Node使用koa2實現一個簡單JWT鑒權的方法
JWT 簡介
什麼是 JWT
全稱 JSON Web Token , 是目前最流行的跨域認證解決方案。基本的實現是服務端認證後,生成一個 JSON 對象,發回給用戶。用戶與服務端通信的時候,都要發回這個 JSON 對象。
該 JSON 類似如下:
{
"姓名": "張三",
"角色": "管理員",
"到期時間": "2018年7月1日0點0分"
}
為什麼需要 JWT
先看下一般的認證流程,基於 session_id 和 Cookie 實現
1、用戶向服務器發送用戶名和密碼。
2、服務器驗證通過後,在當前對話( session )裡面保存相關數據,比如用戶角色、登錄時間等等。
3、服務器向用戶返回一個 session_id ,寫入用戶的 Cookie 。
4、用戶隨後的每一次請求,都會通過 Cookie ,將 session_id 傳回服務器。
5、服務器收到 session_id ,找到前期保存的數據,由此得知用戶的身份。
但是這裡有一個大的問題, 假如是服務器集群,則要求 session 數據共享,每臺服務器都能夠讀取 session 。這個實現成本是比較大的。
而 JWT 轉換瞭思路,將 JSON 數據返回給前端的,前端再次請求時候將數據發送到後端,後端進行驗證。也就是服務器是無狀態的,所以更加容易拓展。
JWT 的數據結構
JWT 的三個部分依次如下:
Header (頭部),類似如下
{
"alg": "HS256",
"typ": "JWT"
}
alg 屬性表示簽名的算法( algorithm ),默認是 HMAC SHA256 (寫成 HS256 )。 typ 屬性表示這個令牌( token )的類型( type ), JWT 令牌統一寫為 JWT
Payload (負載)。也是一個 JSON ,用來存放實際需要傳遞的數據。 JWT 規定瞭 7 個官方字段。如下所示
- iss (issuer):簽發人
- exp (expiration time):過期時間
- sub (subject):主題
- aud (audience):受眾
- nbf (Not Before):生效時間
- iat (Issued At):簽發時間
- jti (JWT ID):編號
當然也可以自定義私有字段。 但是要註意,JWT 默認是不加密的,任何人都可以讀到,所以不要把秘密信息放在這個部分。
Signature (簽名)。 Signature 部分是對前兩部分的簽名,防止數據篡改。首先,需要指定一個密鑰( secret )。這個密鑰隻有服務器才知道,不能泄露給用戶。然後,使用 Header 裡面指定的簽名算法(默認是 HMAC SHA256 ),按照下面的公式產生簽名。
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
算出簽名以後,把 Header 、 Payload 、 Signature 三個部分拼成一個字符串,每個部分之間用”點”(.)分隔,就可以返回給用戶。如下所示

JWT 的安全
JWT默認是不加密,但也是可以加密的。JWT不加密的情況下,不能將秘密數據寫入JWTJWT本身包含瞭認證信息,一旦泄露,任何人都可以獲得該令牌的所有權限。為瞭減少盜用,JWT的有效期應該設置得比較短。對於一些比較重要的權限,使用時應該再次對用戶進行認證- 為瞭減少盜用,
JWT不應該使用HTTP協議明碼傳輸,要使用HTTPS協議傳輸
Node 簡單demo—— Koa JWT 的實現
說完理論知識,我們來看下如何實現 JWT ,大致的流程如下:

