Vue自定義組件使用事件修飾符的踩坑記錄
前言
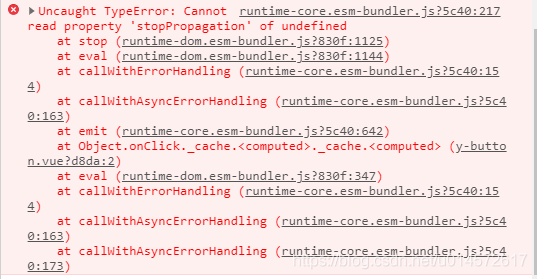
今天在使用自寫組件時,突然遇到久違的冒泡事件,就想著使用Vue自帶的事件修飾符(.stop),本以為可以就此解決冒泡,卻遇到這個問題。

腦中一片問號????這是什麼鬼,我是按照Vue文檔寫的啊(吐血)
於是,我開始踏上瞭解決錯誤的路程
程序員常規操作:
打開瀏覽器–百度/谷歌搜一搜,發現搜出來的東西不少,沒一個是能解決我的問題的答案,沒辦法Vue文檔走起!!!!
看瞭至少幾十遍Vue文檔的我,自以為沒有看漏什麼東西,確信Vue文檔也沒有解決這種問題的答案,苦苦尋找,來到這裡

嗯?這個event.stopPropagation()???
頓時靈光一現!!!!

既然是event.stopPropagation()可以觸發,那我把event傳遞過去,問題是不是就可以解決瞭。說幹就幹!!
開始素人 代碼修改

使用自定義組件如下:

來看看控制臺輸出

可以瞭!!!!!可是,為什麼會輸出兩次呢????本想著解決就行瞭,但是,奇怪的好奇心出來瞭。
開始踏上尋找觸發兩次BUG的路程
嘗試加上.once修飾符,發現無效,多點幾下,發現都是觸發兩次

奇奇怪怪的!這是什麼鬼啊!!!!
繼續嘗試使用Vue事件修飾符.once,出現瞭如下輸出

確實是可以隻觸發一次瞭,可是第一次為什麼會蹦出來兩次打印啊!!!(暈)
問題沒有完全解決,繼續找。。。。
查看打印時間戳(timeStamp),都是同一時間觸發,這可不好弄啊
繼續使用瀏覽器搜索
靈感來瞭,用setTimeout強制隻能觸發一次怎麼樣?
開始代碼改造

好瞭,看看效果

成功!!!!一路坎坷的解決瞭!!!
總結
到此這篇關於Vue自定義組件使用事件修飾符的文章就介紹到這瞭,更多相關Vue使用事件修飾符內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- VUE中如何實現阻止事件冒泡
- vue實現拖拽小圖標
- JavaScript 的setTimeout與事件循環機制event-loop
- Javascript運行機制之Event Loop
- js實現0ms延時定時器的幾種方式