arcgis.js控制地圖地體的顯示范圍超出區域自動彈回(實現思路)
背景
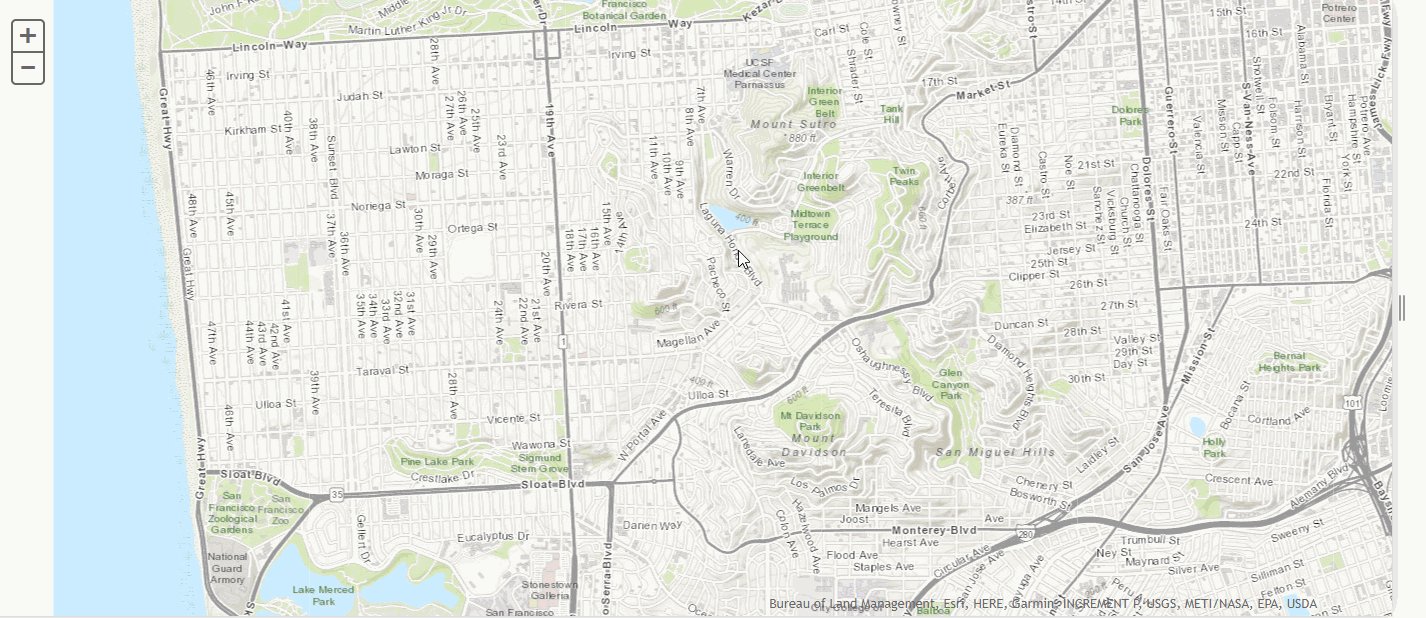
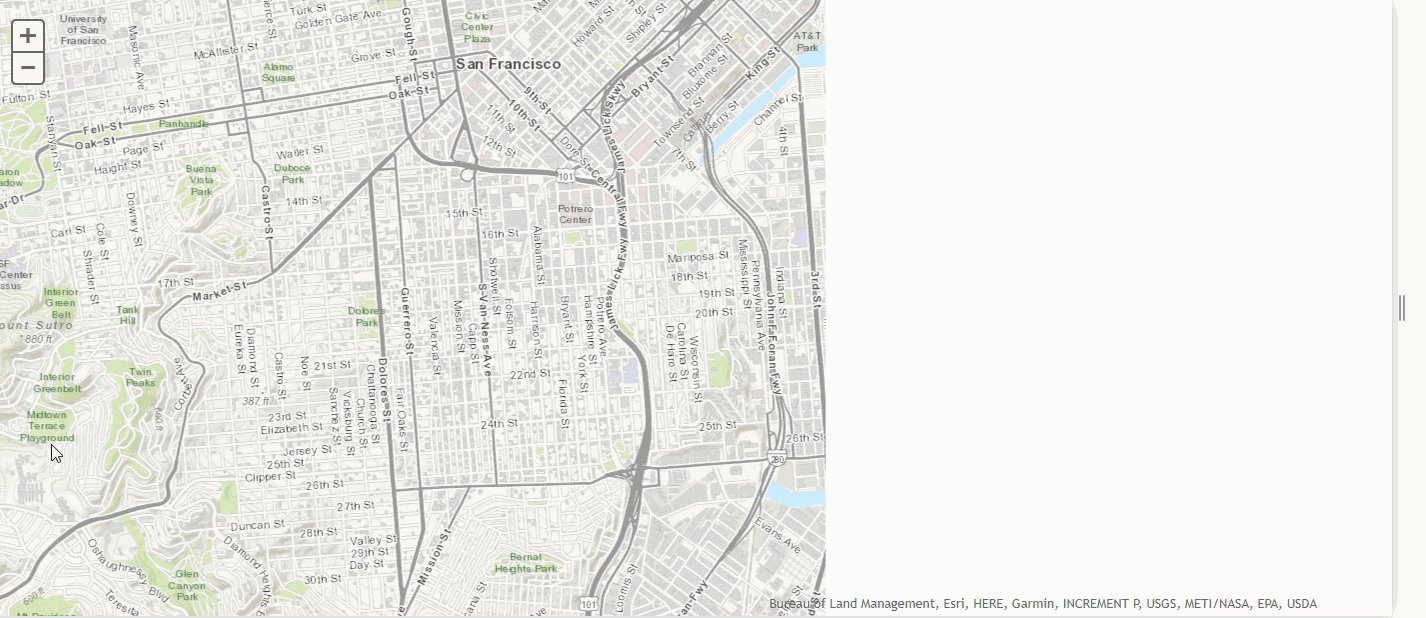
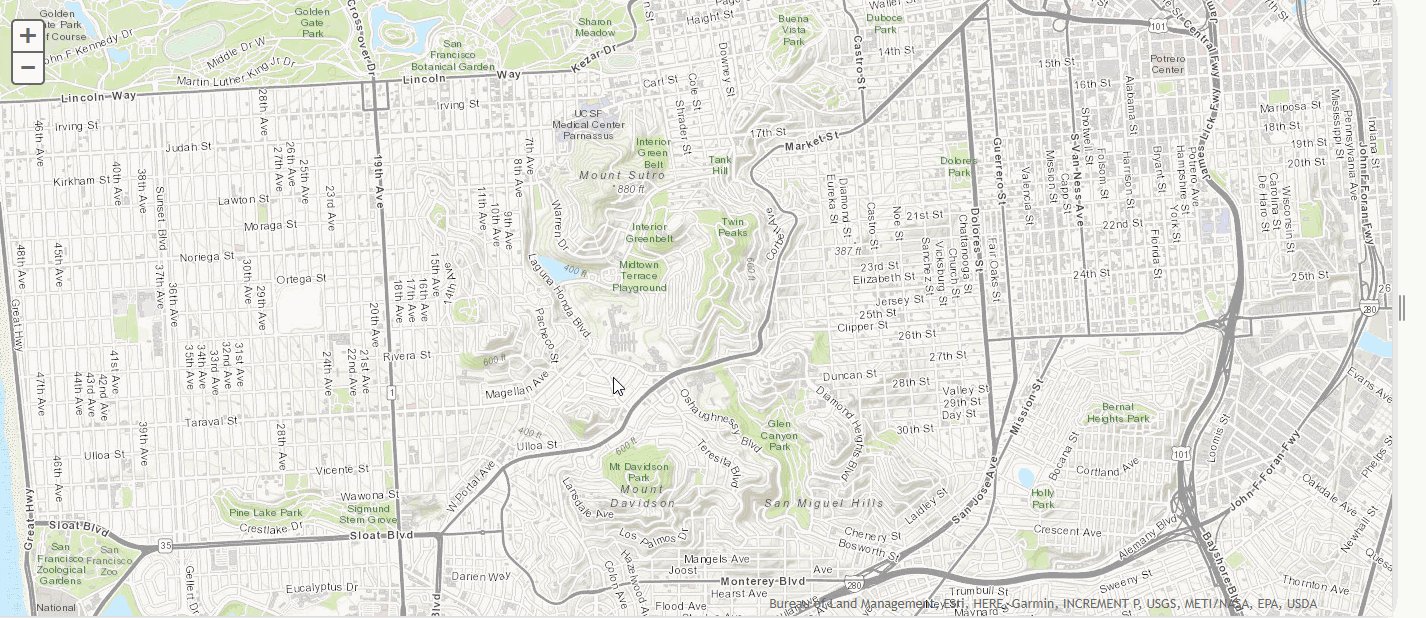
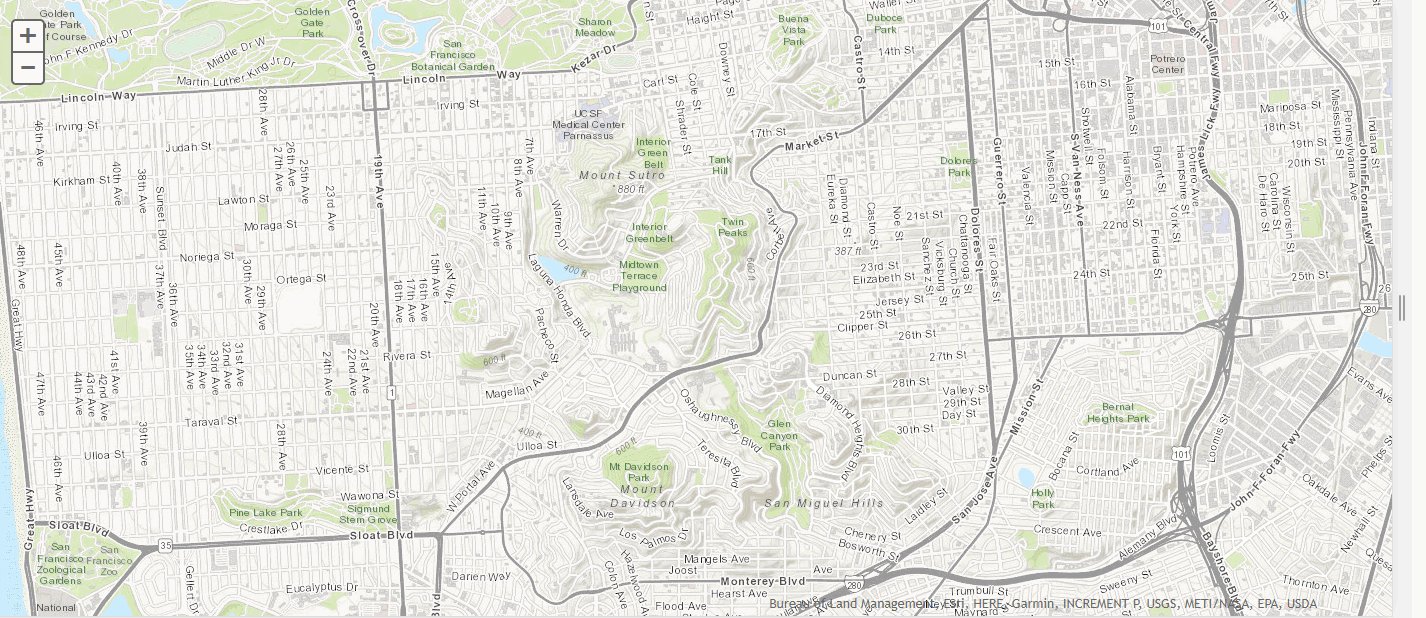
前段時間在公司項目中遇到一個問題,地圖底圖區域隻有一部分范圍,超出當前范圍會顯示白底,使用效果來說非常的不好,伴隨著的需求便是地圖縮小、鼠標移動地圖超出底圖的顯示范圍則需要底圖回彈。
效果

思路
1、arcgis.js控制其顯示范圍,在超出底圖顯示范圍時自動彈回來
(1)地圖創建完成之後使用監聽事件監聽地圖范圍改變調用shwoExtent方法,該方法會傳一個地圖的左上角和右下角的值
this.gisMap.on('extent-change',this.showExtent)
