面試中canvas繪制圖片模糊圖片問題處理
問題:canvas繪制圖片,圖片變模糊
設定一個一定尺寸的canvas,我這裡設置的畫佈大小是400px*400px。當一張圖片完全畫到畫佈上的時候,大概率都會出現圖片模糊的情況。
我拿下面一張圖片畫到canvas上作為例子,看上去應該比較明顯的有模糊的感覺。

單方面的去修改圖片精度,換成更高清的圖片,事實證明確實有一丟丟用,但是效果不是很明顯。況且我當時那個圖片由於是手繪的,大小有5M,也不會切片加載圖片,直接整個加載非常耗時。
那麼如何去處理這樣的問題呢?
生活中應該大傢都遇到過這樣的情況,同樣的1080p的視頻,在大屏顯示器上看和手機上看效果是不一樣的,大屏往往會讓人感覺一種模糊感。而在手機小屏幕上,就會感覺異常的清晰。
要點:兩個點
通過上面的一個例子,我們可以將圖片放大,然後再繪制進原先大小的canvas中,這樣圖片的精度受損會比較小
瞭解canvas的繪制原理(*打星號)
canvas其實就是一張畫佈,所以如果可以的話,你可以將它放大,可以發現它也是有一個個的像素組成的。

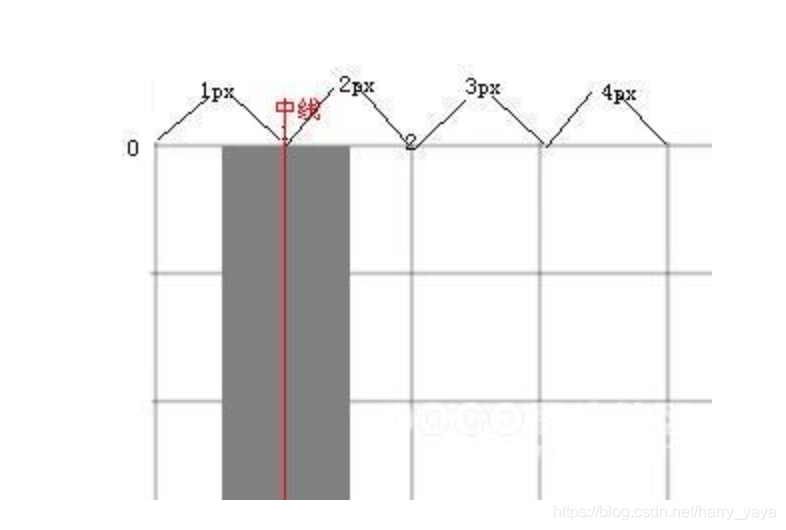
如上圖,可以看到一個個的網格。假設我們需要在上面繪制一條1px的線條,就會得到上面的效果。
但是canvas是的繪制方式是從中線開始繪制,並向兩側延伸的。

他會以圖中的紅線作為中線,向兩邊延伸,從而得到1px的縱向線條。但是像素是不允許0.5px的出現的,所以它索性就直接再延伸一點,將像素給填滿。所以你看到的效果是下面這種

所以當一張圖片被繪制到canvas中的時候,很多區域都會被繪制兩次,所以出現重疊導致你看到的圖片是模糊的。
其實馬賽克的原理也是,相鄰像素點之間的顏色進行運算進行交叉覆蓋,起到打碼的效果。
所以有幾種不同的解決方案。
解決方案
方法一
在繪制的時候,如果是線條,可以通過移動0.5px找準中線來達到目的,例如:
ctx.moveTo(100.5,100.5); ctx.lineTo(200.5,100.5);
方法二
如果是圖片,可以通過放大一倍canvas大小,但是通過css保持canvas大小不變,然後再繪制進canvas中,這樣在canvas放大一倍的情況下繪制進去圖片,然後通過css縮小canvas到原來大小達到目的。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>canvas繪制圖片模糊</title>
</head>
<body>
<img
id="img"
src="https://desk-fd.zol-img.com.cn/t_s960x600c5/g2/M00/09/0C/Cg-4WVV6jWmIczjzAAdzu1eYHzwAAFK1wD9poMAB3PT053.jpg"
width="100px"
height="100px"
style="visibility: hidden;"
/>
<canvas id="canvas" width="400px" height="400px"></canvas>
<canvas
id="canvas2"
width="800px"
height="800px"
style="width: 400px; height: 400px;"
></canvas>
</body>
<script>
function init() {
console.log(1234);
let canvas = document.getElementById("canvas");
let img = document.getElementById("img");
let context = canvas.getContext("2d");
context.drawImage(img, 0, 0, 400, 400);
let canvas2 = document.getElementById("canvas2");
let context2 = canvas2.getContext("2d");
context2.drawImage(img, 0, 0, 800, 800);
}
window.onload = init;
</script>
</html>
為瞭方便,就都寫在一個html中瞭,圖片也是找的網圖。左邊是未處理,也就是代碼中的canvas效果,右邊是通過方法2處理後的,也就是canvas2效果,請自行鑒別嗷。

方法三
可以通過 transform:scale(0.5)的方式對圖片進行縮放,再繪制到canvas中
以上就是面試中canvas繪制圖片模糊圖片問題處理的詳細內容,更多關於面試canvas繪制圖片模糊解決的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- JavaScript canvas實現九宮格切圖效果
- js canvas實現圓角圖片
- HTML+CSS+JavaScript做女朋友版的刮刮樂(一看就會)
- JavaScript canvas實現七彩太陽光暈效果
- js+canvas實現代碼雨效果
