vue+element table表格實現動態列篩選的示例代碼
需求:在用列表展示數據時,出現瞭很多項信息需要展示導致表格橫向特別長,展示就不夠明晰,用戶使用起來可能會覺得抓不住自己的重點。
設想實現:用戶手動選擇表格的列隱藏還是展示,並且記錄用戶選擇的狀態,在下次進入該時仍保留選擇的狀態。
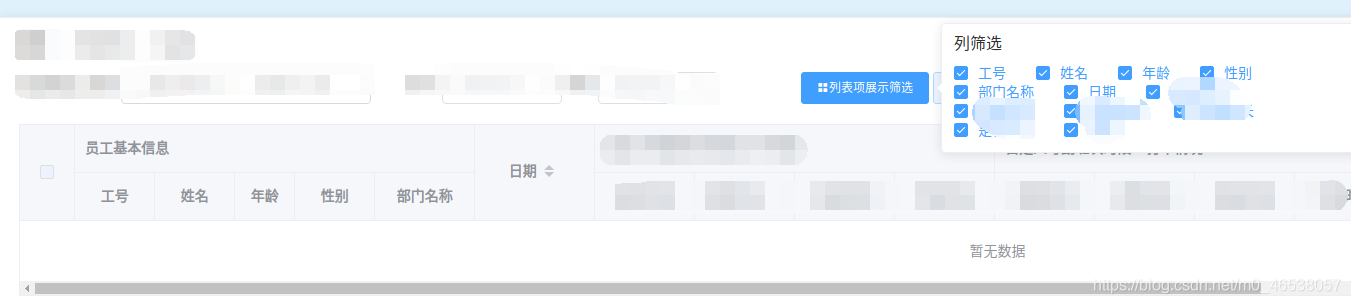
效果圖如下:
原:

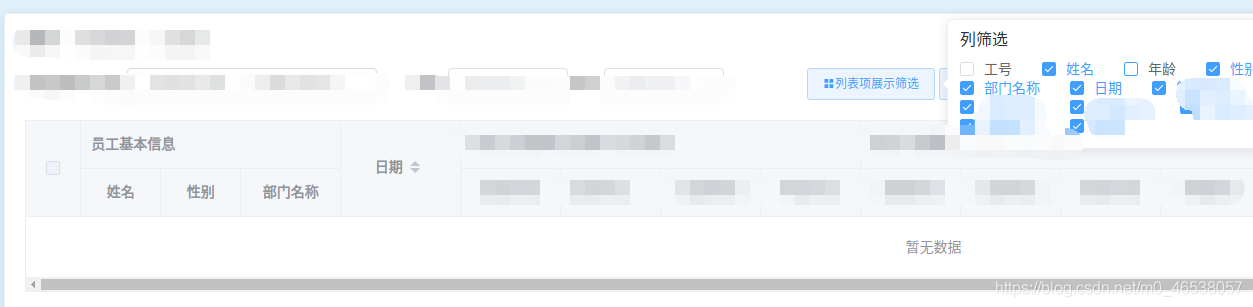
不需要的關掉默認的勾選:

實現代碼:
HTML部分就是用一個多選框組件展示列選項
用v-if="colData[i].istrue"控制顯示隱藏,把列選項傳到checkbox裡再綁定勾選事件。
<el-popover placement="right" title="列篩選" trigger="click" width="420"> <el-checkbox-group v-model="checkedColumns" size="mini"> <el-checkbox v-for="item in checkBoxGroup" :key="item" :label="item" :value="item"></el-checkbox> </el-checkbox-group> <el-button slot="reference" type="primary" size="small" plain><i class="el-icon-arrow-down el-icon-menu" />列表項展示篩選</el-button> </el-popover>
<el-table :data="attendanceList" @sort-change="sort" highlight-current-row :row-class-name="holidayRow" @selection-change="editAll" ref="multipleTable"> <el-table-column type="selection" width="55" align="center"></el-table-column> <el-table-column label="員工基本信息"> <el-table-column v-if="colData[0].istrue" align="center" prop="user_id" label="工號" width="80" fixed></el-table-column> <el-table-column v-if="colData[1].istrue" align="center" prop="name" label="姓名" width="80" fixed></el-table-column> <el-table-column v-if="colData[2].istrue" align="center" prop="age" label="年齡" width="60"></el-table-column> <el-table-column v-if="colData[3].istrue" align="center" prop="gender" label="性別" width="80"></el-table-column> <el-table-column v-if="colData[4].istrue" align="center" prop="department" label="部門名稱" width="100"></el-table-column> </el-table-column> ......
js 數據存放的data部分
//列表動態隱藏
colData: [
{ title: "工號", istrue: true },
{ title: "姓名", istrue: true },
{ title: "年齡", istrue: true },
{ title: "性別", istrue: true },
{ title: "部門名稱", istrue: true },
],
checkBoxGroup: [],
checkedColumns: [],
js 方法實現部分
created() {
// 列篩選
this.colData.forEach((item, index) => {
this.checkBoxGroup.push(item.title);
this.checkedColumns.push(item.title);
})
this.checkedColumns = this.checkedColumns
let UnData = localStorage.getItem(this.colTable)
UnData = JSON.parse(UnData)
if (UnData != null) {
this.checkedColumns = this.checkedColumns.filter((item) => {
return !UnData.includes(item)
})
}
},
// 監控列隱藏
watch: {
checkedColumns(val,value) {
let arr = this.checkBoxGroup.filter(i => !val.includes(i)); // 未選中
localStorage.setItem(this.colTable, JSON.stringify(arr))
this.colData.filter(i => {
if (arr.indexOf(i.title) != -1) {
i.istrue = false;
} else {
i.istrue = true;
}
});
}
},
這樣就可以實現瞭,並且在刷新頁面等會記錄勾選情況,本來想加一個全選的選擇框,最後沒實現,先這樣用吧。但是肯定有更好的方法,以後優化瞭再更新~
到此這篇關於vue+element table表格實現動態列篩選的示例代碼的文章就介紹到這瞭,更多相關element table表格動態列篩選內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue + element動態多表頭與動態插槽
- vue.js基於ElementUI封裝瞭CRUD的彈框組件
- element 表格多級表頭子列固定的實現
- vue+elementUI實現內嵌table的方法示例
- Vue中Element的table多選表格如何實現單選