Element-ui 自帶的兩種遠程搜索(模糊查詢)用法講解
問題描述
有一種查詢叫做前端遠程搜索、模糊查詢。餓瞭麼自帶兩種方式可以做,一種是使用el-input中的el-autocomplete,另一種是使用el-select和el-option。這兩種都可以選擇,但是具體實現的思路方式要和後端商量。模糊查詢是誰來做?
如果後端做
那麼前端隻需要把用戶在輸入框中的輸入的關鍵字扔給後端,後端根據前端傳過來的用戶要查詢的關鍵字,去數據庫中進行模糊查詢,查到的關聯的數據扔給前端,前端拿到數據以後直接呈現給用戶看到就行瞭。前端省事些
如果前端做
正常情況下,模糊查詢其實後端做會多一些,因為假設用戶輸入瞭一個“王”字,想查詢所有帶“王”字的數據,如果數據庫中有幾萬條數據,後端一次性把幾萬條數據扔給前端嗎?前端再進行過濾、篩選、查找?這樣前端會卡很久,同時數據不準確,因為在前端對後端返回來的數據進行過濾時,可能數據已經發生瞭改變等各種問題。但是也不是說前端就不能幹。本文中分別介紹瞭餓瞭麼自帶的兩種方式,我個人比較喜歡第二種方式。話不多說,上代碼…
方式一
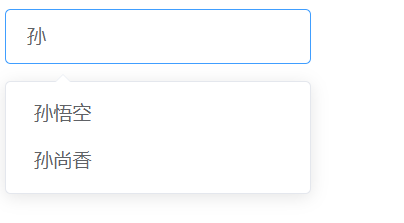
方式一效果圖

輸入 “孫” 這個字會出現相關聯的數據,也就是模糊查詢的意思
<template>
<div id="app">
<!-- 遠程搜索要使用filterable和remote -->
<el-select
v-model="value"
filterable
remote
placeholder="請輸入關鍵詞"
:remote-method="remoteMethod"
:loading="loading"
>
<!-- remote-method封裝好的鉤子函數。當用戶在輸入框中輸入內容的時候,會觸發這個函數的執行,
把輸入框對應的值作為參數帶給回調函數,loading的意思就是遠程搜索的時候等待的時間,即:加載中-->
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
options: [],
value: [],
loading: false,
};
},
methods: {
// 當用戶輸入內容開始遠程搜索模糊查詢的時候,會觸發remoteMethod方法
remoteMethod(query) {
// 如果用戶輸入內容瞭,就發請求拿數據,遠程搜索模糊查詢
if (query !== "") {
this.loading = true; // 開始拿數據嘍
// 這裡模擬發請求,res就當成發請求返回來的數據吧。
let res = [
{
label: "孫悟空",
value: 500,
},
{
label: "孫尚香",
value: 18,
},
{
label: "沙和尚",
value: 1000,
},
{
label: "沙師弟",
value: 999,
},
];
this.loading = false // 拿到數據嘍
// 然後把拿到的所有數據,首先進行一個過濾,把有關聯的過濾成一個新數組給到options使用
this.options = res.filter((item)=>{
// indexOf等於0代表隻要首個字匹配的,如:搜索 王 王小虎數據會被過濾出來,但是 小虎王的數據不會被過濾出來。因為indexOf等於0代表以什麼開頭
// return item.label.toLowerCase().indexOf(query.toLowerCase()) == 0
// indexOf大於-1代表的是,隻要有這個字出現的即可,如:搜索 王 王小虎、小虎王、小王虎都會被過濾出來。因為indexOf找不到才會返回-1,
// 大於-1說明隻要有就行,不論是不是開頭也好,中間也好,或者結尾也好
return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1
})
} else {
this.options = [];
}
},
},
};
</script>
說實話,我個人喜歡用方式二。來人吶,上代碼
方式二
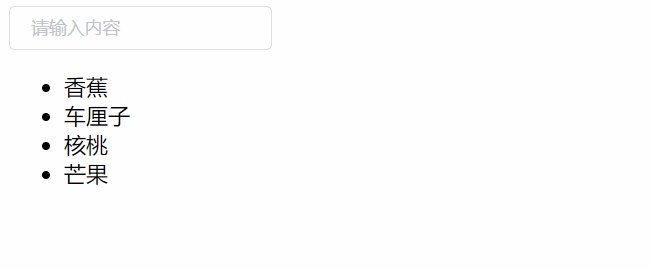
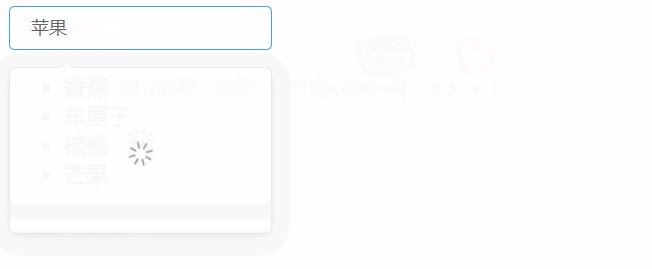
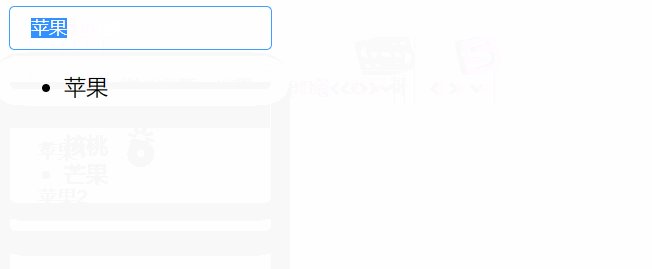
方式二效果圖

<template>
<div id="app">
