vue項目中canvas實現截圖功能
本文實例為大傢分享瞭vue項目中canvas實現截圖功能的具體代碼,供大傢參考,具體內容如下
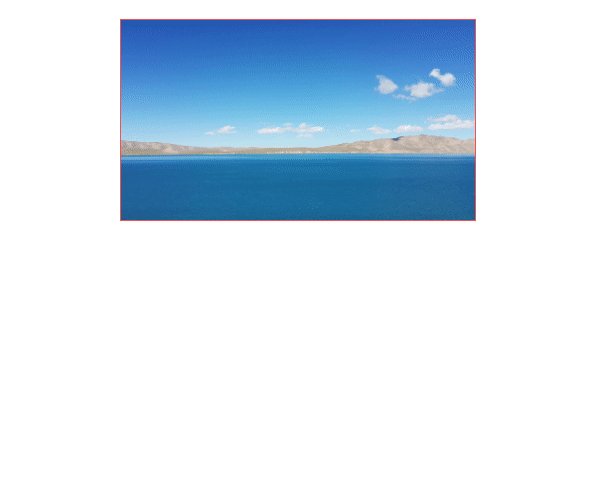
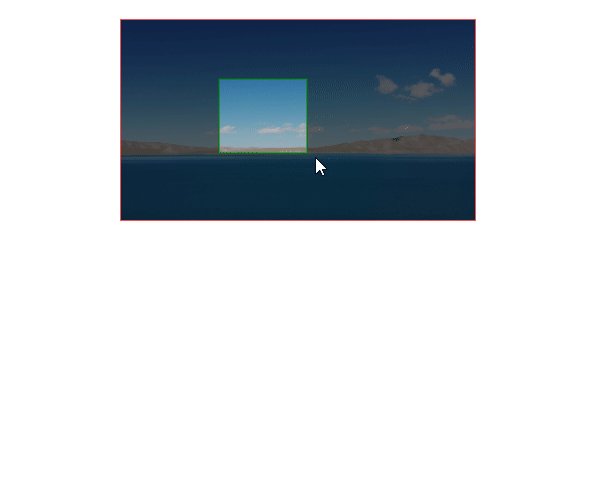
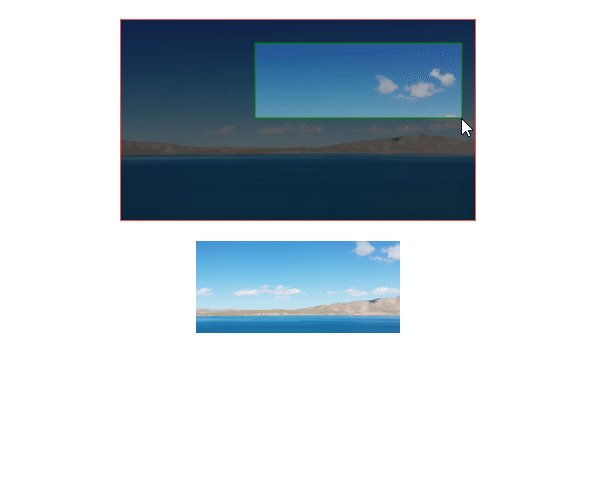
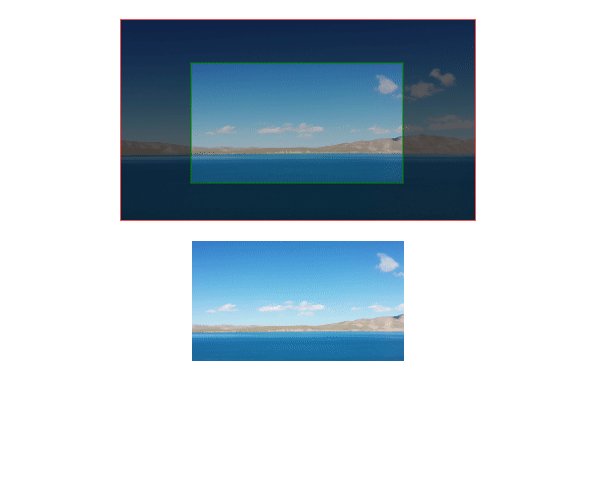
實現效果:

整理一下最近在vue項目中做的一個截圖功能(隻能夠截取圖片),即用鼠標在畫佈上進行框選截取。
思路大概如下:做一個彈窗,打開彈窗的時候傳入要截的圖,接下來在這個窗口裡面,點擊截圖按鈕,開始截圖,點擊取消按鈕,取消截圖。
窗口裡面的html主要是三個部分,一個是可截圖區域,一個是截取圖片的回顯,一個是操作按鈕(截圖按鈕和取消截圖按鈕)。
部分html:
<!--截圖區域--> <div id="clip-img-w" class="img_box"> <canvas id="drawcanvas"></canvas> <canvas id="clipcanvas"></canvas> <img id="img_big" :src="imgSrc"> </div> <!--回顯區域--> <div class="img_group_item"> <img id="img" :src="cutImgSrc"> </div> <!--操作按鈕--> <div class="btn_box" align="center"> <span class="btn_cut" @click="cut()"></span> <span v-if="draw" class="btn_cut_cancel" @click="cancelCut()"></span> </div>
用到的data:
data() {
return {
// 儲存截圖區域的圖片,自己傳
imgSrc: '',
// 儲存截圖後的生成的base64圖片
cutImgSrc: '',
// 判斷當前是否處於截圖狀態
draw: false
};
},
截圖:
cut(){
var thiz = this;
thiz.draw = true; //顯示“取消截圖”的按鈕
var img = document.getElementById("img");
var wrap = document.getElementById("clip-img-w");
var width = wrap.offsetWidth;
var height = wrap.offsetHeight;
var clipcanvas = document.getElementById("clipcanvas");
var drawcanvas = document.getElementById("drawcanvas");
clipcanvas.width = width;
clipcanvas.height = height;
drawcanvas.width = width;
drawcanvas.height = height;
var clipCtx = drawcanvas.getContext("2d");
var clipImg = document.createElement("img");
clipImg.classList.add('img_anonymous');
clipImg.crossOrigin = "anonymous";
clipImg.src = thiz.imgSrc;
var timg = clipImg.cloneNode();
wrap.appendChild(clipImg);
clipImg.onload = function(){
var x = Math.floor((width - this.width)/2);
var y = Math.floor((height - this.height)/2);
clipCtx.drawImage(this,0,0,timg.width,timg.height,x,y,this.width,this.height);
};
var ctx = clipcanvas.getContext("2d");
ctx.fillStyle = 'rgba(0,0,0,0.6)';
ctx.strokeStyle="rgba(0,143,255,1)";
var start = null;
var clipArea = {};//裁剪范圍
clipcanvas.onmousedown = function(e){
start = {
x:e.offsetX,
y:e.offsetY
};
};
clipcanvas.onmousemove = function(e){
if(start){
fill(start.x,start.y,e.offsetX-start.x,e.offsetY-start.y)
}
};
document.addEventListener("mouseup",function(){
if(start){
start = null;
var url = startClip(clipArea);
img.src= url;