首先,用戶登錄後服務端根據用戶信息生成並返回 token 給到客戶端,前端在下次請求中把 token 帶給服務器,服務器驗證有效後,返回數據。無效的話,返回 401 狀態碼
這裡我們用 Node 實現,主要用到的兩個庫有
jsonwebtoken ,可以生成 token ,校驗等
koa-jwt 中間件 對 jsonwebtoken 進一步的封裝,主要用來校驗 token
快速搭建一個 koa 項目
發現官方目前沒有一個快速搭建 koa 項目的方式,像 Vue-cli 一樣。(可能是搭建一個 koa 項目成本也很低)。但懶人的我,還是找到瞭一個工具 ——koa-generator ,使用也相對簡單,如下
安裝
npm install -g koa-generator
koa2 my-project 新建一個叫做 my-project 的 koa2 項目
cd my-project 和 npm install
啟動項目 npm start
打開 localhost:3000
生成 Token
為瞭演示方便,我這裡直接定義瞭變量 userList 存儲用戶的信息,真實應該是存放在數據庫中的。
const crypto = require("crypto"),
jwt = require("jsonwebtoken");
// TODO:使用數據庫
// 這裡應該是用數據庫存儲,這裡隻是演示用
let userList = [];
class UserController {
// 用戶登錄
static async login(ctx) {
const data = ctx.request.body;
if (!data.name || !data.password) {
return ctx.body = {
code: "000002",
message: "參數不合法"
}
}
const result = userList.find(item => item.name === data.name && item.password === crypto.createHash('md5').update(data.password).digest('hex'))
if (result) {
const token = jwt.sign(
{
name: result.name
},
"Gopal_token", // secret
{ expiresIn: 60 * 60 } // 60 * 60 s
);
return ctx.body = {
code: "0",
message: "登錄成功",
data: {
token
}
};
} else {
return ctx.body = {
code: "000002",
message: "用戶名或密碼錯誤"
};
}
}
}
module.exports = UserController;
通過 jsonwebtoken 的 sign 方法生成一個 token 。該方法第一個參數指的是 Payload (負載),用於編碼後存儲在 token 中的數據,也是校驗 token 後可以拿到的數據。第二個是秘鑰,服務端特有, 註意校驗的時候要相同才能解碼,而且是保密的 ,一般而言,最好是定公共的變量,這裡隻是演示方便,直接寫死。第三個參數是 option ,可以定義 token 過期時間
客戶端獲取 token
前端登錄獲取到 token 後可以存儲到 cookie 中也可以存放在 localStorage 中。這裡我直接存到瞭 localStorage 中
login() {
this.$axios
.post("/api/login", {
...this.ruleForm,
})
.then(res => {
if (res.code === "0") {
this.$message.success('登錄成功');
localStorage.setItem("token", res.data.token);
this.$router.push("/");
} else {
this.$message(res.message);
}
});
}
封裝 axios 的攔截器,每次請求的時候把 token 帶在請求頭發送給服務器進行驗證。這裡如果之前放在 Cookie 中,可以讓它自動發送,但是這樣不能跨域。所以推薦做法是放在 HTTP 請求頭 Authorization 中,註意這裡的 Authorization 的設置,前面要加上 Bearer 。詳情可以見 Bearer Authentication
// axios 請求攔截器處理請求數據
axios.interceptors.request.use(config => {
const token = localStorage.getItem('token');
config.headers.common['Authorization'] = 'Bearer ' + token; // 留意這裡的 Authorization
return config;
})
校驗 token
使用 koa-jwt 中間件進行驗證,方式比較簡單,如下所示
// 錯誤處理
app.use((ctx, next) => {
return next().catch((err) => {
if(err.status === 401){
ctx.status = 401;
ctx.body = 'Protected resource, use Authorization header to get access\n';
}else{
throw err;
}
})
})
// 註意:放在路由前面
app.use(koajwt({
secret: 'Gopal_token'
}).unless({ // 配置白名單
path: [/\/api\/register/, /\/api\/login/]
}))
// routes
app.use(index.routes(), index.allowedMethods())
app.use(users.routes(), users.allowedMethods())
需要註意的是以下幾點:
secret必須和sign時候保持一致- 可以通過
unless配置接口白名單,也就是哪些URL可以不用經過校驗,像登陸/註冊都可以不用校驗 - 校驗的中間件需要放在需要校驗的路由前面,無法對前面的
URL進行校驗
演示
如果直接訪問需要登錄的接口,則會 401

先註冊,後登錄,不然會提示用戶名或者密碼錯誤

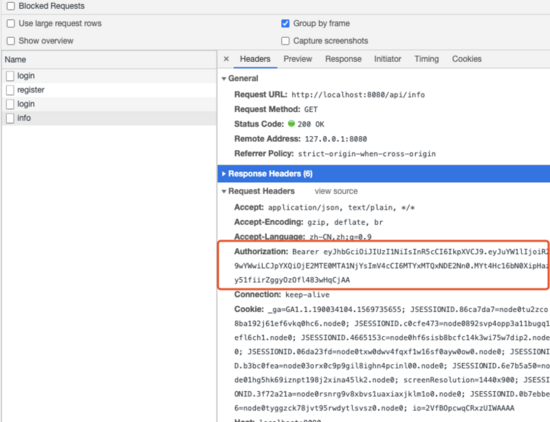
登錄後帶上 Authorization ,可以正常訪問,返回 200 以及正確的數據

總結
本文總結瞭關於 JWT 鑒權相關的知識,並提供瞭一個 koa2 實現的簡單 demo ,希望對大傢有所幫助。
受制於篇幅,有機會單獨說下 koa-jwt 的源碼,也相對比較簡單~
本文 demo 地址:Client 和Server
參考
JSON Web Token 入門教程
Node.js 應用:Koa2 使用 JWT 進行鑒權
到此這篇關於Node使用koa2實現一個簡單JWT鑒權的方法的文章就介紹到這瞭,更多相關Node koa2 JWT鑒權內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 前端node Session和JWT鑒權登錄示例詳解
- JS前端認證授權技巧歸納總結
- 關於JWT與cookie和token的區別說明
- Vue3+Vite使用雙token實現無感刷新
- 淺談node使用jwt生成的token應該存在哪裡