<div>
<el-autocomplete
v-model="state2"
:fetch-suggestions="querySearch"
placeholder="請輸入內容"
:trigger-on-focus="false"
@select="handleSelect"
size="small"
></el-autocomplete>
</div>
<div>
<ul>
<li v-for="(item, index) in fruit" :key="index">{{ item.value }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
state2: "",
fruit: [
{
value: "香蕉",
price: "8.58",
},
{
value: "車厘子",
price: "39.99",
},
{
value: "核桃",
price: "26.36",
},
{
value: "芒果",
price: "15.78",
},
],
};
},
methods: {
// 第二步
// 當queryString不為空的時候,就說明用戶輸入內容瞭,我們把用戶輸入的內容在數據庫中做對比,如果有能夠模糊關聯的,就直接取出
// 並返回給帶搜索建議的輸入框,輸入框就把返回的數據以下拉框的形式呈現出來,供用戶選擇。
querySearch(queryString, cb) {
if (queryString != "") {
// 輸入內容以後才去做模糊查詢
setTimeout(() => {
let callBackArr = []; // 準備一個空數組,此數組是最終返給輸入框的數組
// 這個res是發請求,從後臺獲取的數據
const res = [
{
value: "蘋果",
price: "13.25",
},
{
value: "蘋果1",
price: "13.25",
},
{
value: "蘋果2",
price: "13.25",
},
{
value: "蘋果3",
price: "13.25",
},
{
value: "蘋果4",
price: "13.25",
},
{
value: "蘋果5",
price: "13.25",
},
];
res.forEach((item) => {
// 把數據庫做遍歷,拿用戶輸入的這個字,和數據庫中的每一項做對比
// if (item.value.indexOf(queryString) == 0) { // 等於0 以什麼什麼開頭
if (item.value.indexOf(queryString) > -1) { // 大於-1,隻要包含就行,不再乎位置
// 如果有具有關聯性的數據
callBackArr.push(item); // 就存到callBackArr裡面準備返回呈現
}
});
// 經過這麼一波查詢操作以後,如果這個數組還為空,說明沒有查詢到具有關聯的數據,就直接返回給用戶暫無數據
if (callBackArr.length == 0) {
cb([{ value: "暫無數據", price: "暫無數據" }]);
}
// 如果經過這一波查詢操作以後,找到數據瞭,就把裝有關聯數據的數組callBackArr呈現給用戶
else {
cb(callBackArr);
}
}, 1000);
}
},
// 點擊誰,就把誰放進去
handleSelect(item) {
this.fruit = []
this.fruit.push(item)
},
},
};
</script>
總結
兩種都差不多,就是請求數據、拿數據、加工過濾數據、呈現數據。本文中的案例是,模糊查詢過濾篩選數據是前端來做的,當然也可以讓後端來做,具體做項目的時候,可以和後端商量。
到此這篇關於Element-ui 自帶的兩種遠程搜索(模糊查詢)用法講解的文章就介紹到這瞭,更多相關Element-ui 模糊查詢內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 前端elementUI select選擇器實現遠程搜索
- vue中el-autocomplete與el-select的異同
- Element中select多數據加載優化的實現
- 淺談ElementUI el-select 數據過多解決辦法
- Vue element-ui el-cascader 隻能末級多選問題