//生成base64格式的圖
thiz.cutImgSrc = url;
}
});
function fill(x,y,w,h){
ctx.clearRect(0,0,width,height);
ctx.beginPath();
//遮罩層
ctx.globalCompositeOperation = "source-over";
ctx.fillRect(0,0,width,height);
//畫框
ctx.globalCompositeOperation = 'destination-out';
ctx.fillRect(x,y,w,h);
//描邊
ctx.globalCompositeOperation = "source-over";
ctx.moveTo(x,y);
ctx.lineTo(x+w,y);
ctx.lineTo(x+w,y+h);
ctx.lineTo(x,y+h);
ctx.lineTo(x,y);
ctx.stroke();
ctx.closePath();
clipArea = {
x,
y,
w,
h
};
}
function startClip(area){
var canvas = document.createElement("canvas");
canvas.width = area.w;
canvas.height = area.h;
var data = clipCtx.getImageData(area.x,area.y,area.w,area.h);
var context = canvas.getContext("2d");
context.putImageData(data,0,0);
return canvas.toDataURL("image/png",1);
}
},
取消截圖or初始化:
/**
* 取消截圖
*/
cancelCut(){
this.draw = false;
this.init();
},
/**
* 打開彈窗的時候初始化
*/
init(){
// canvas清空畫佈
var wrap = document.getElementById("clip-img-w");
var width = wrap.offsetWidth;
var height = wrap.offsetHeight;
var clipcanvas = document.getElementById("clipcanvas");
var drawcanvas = document.getElementById("drawcanvas");
clipcanvas.width = width;
clipcanvas.height = height;
drawcanvas.width = width;
drawcanvas.height = height;
var clipCtx = drawcanvas.getContext("2d");
var ctx = clipcanvas.getContext("2d");
clipCtx.clearRect(0,0,drawcanvas.width,drawcanvas.height);
ctx.clearRect(0,0,clipcanvas.width,clipcanvas.height);
//移除鼠標事件
clipcanvas.onmousedown = null;
clipcanvas.onmousemove = null;
document.removeEventListener("mouseup",fn(),false);
function fn(){}
// 移除創建的img節點,避免重復創建
if($('.img_anonymous').length>0){
$('.img_anonymous').remove();
}
//避免同一張圖沒有更新
this.cutImgSrc = this.imgSrc;
},
部分CSS樣式:
//less
//截圖區域
>.img_box{
width: 700px;
height: 450px;
position:relative;
>canvas{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
&#clipcanvas{
z-index: 2;
}
&#drawcanvas{
z-index: 1;
}
}
//圖片居中顯示
img{
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
}
//回顯區域
>.img_group_item{
width: 250px;
height: 250px;
position: relative;
margin: 0 auto;
//圖片居中顯示
img{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
}
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- Vue實現簡單基礎的圖片裁剪功能
- JavaScript canvas實現刮刮樂案例
- 面試中canvas繪制圖片模糊圖片問題處理
- JavaScript Canvas繪制六邊形網格
- JavaScript canvas實現九宮格切圖效果