jQuery實現全選按鈕
本文實例為大傢分享瞭jQuery實現全選按鈕的具體代碼,供大傢參考,具體內容如下

代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全選練習</title>
<script src="../js/jquery-1.8.2.min.js"></script>
<script>
$(function(){
//獲取全選/不全選的checkbox
var $chooseAll= $('#chooseAll')
//獲取所有多選框並且name=items的多選框
var $checkedAll=$(':checkbox[name=items]')
$('#btn1').click(function(){
//使得所有的愛好多選框都選中
$checkedAll.prop('checked',true)
//當所有愛好多選框都選中的時候全選框也選中
$('#chooseAll').prop('checked',true)
})
$('#btn2').click(function(){
//使得所有的愛好多選框都不選中
$checkedAll.prop('checked',false)
//當所有愛好多選框都不選中的時候全選框也不選中
$('#chooseAll').prop('checked',false)
})
$('#btn3').click(function(){
//進行遍歷所有愛好多選框,
$checkedAll.each(function(){
//如果選擇則為不選進行反選
this.checked=!this.checked;
})
//這裡對所有的愛好多選框進行過濾,過濾選中的,
//如果全部選中就過濾掉length===0返回true,有一個沒選中就返回false,
$chooseAll.prop('checked',$checkedAll.filter(':not(:checked)').length===0)
})
$('#btn4').click(function(){
//遍歷輸出選中就會輸出對應的愛好
$checkedAll.filter(':checked').each(function(){
alert(this.value)
})
})
$checkedAll.click(function(){
//判斷在操作愛好的時候是否全選
$chooseAll.prop('checked',$checkedAll.filter(':not(:checked)').length===0)
})
$chooseAll.click(function(){
//點擊多選框的全選按鈕,所的愛好都選中或者全不選中。
$checkedAll.prop('checked',this.checked)
})
})
</script>
</head>
<body>
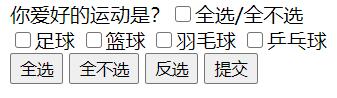
<form action="" method="post" id="form">
你愛好的運動是?<input type="checkbox" name="chooseAll" id="chooseAll" />全選/全不選
<br/>
<input type="checkbox" name="items" id="chooseSoccer" value="足球"/>足球
<input type="checkbox" name="items" id="chooseBasketball" value="籃球" />籃球
<input type="checkbox" name="items" id="chooseBadminto" value="羽毛球" />羽毛球
<input type="checkbox" name="items" id="choosePingPong" value="乒乓球" />乒乓球
<br/>
<input type="button" name="" id="btn1" value="全選" />
<input type="button" name="" id="btn2" value="全不選" />
<input type="button" name="" id="btn3" value="反選" />
<input type="button" name="" id="btn4" value="提交" />
</form>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- jQuery實現全選反選操作案例
- vue項目input標簽checkbox,change和click綁定事件的區別說明
- jQuery實現購物車全功能
- JS實現表單全選以及取消全選實例
- JavaScript實現簡單購物小表格