Nginx優化服務之網頁壓縮的實現方法
配置網頁壓縮,節省資源
1,首先我們先修改配置
vim /usr/local/nginx/conf/nginx.conf
http {
......
gzip on; #取消註釋,開啟gzip壓縮功能
gzip_min_length 1k; #最小壓縮文件的大小
gzip_buffers 4 64k; #壓縮緩沖區,大小為4個64k緩沖區
gzip_http_version 1.1; #壓縮版本(默認1.1,前端如果是squid2.5請使用1.0)
gzip_comp_level 6; #壓縮比率
gzip_vary on; #支持前端緩存服務器存儲壓縮頁面
gzip_types test/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss
image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#壓縮類型,表示哪些網頁文檔啟用壓縮功能
......
}


2,將我們需要展示的圖片拖入該文件夾

3,在網頁中插入此圖片
vim index.html ...... <img src="game.jpg"/> #網頁中插入圖片 </body> </html>

4,重啟服務

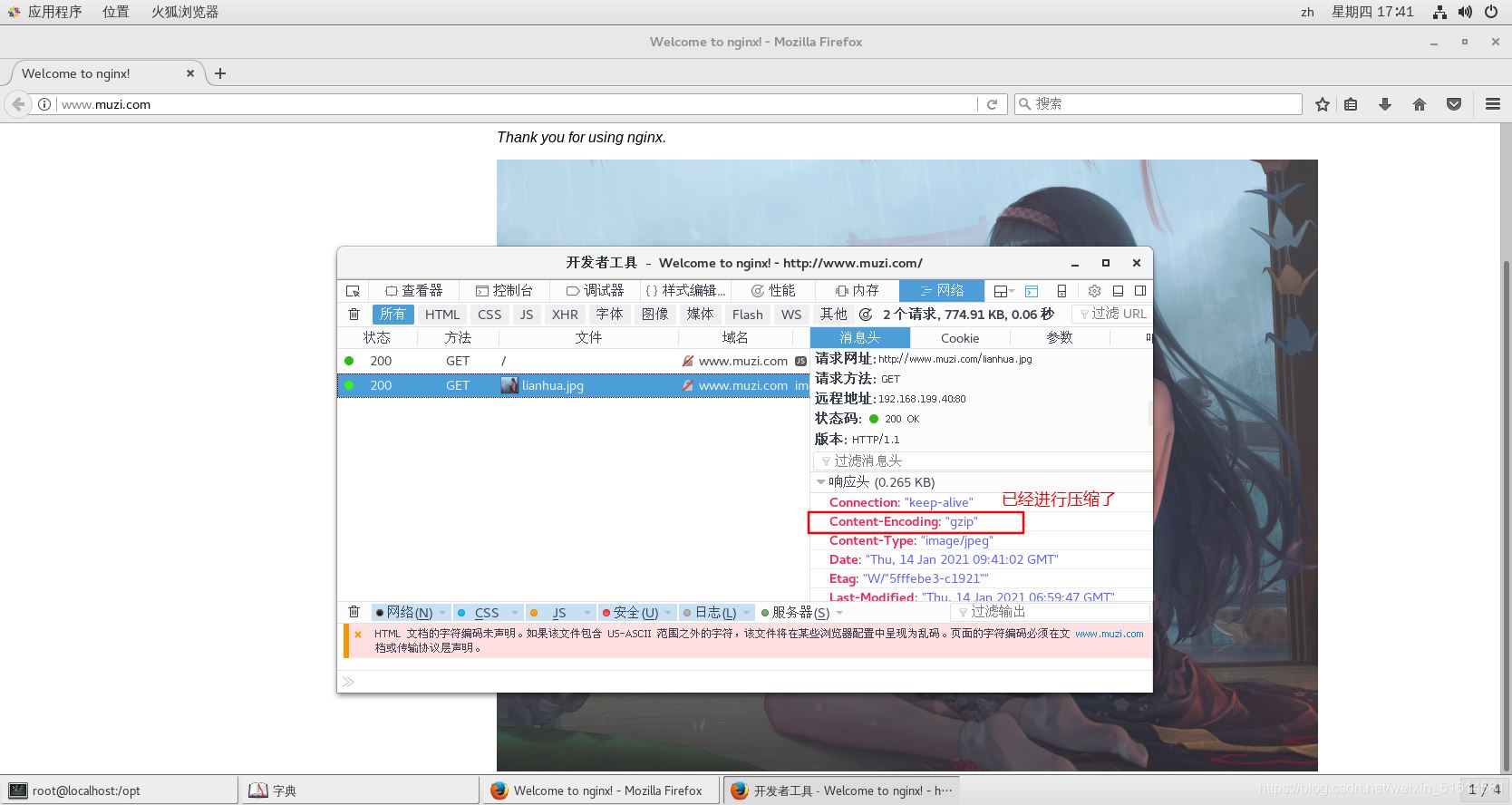
5,在元素中查看,發現已經被壓縮

到此這篇關於Nginx優化服務之網頁壓縮的文章就介紹到這瞭,更多相關Nginx網頁壓縮內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!