個函數;在calcAge()函數裡面我們使用瞭this,那麼這個this的值應該是什麼呢?沒錯,這個this指的是bruce;所以this.birrhYear==bruce.birthYear==2001。
四種方式—2.調用函數的第二種方法是: 簡單的調用函數,不將函數作為方法,不附加到任何對象裡面
Example: 此時this=undefined
const calcAge=function(birthYear){
console.log(2022-birthYear);
//查看此函數中的this
console.log(this);
}
calcAge(2001)
結果如下:

像這樣常規的調用某個函數,隻是簡單的調用某個函數,並沒有將這個函數添加到任何對象上面;可以這樣說這個this沒有主人,就是this指的就是window 。但是在嚴格模式下全局對象無法進行默認綁定,所以導致this隻能綁定在undefined上。這就是this的默認綁定規則:
- this所處的詞法作用域在哪裡生效this就綁定在哪裡。
- 在嚴格模式下,全局對象無法進行默認綁定,所以導致this隻能綁定在undefined上
四種方式—3.調用函數的第三種方法是:調用箭頭函數
箭頭函數沒有自己的this關鍵字
Example:
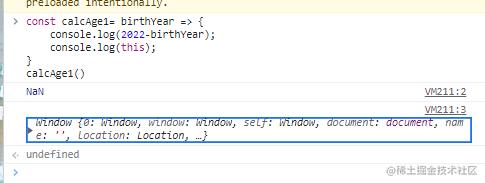
//3.箭頭函數的調用
const calcAge= birthYear => {
console.log(2022-birthYear);
//查看此函數中的this
console.log(this);
}
calcAge()
執行結果:

因為箭頭函數沒有this,所以在箭頭函數裡面的this是它外層作用域裡面的非箭頭函數的this,而本例中外層作用域是window,所以這裡的this指的是window
四種方式—4.調用函數的第四種方式:該函數被調用作為事件監聽器
那麼此時的this將會指向處理程序函數所附加到的DOM元素
深入理解this指向的是調用該方法的對象
這就意味著this關鍵字不會簡單的指向在我們編寫方法的對象上面。
在第一種函數調用的方式中,因為bruce是調用calaAge()方法的對象,所以此時this是bruce; 那麼現在創建一個新對象:
const lucy={
birthYear:2006,
}
我們都知道函數隻是一個值,所以我們可以這樣:
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
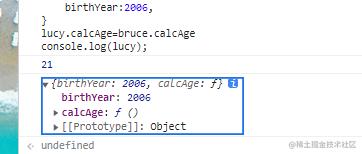
console.log(lucy);
結果:

現在lucy裡面也有瞭一個calcAge()方法,我們再來執行lucy.calcAge()
const lucy={
birthYear:2006,
}
lucy.calcAge=bruce.calcAge
console.log(lucy);
lucy.calcAge()
結果為:

這就說明lucy對象調用calcAge()方法時,此時函數calcAge()方法裡面的this指向的是lucy, 即調用該方法的對象。所以this關鍵字如上面所說,它不是靜態的,而是取決於函數的調用方式。
現在我們來定義一個常量y,並將bruce.calcAge()函數賦給它
const y=bruce.calcAge y()
結果為:

那麼此時y()隻是作為一個普通函數來進行調用,this是window
小結
this關鍵字是一個讓許多初學者感到困惑的東西,但是總的來說:
1.如果函數是以普通函數(非構造函數)的形式調用,this指的永遠都是window
2.如果函數是以方法的形式調用,this就是調用方法的那個對象
總結
到此這篇關於js中this關鍵字的文章就介紹到這瞭,更多相關js中this關鍵字內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript進階知識點作用域詳解
- JavaScript三大變量聲明詳析
- 淺談JS中var,let和const的區別
- 簡單談談JavaScript變量提升
- Javascript中的奇葩知識,你知道嗎?