element多個表單校驗的實現
在項目中,經常會遇到表單檢驗,單個表單檢驗可查看element的官網文檔,裡面有詳細的介紹。在這裡我分享在實際項目中遇到多個表單同時進行校驗以及我的解決方法,歡迎大傢留言,一起探討相關技術,請多多指教。

這裡主要用到 Promise 來解決。
關於Promise方法舉個例子來抽象理解:
周末想吃火鍋,打電話告訴小A,過來我這打火鍋,菜都齊瞭,就差點海鮮,你來的時候帶點。接著打電話找朋友小B,過來我這打火鍋,有海鮮,肉少瞭點,你來的時候帶點。在接著打電話找朋友小C:過來我這打火鍋,啥菜都有瞭,差點酒,你來的時候整幾瓶。還差一包火鍋底料,拿手機打電話,小D啊,來打活個,咋幾個都在,我這電爐不太行瞭,啥都準備好瞭,你把電爐帶過來,順便帶包底料。
吃火鍋這個事就成瞭,美滋滋。
但這個事吧。總不會一直順利,總有人來不瞭對吧,來不瞭這火鍋就吃不成瞭。
其實多個表單驗證,就和這差不多,每個表單都詢問一遍,如果大傢都通過瞭,美滋滋,假如其中一個驗證失敗,那對不起,還得告訴用戶,填對瞭再說。
通過Promise,對每個表單執行詢問檢測,無論結果如果,先進入Promise.all中,等待所有表單詢問完畢,如果大傢就可以,就觸發then,美滋滋。反之,catch中執行失敗響應就ok瞭。
const formName = ['tableForm1', 'tableForm2', 'tableForm3']
const validates = (item) => {
return new Promise((resolve, reject) => {
if (!this.$refs[item]) {
resolve()
return false
}
this.$refs[item].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('驗證不對'))
}
})
})
}
Promise.all(formName.map(item => validates(item))).then(() => {
console.log('成功')
}).catch(() => {
console.log('失敗')
})
}
}
最後,在這裡貼上完整代碼:
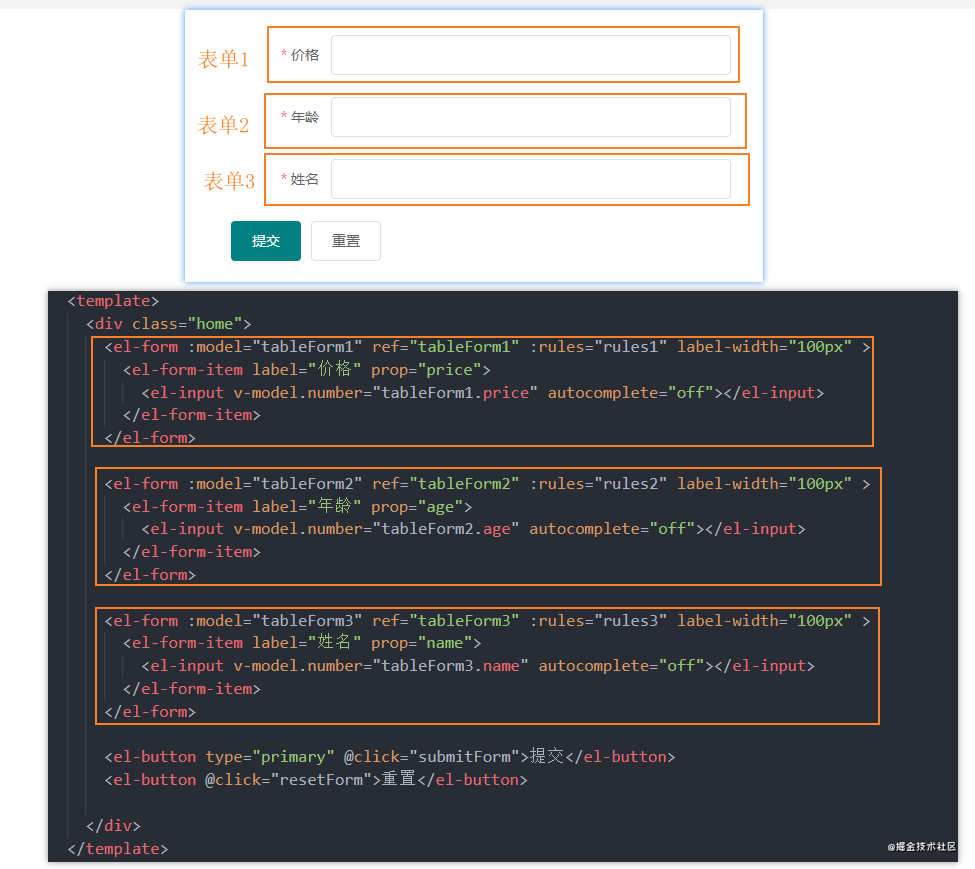
<div class="home">
<el-form :model="tableForm1" ref="tableForm1" :rules="rules1" label-width="100px" >
<el-form-item label="價格" prop="price">
<el-input v-model.number="tableForm1.price" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-form :model="tableForm2" ref="tableForm2" :rules="rules2" label-width="100px" >
<el-form-item label="年齡" prop="age">
<el-input v-model.number="tableForm2.age" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-form :model="tableForm3" ref="tableForm3" :rules="rules3" label-width="100px" >
<el-form-item label="姓名" prop="name">
<el-input v-model.number="tableForm3.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="submitForm">提交</el-button>
<el-button @click="resetForm">重置</el-button>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
tableForm1: {
price: ''
},
tableForm2: {
age: ''
},
tableForm3: {
name: ''
},
rules1: {
price: [{ required: true, message: '價格不能為空', trigger: 'blur' }]
},
rules2: {
age: [{ required: true, message: '年齡不能為空', trigger: 'blur' }]
},
rules3: {
name: [{ required: true, message: '姓名不能為空', trigger: 'blur' }]
}
}
},
methods: {
resetForm () {
this.$refs.tableForm1.resetFields()
this.$refs.tableForm2.resetFields()
this.$refs.tableForm3.resetFields()
},
submitForm () {
const formName = ['tableForm1', 'tableForm2', 'tableForm3']
const validates = (item) => {
return new Promise((resolve, reject) => {
if (!this.$refs[item]) {
resolve()
return false
}
this.$refs[item].validate((valid) => {
if (valid) {
resolve()
} else {
reject(new Error('驗證不對'))
}
})
})
}
Promise.all(formName.map(item => validates(item))).then(() => {
console.log('成功')
}).catch(() => {
console.log('失敗')
})
}
}
}
</script>
到此這篇關於element多個表單校驗的實現的文章就介紹到這瞭,更多相關element 表單校驗內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vue之ElementUI Form表單校驗
- el-form resetFields無效和validate無效的可能原因及解決方法
- vue使用rules實現表單字段驗證
- vue表單驗證rules及validator驗證器的使用方法實例
- element ui提交表單返回成功後自動清空表單的值的實現代碼