nodejs獲取表單數據的三種方法實例
前言
nodejs作為服務端語言,在開發中註冊登錄等需通過form表單向後端發送數據進行判斷,那作為服務端語言的nodejs通過哪些方法可以接收調用form表單的post請求值呢。
常見的會用到以下三種,讓我們對著例子看看具體用法。
後端我們使用express插件,需要對express有所瞭解的才便於閱讀哦~
1、首先npm初始化,下載express包,導入模塊後創建服務對象
//導入express模塊
const express = require("express");
// 創建服務器對象
const app = express();
form表單傳遞
這種通過from表單的特性,可以點擊表單中button的type為submit的按鈕,會提交表單數據。形式是以一種對象方式,屬性名為input標簽中name值,屬性值為input標簽value值,下面例子來看看具體寫法。
<form action="/todata" method="POST">
<table>
<tr>
<td>姓名</td>
<td> <input type="text" name="user" id=""></td>
</tr>
<tr>
<td>密碼</td>
<td> <input type="text" name="password" id=""></td>
</tr>
<tr>
<button type="submit">提交</button>
</tr>
</table>
</form>
由於表單提交是post請求,在後端nodejs代碼中需要對post請求數據接收需要做解析響應頭的處理app.use(bodyParser.urlencoded({ extended: false })),然後用req.body來表示前端傳遞過來的數據。具體後端代碼如下。
const express = require("express");
const app = express();
app.use(express.static("./"))
var bodyParser = require('body-parser')
// 解析 application/x-www-form-urlencoded響應頭
app.use(bodyParser.urlencoded({ extended: false }))
app.post("/todata",(req,res)=>{
console.log(req.body);
res.send("提交成功")
})
app.listen("80",()=>{
console.log("成功");
})
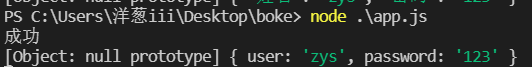
通過終端運行node代碼,來看看結果

ajax請求傳遞
在向後端發送請求時,常用到get、post請求,同樣,表單的數據可以通過ajax以post請求發送數據給後端。以上面例子為基礎,該方法的前端代碼如下。
$("#inp3").on("click",function(){
let user = $("#inp1").val();
let password = $("#inp2").val();
$.ajax({
url:"todata",
type:"post",
data:{
user,
password
},
success:(data)=>{
alert(data)
}
})
})
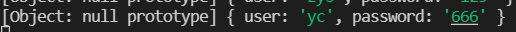
這裡,我們將兩個input的值獲取到,然後綁定提交按鈕的提交按鈕進行ajax請求發送,發送給後端的數據存儲在data屬性中。後端同樣通過req.body獲取到。這裡需要特別註意的是form表單不需要寫action值,表單中button按鈕需要阻止默認行為(不然會點擊直接發送請求導致ajax請求會失敗),或是用input標簽type為button類型。

表單序列化
這種發送是表單提交的常用方法,它也是通過ajax發送請求,也可以將name屬性作為發送後端的屬性名直接發送。可以說是以上兩種方法的結合。
$("#inp3").on("click",function(){
$.ajax({
url:"todata",
type:"post",
data:$("form").serialize(),
success:(data)=>{
alert(data)
}
})
})
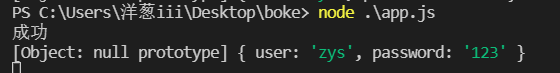
隻需要通過$(“form”).serialize()這個方法,就能獲取含name屬性值。

總結
到此這篇關於nodejs獲取表單數據的文章就介紹到這瞭,更多相關nodejs獲取表單數據內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- nodeJS express路由學習req.body與req.query方法實例詳解
- AJAX檢測用戶名是否存在的方法
- django學習之ajax post傳參的2種格式實例
- Nodejs之Express中間件的分類介紹
- 前端使用axios實現下載文件功能的詳細過程