jquery實現穿梭框功能
本文實例為大傢分享瞭jquery實現穿梭框功能的具體代碼,供大傢參考,具體內容如下
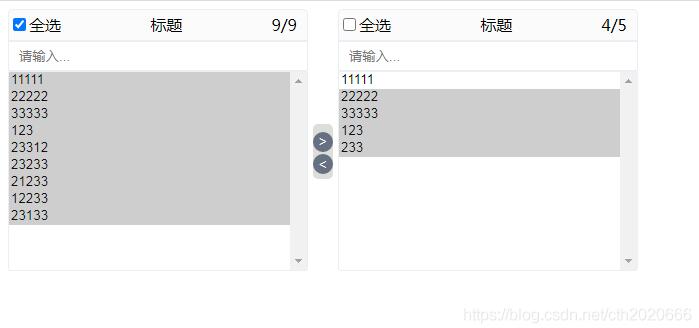
先上效果圖

就隻需要引用一個jq文件就可以
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>穿梭框</title>
<link rel="stylesheet" href="index.css" >
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<style>
.float{
float: left;
}
.float select{
width: 300px;
border: 1px solid #ebeef5;
height: 200px;
}
.top_title{
width: 298PX;
height: 30px;
border: 1px solid #ebeef5;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
line-height: 30px;
background: #fbfbfb;
display: flex;
justify-content: space-between;
}
.last_num{
margin-right: 10px;
}
.search{
width: 300px;
display: flex;
/*border: 1px solid red;*/
}
.search input{
float: left;
flex: 4;
height: 30px;
outline: none;
border: 1px solid #ebeef5;
box-sizing: border-box;
padding-left: 10px;
}
.search_button{
float: right;
flex: 1;
height: 30px;
background-color: #f1f1f1;
color: #000000;
border-style: none;
outline: none;
cursor: pointer;/*設置鼠標箭頭手勢*/
}
.search button i{
font-style: normal;
}
.search button:hover{
font-size: 16px;
}
.to_left,.to_right{
width: 20px;/*設置按鈕寬度*/
height:20px;/*設置按鈕高度*/
color:white;/*字體顏色*/
background-color:#667082;/*按鈕背景顏色*/
border-radius: 100%;/*讓按鈕變得圓滑一點*/
border-width: 0;/*消去按鈕醜的邊框*/
margin: 0;
outline: none;/*取消輪廓*/
text-align: center;/*字體居中*/
cursor: pointer;/*設置鼠標箭頭手勢*/
}
button:hover{/*鼠標移動時的顏色變化*/
background-color: #aa9a8a;
}
.click_button{
border-radius: 5px;
background: #deded8;
padding: 5px 0;
margin: 115px 5px 0px 5px;
}
</style>
</head>
<body>
<div>
<div class="float">
<div class="top_title">
<div class="float_title"><label><input type="checkbox" class="left_checkbox">全選</label></div>
<div class="float_title">標題</div>
<div class="float_title last_num" ><span class="old_select_length">0</span>/<span class="old_total_length">0</span></div>
</div>
<div class="search">
<input class="old_search" type="text" placeholder="請輸入..." name="" id="" value="" />
</div>
<select multiple class="old_select">
<option value="1">11111</option>
<option value="2">22222</option>
<option value="3">33333</option>
<option value="4">123</option>
<option value="5">23312</option>
<option value="6">23233</option>
<option value="7">21233</option>
<option value="8">12233</option>
<option value="9">23133</option>
</select>
</div>
<div class="float">
<div class="click_button">
<div><button class="to_left">></button></div>
<div><button class="to_right"><</button></div>
</div>
</div>
<div class="float">
<div class="top_title">
<div class="float_title"><label><input type="checkbox" class="right_checkbox">全選</label></div>
<div class="float_title">標題</div>
<div class="float_title last_num" ><span class="new_select_length">0</span>/<span class="new_total_length">0</span></div>
</div>
<div class="search">
<input class="new_search" type="text" placeholder="請輸入..." name="" id="" value="" />
</div>
<select multiple class="new_select">
<option value="1">11111</option>
<option value="2">22222</option>
<option value="3">33333</option>
<option value="4">123</option>
<option value="5">233</option>
</select>
</div>
</div>
<script>
//右上角的數字顯示“”
function length_return(){
var old_total_length= $(".old_select").find('option').length;
var old_select_length= $(".old_select").find('option:selected').length;
var new_total_length= $(".new_select").find('option').length;
var new_select_length= $(".new_select").find('option:selected').length
$(".old_total_length").text(old_total_length)
$(".old_select_length").text(old_select_length)
$(".new_total_length").text(new_total_length)
$(".new_select_length").text(new_select_length)
};
$(".to_left").click(function(){
var old_select= $(".old_select");
var new_select= $(".new_select");
old_select.find('option:selected').each(function () {
new_select.append(this)
})
length_return()
})
$(".to_right").click(function(){
var old_select= $(".old_select");
var new_select= $(".new_select");
new_select.find('option:selected').each(function () {
old_select.append(this)
})
length_return()
})
$(".left_checkbox").click(function(){
if($(this).is(":checked")){
$(".old_select").find('option').each(function () {
$(this).attr("selected","selected")
})
}
else{
$(".old_select").find('option').each(function () {
$(this).removeAttr("selected")
})
}
length_return()
})
$(".right_checkbox").click(function(){
if($(this).is(":checked")){
$(".new_select").find('option').each(function () {
$(this).attr("selected","selected")
})
}
else{
$(".new_select").find('option').each(function () {
$(this).removeAttr("selected")
})
}
length_return()
})
$("select").on("click","option",function(e){
if($(".left_checkbox").is(":checked"))
{
$('.left_checkbox').prop('checked', false);
}
length_return();
})
$("select").on("click","option",function(e){
if($(".right_checkbox").is(":checked"))
{
$('.right_checkbox').prop('checked', false);
}
length_return();
})
$(".old_search").on("input propertychange",function(event){
//進行查詢操作
var old_select= $(".old_select");
var kw = $(this).val()
if (!kw){
old_select.find("option").show()
}
old_select.find("option").each(function(){
if($(this).text().indexOf(kw) < 0)
{
$(this).hide()
}
})
})
$(".new_search").on("input propertychange" ,function(event){
var new_select=$(".new_select");
var kw=$(this).val()
if(!kw){
new_select.find("option").show();
}
new_select.find("option").each(function(){
if($(this).text().indexOf(kw)<0){
$(this).hide()
}
})
})
length_return()
</script>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- JavaScript實現下拉列表選擇框
- 使用原生JS獲取select元素選中的value和text值
- Vue設置select下拉框的默認選項詳解(select空白bug解決)
- Python全棧之學習JQuery
- JavaScript實現簡單省市聯動