(2)根絕判斷地圖的最大顯示范圍 full extent來判斷當前地圖顯示范圍是否超出地圖可視范圍,當超出范圍則顯示地圖的最大范圍,地圖回彈
代碼片
// An highlighted block
let fullExtent={
xmin: xx,
ymin: xx,
xmax: xx,
ymax: xx,
}
showExtent(extS){
let ext=extS.extent;
if(ext.xmin<this.fullExtent.xmin||ext.xmax>this.fullExtent.xmax||ext.ymax>this.fullExtent.ymax||ext.ymin<this.fullExtent.ymin){
let fullExtent = new esri.geometry.Extent(
{
...this.fullExtent,
spatialReference:new esri.SpatialReference({ wkid: parseInt(4490) })//SpatialReference設置地圖坐標系
}
);
this.gisMap.setExtent(fullExtent);
}
},
參考文檔:https://developers.arcgis.com/javascript/3/jsapi/extent-amd.html
註意:在查閱文檔時需要知道項目中使用的是什麼版本的arcgis.js
到此這篇關於arcgis.js控制地圖地體的顯示范圍超出區域自動彈回的文章就介紹到這瞭,更多相關arcgis.js地圖顯示范圍內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 三分鐘教會你用Python+OpenCV批量裁剪xml格式標註的圖片
- C++中TinyXML讀取xml文件用法詳解
- Node 切片拼接及地圖導出實例詳解
- Python實現蟻群算法
- python批量修改xml文件中的信息