iview實現動態表單和自定義驗證時間段重疊
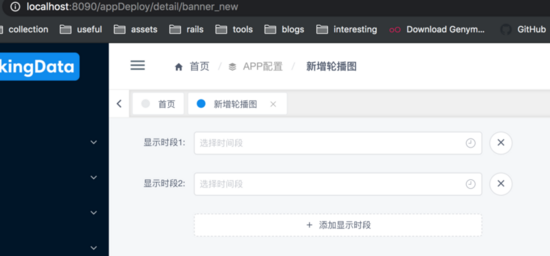
動態添加表單項
iview的動態添加表單很簡單,隻需設置好表單項為一個array,添加新項目的時候就push一個默認好的值,剩下的iview會幫你做好。
<template lang="html">
<div class="">
<Form
ref="formValidate"
:model="formValidate"
:rules="rulesValidate"
:label-width="100"
:label-colon="true"
>
<FormItem
v-for="(item, index) in formValidate.showTimeDurations"
:key="index"
:prop="'showTimeDurations[' + index + '].value'"
:label="'顯示時段' + (index + 1)"
>
<Row>
<TimePicker
type="timerange"
v-model="item.value"
placement="bottom-end"
placeholder="選擇時間段"
style="width: 400px;"
:disabled="isDisEdit"
></TimePicker>
<Button shape="circle" icon="md-close" @click="handleRemove(index)" style="margin-left: 10px;"></Button>
</Row>
</FormItem>
<FormItem style="width: 500px;" v-if="formValidate.showTimeDurations.length < 3">
<Button type="dashed" long @click="handleAddDuration" icon="md-add">添加顯示時段</Button>
</FormItem>
</Form>
</div>
</template>
<script>
export default {
name: 'banner_new',
data() {
return {
formValidate: {
showTimeDurations: [{value: ['','']}]
}
}
},
methods: {
handleAddDuration() {
this.formValidate.showTimeDurations.push({value: ['','']})
},
handleRemove(index) {
this.formValidate.showTimeDurations.splice(index, 1)
}
}
}
</script>
<style lang="css" scoped>
</style>

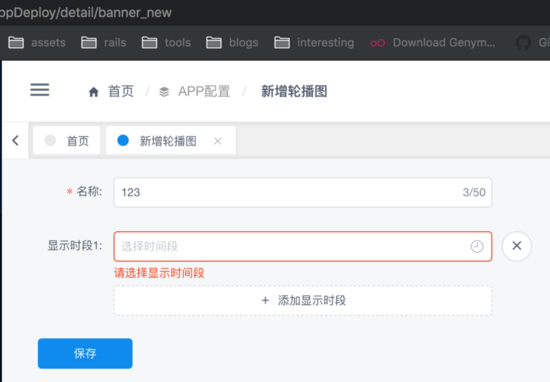
表單驗證
iview的表單驗證是通過在Form添加屬性 :rules="rulesValidate" ,rulesValidate是在methods裡設置的方法。
添加一個title表單項和提交按鈕
<FormItem label="名稱" prop="title" style="width: 500px;">
<Input v-model="formValidate.title" :disabled="isDisEdit" :placeholder="'請輸入輪播圖名稱(最多50個字符)'" maxlength="50" show-word-limit></Input>
</FormItem>
...
<Row type="flex" justify="start" style="margin-top: 20px;">
<Button type="primary" style="width: 100px; margin-left: 20px;" v-if="isCanSave" @click="handleSubmit('formValidate')">保存</Button>
</Row>
methods: {
handleSubmit(form) {
// 調用validate方法會執行驗證
this.$refs[form].validate(validate => {
// validate=true/false,驗證成功與否
})
},
}
表單驗證:
rulesValidate: {
title: [
{
required: true,
message: '請填寫輪播圖名稱',
trigger: 'blur'
},
{
type: 'string',
max: 50,
message: '50個字以內,中文/字母/數字/常用字符',
trigger: 'change'
}
],
也可以寫成
title: [{{ required: true, message: '請填寫圖片名稱', trigger: 'blur'}}]
驗證條件是一個數組,可以寫多個。如果需要自定義驗證可以在data裡面定義一個驗證器
data() {
const durationValitator = (rule, value, callback) => {
if(this.isShowTimePicker && value.toString() === ',') {
callback(new Error('請選擇顯示時間段'));
}else if(value[0] === value[1]) {
callback(new Error('請正確選擇時間段'))
}else if(!showTimeDurationsJudge(this.formValidate.showTimeVOS)){
callback(new Error('時間段不可重復'))
}else {
callback()
}
};
const durationValidate = [{ validator: durationValitator, trigger: 'blur' }];
return {
rulesValidate: {
'showTimeDurations[0].value': durationValidate,
'showTimeDurations[1].value': durationValidate,
'showTimeDurations[2].value': durationValidate,
}
}
}
'showTimeDurations[0].value': durationValidate, 這種寫法是表示驗證表單動態項目裡第一個子項目的value值,如果有3個子項需要重復寫3次,不知道有沒有更好的寫法?暫時先這樣。
showTimeDurationsJudge 是驗證時間段重復的方法。

驗證時間段是否重疊
先考慮如果是有2段時間如何驗證?不考慮跨天的情況。
思考的結果是兩個時間段不重疊的充要條件就是
- 前面的一段時間(a1)的開始(start1)和結束時間(end1)都要在後面一段時間(a2)的開始時間(start2)之前
- 後面的一段時間(a2)的開始(start2)和結束時間(end2)都要在前面一段時間(a1)的結束時間(end1)之後
滿足上面條件就能保證兩段時間是完全錯開的。
因為控件給的時間是”00:00:00″這種格式的字符串,我引入moment這個庫來把字符串轉化為時間戳,時間戳可以比較大小。
const judge = (a1,a2) => {
let result = false
const start1 = moment(a1[0],"HH:mm:ss").valueOf()
const end1 = moment(a1[1],"HH:mm:ss").valueOf()
const start2 =moment(a2[0],"HH:mm:ss").valueOf()
const end2 = moment(a2[1],"HH:mm:ss").valueOf()
if(start1 == start2) {
return false
}else if(start1 > start2) {
result = start1 > end2
}else {
result = end1 < start2
}
return result
}
如果有重疊就返回false,沒有重疊返回true。在可以比較兩段時間之後,如果有更多時間段,就可以用循環的辦法比較,完整的代碼為:
import moment from 'moment'
export const showTimeDurationsJudge = (durations) => {
let judgeResult = true
if(durations && durations.length > 1) {
for(let i=0;i< durations.length-1;i++){
for(let j=i+1;j < durations.length; j++) {
judgeResult = judgeResult && judge(durations[i].value,durations[j].value)
}
}
}
return judgeResult
}
const judge = (a1,a2) => {
let result = false
const start1 = moment(a1[0],"HH:mm:ss").valueOf()
const end1 = moment(a1[1],"HH:mm:ss").valueOf()
const start2 =moment(a2[0],"HH:mm:ss").valueOf()
const end2 = moment(a2[1],"HH:mm:ss").valueOf()
if(start1 == start2) {
return false
}else if(start1 > start2) {
result = start1 > end2
}else {
result = end1 < start2
}
return result
}
到此這篇關於iview實現動態表單和自定義驗證時間段重疊的文章就介紹到這瞭,更多相關iview表單驗證內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue和iview結合動態生成表單實例
- vue實現登錄驗證碼
- 你知道怎麼在 HTML 頁面中使用 React嗎
- Vue項目中使用iView組件庫設置樣式不生效的解決方案
- react antd實現動態增減表單