jQuery實現全選反選操作案例
本文實例為大傢分享瞭jQuery實現全選反選操作的具體代碼,供大傢參考,具體內容如下
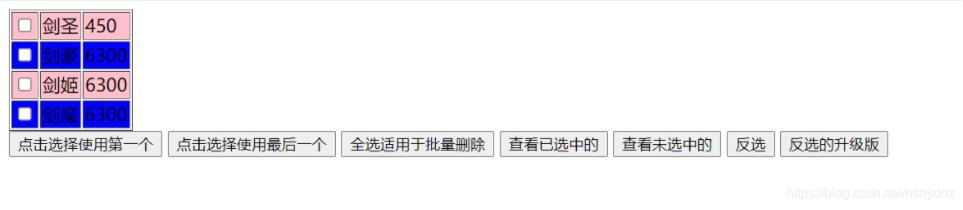
全選+反選
可根據控制臺結合查看結果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>過濾選擇器</title>
<script src="jquery-3.2.1.min.js"></script>
</head>
<body>
<table border="1">
<tr>
<td><input type="checkbox" value="1"></td>
<td>劍聖</td>
<td>450</td>
</tr>
<tr>
<td><input type="checkbox" value="2"></td>
<td>劍豪</td>
<td>6300</td>
</tr>
<tr>
<td><input type="checkbox" value="3"></td>
<td>劍姬</td>
<td>6300</td>
</tr>
<tr>
<td><input type="checkbox" value="4"></td>
<td>劍魔</td>
<td>6300</td>
</tr>
</table>
<input type="button" value="點擊選擇使用第一個" id="firstBtn">
<input type="button" value="點擊選擇使用最後一個" id="lastBtn">
<input type="button" value="全選適用於批量刪除" id="allBtn">
<input type="button" value="查看已選中的" id="checkBtn">
<input type="button" value="查看未選中的" id="nocheckBtn">
<input type="button" value="反選" id="overBtn">
<input type="button" value="反選的升級版" id="overBtn1">
<script>
$(function() {
//jQuery 使用過濾選擇器 達到 奇偶數變色
$("table tr:even").css('background-color','pink');
$("table tr:odd").css('background-color','blue');
//
// 拿去第一個
$("#firstBtn").click(function() {
var first = $("table tr:first").html();
console.log(first);
})
// 拿取最後一個
$("#lastBtn").click(function() {
var last = $("table tr:last").text();
console.log(last);
})
// 全選 ---- 用來批量刪除
$("#allBtn").click(function() {
// 思路找出所有 checkbox的 td 進行遍歷 選中即可
$.each($("table tr td>input"), function(index, value) {
// console.log(index);
// console.log(value);
console.log($(this).val()); // 遍歷取值
$(this).prop('checked',true); // 全選
})
})
// 點擊查看已經選中的
$("#checkBtn").click(function() {
// 使用過濾選擇器 可以選中 :
$("table tr td>input:checked")
$.each($("table tr td>input:checked"), function(index, value) {
console.log($(this).val()); // 遍歷取值
})
})
// 點擊查看未選中的
$("#nocheckBtn").click(function() {
console.log($("table tr td>input:not(:checked)"))
})
// 反選
$("#overBtn").click(function() {
$.each($("table tr td>input"), function(index, value) {
var istrue =$(this).prop("checked");
//console.log(value.checked = !value.checked); // 遍歷取值
if(istrue){
$(this).prop("checked",false);
} else{
$(this).prop("checked",true);
}
})
})
// 升級版的全/反選
$("#overBtn1").click(function() {
$.each($("table tr td>input"), function(index, value){
$(this).prop("checked",!$(this).prop("checked"))
})
})
})
</script>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- jQuery實現全選按鈕
- vue項目input標簽checkbox,change和click綁定事件的區別說明
- jQuery實現購物車全功能
- jquery實現圖片輪播和滑動效果
- JS實現表單全選以及取消全選實例