jQuery實現手風琴特效
本文實例為大傢分享瞭jQuery實現手風琴的具體代碼,供大傢參考,具體內容如下
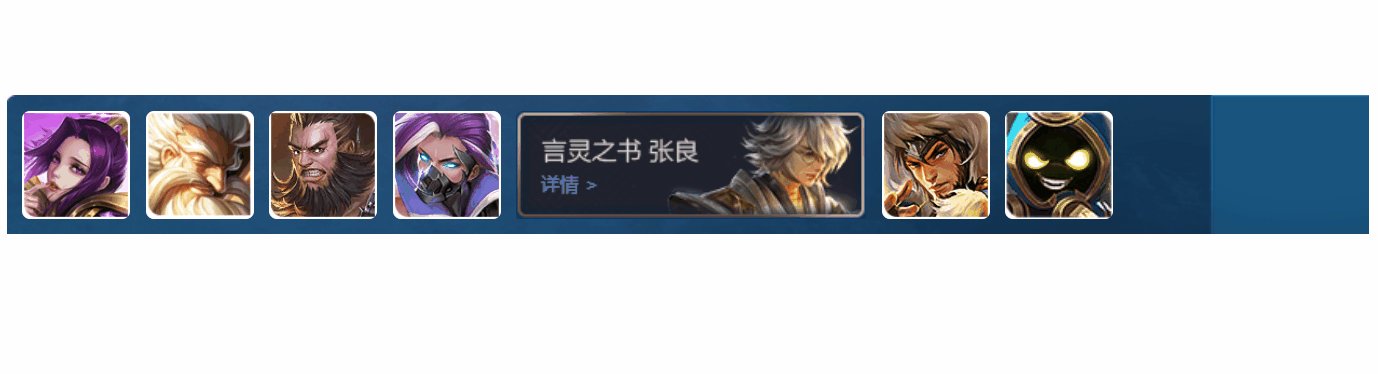
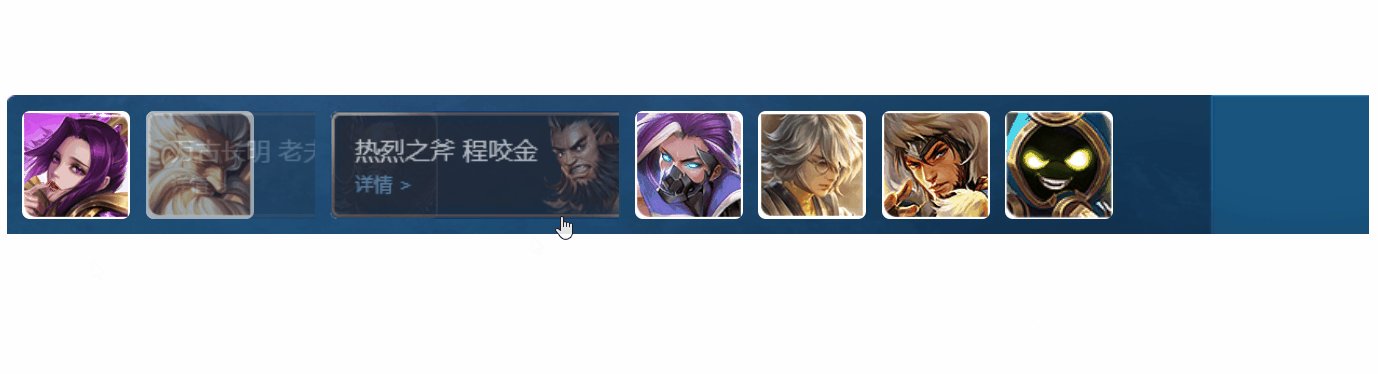
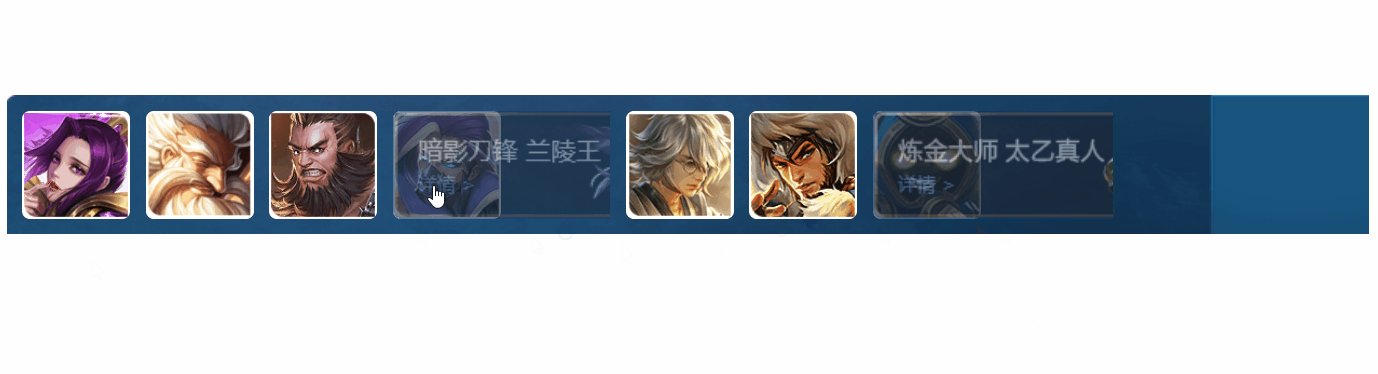
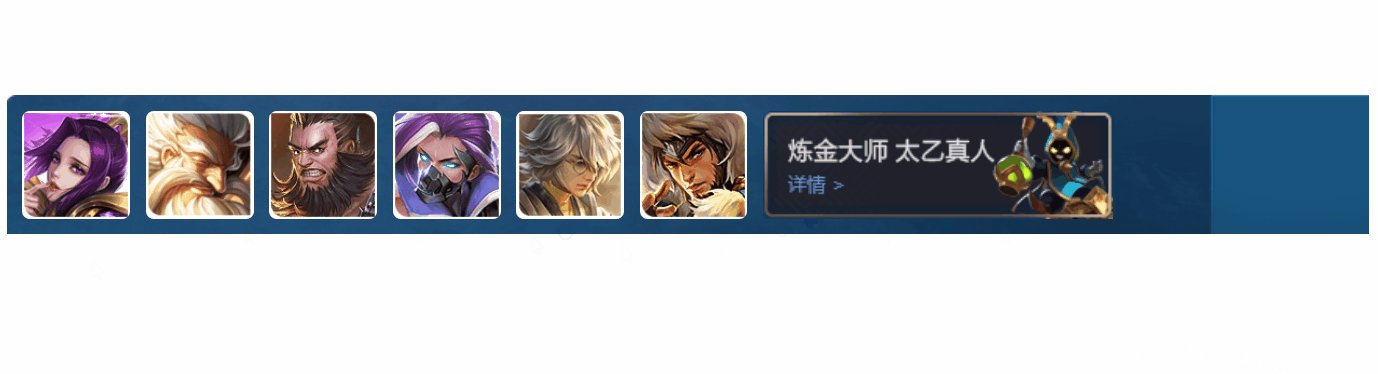
運用jQuery效果(功能如下):

代碼(鏈式編程):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery-3.4.1.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
width: 852px;
margin: 100px auto;
background: url(../images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
.king li {
position: relative;
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
width: 224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
display: none;
}
.big {
width: 224px;
display: none;
}
.small {
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="king">
<ul>
<li class="current">
<a href="#" >
<img src="../images/m1.jpg" alt="" class="small">
<img src="../images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#" >
<img src="../images/l1.jpg" alt="" class="small">
<img src="../images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#" >
<img src="../images/c1.jpg" alt="" class="small">
<img src="../images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#" >
<img src="../images/w1.jpg" alt="" class="small">
<img src="../images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#" >
<img src="../images/z1.jpg" alt="" class="small">
<img src="../images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#" >
<img src="../images/h1.jpg" alt="" class="small">
<img src="../images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#" >
<img src="../images/t1.jpg" alt="" class="small">
<img src="../images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
<script>
$(function() {
//1.鼠標經過小li有兩步操作:當前小li的寬度變為225px,同時裡面的小圖片淡出,大圖片淡入
//2.其餘兄弟元素小li寬度變為69px,小圖片淡入,大圖片淡出
$(".king li").mouseenter(function() {
$(this).stop().animate({
width: 224
}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
$(this).siblings("li").stop().animate({
width: 69
}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
})
})
</script>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。