php結合GD庫實現中文驗證碼的簡單方法
前言
上一次寫瞭一個常見的驗證碼,現在玩一下中文的驗證碼,順便升級一下寫的代碼
流程基本差不多
- 先看GD庫開啟瞭沒
- 生成中文5位驗證碼
- 開始畫圖
- 畫幹擾素
- 生成圖形
- 完事
生成中文驗證碼
//小小心機
$hanzi= "如果覺得寫得還可以的話互相關註報團取暖交流經驗來自合肥的小碼農巴拉啊鵬哦溜要瞭嗎不能把唄日無一人說的回復看介紹請問惹銳歐尼之額心想城型從不錯框架鋁合金";
//獲取中文字符的最大索引號
$c = mb_strlen($hanzi)-1;
//var_dump($c);
for($i = 0;$i < 5;$i++){
//獲取起始點
$start = rand(0,$c);
//循環取出一個漢字
$code.= mb_substr($hanzi,$start,1);
}
可以很清晰看到一個中文占3個字節咯,UTF-8編碼格式下一個中文字符占3個字節

畫圖!
$img = imagecreate(120,30);
$white = imagecolorallocate($img,255,255,255);
$black = imagecolorallocate($img,0,0,0);
//點幹擾素
for ($i = 0;$i< 200;$i++) {
//這裡的顏色我就用隨機產生的顏色瞭,之前是給定好瞭的
imagesetpixel($img,rand(0,120),rand(0,30),imagecolorallocate($img,rand(0,255),rand(0,255),rand(0,255)));
}
//線幹擾素
for($i = 0;$i<20;$i++){
//這裡的顏色我就用隨機產生的顏色瞭,之前是給定好瞭的
imageline($img,rand(0,120),rand(0,30),rand(0,120),rand(0,30),imagecolorallocate($img,rand(0,255),rand(0,255),rand(0,255)));
}
//像素字體大小
$size = 16;
//角度大小
$fontfile = "simhei.ttf";
//獲取文本范圍,見下方圖
$info=imagettfbbox($size,rand(0,5),$fontfile,$code);
//echo '<pre>';
//print_r($info);
$code_w=$info[4]-$info[6]; //字符串的寬度
$code_h=$info[1]-$info[7]; //字符串的高度
//imagesx($img) image 所代表的圖像的寬度
$x=(imagesx($img)-$code_w)/2; //起始點的$x
$y=(imagesy($img)+$code_h)/2; //起始點的$y
//向圖像寫入文本
imagettftext($img,$size,rand(0,5),$x,$y,imagecolorallocate($img,rand(0,255),rand(0,255),rand(0,255)),$fontfile,$code);
//生成圖像
imagejpeg($img);
imagedestroy($img);
這裡$info這個是一個數組(可以print_r()看一看),數組中的每一項對應的其實是坐標,imagesx( $img ) 就是 image 所代表的圖像的寬度,這樣我想盡量讓漢字保持在圖片的居中位置,不然都跑偏瞭也看不見瞭

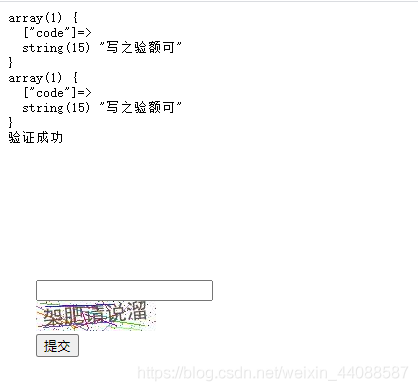
生成驗證碼

小例子
<?php
session_start();
header("content-type:text/html;chartset:utf-8");
echo '<pre>';
var_dump($_SESSION);
var_dump($_POST);
echo '</pre>';
if($_SESSION['code'] == $_POST['code']){
echo '驗證成功';
//進行後續操作balabala
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="" method="post">
<input type="text" name="code" placeholder="">
<!-- 開始做簡單的驗證-->
<img src="index.php" onclick="this.src='index.php?'+Math.random()" alt="">
<input type="submit" value="提交">
</form>
</body>
</html>

總結
到此這篇關於php結合GD庫實現中文驗證碼的簡單方法的文章就介紹到這瞭,更多相關php結合GD庫實現中文驗證碼內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!