如何用Idea或者webstorm跑一個Vue項目(步驟詳解)
現在vue.js幾乎是程序員必會的前端框架啦~
今天就學習記錄一下怎麼運行一個vue項目
無論是Idea還是webstorm,都是一樣的操作。
去網上隨便找一個開源項目,以下就是操作的流程,不管是用webstorm還是idea界面都一樣。
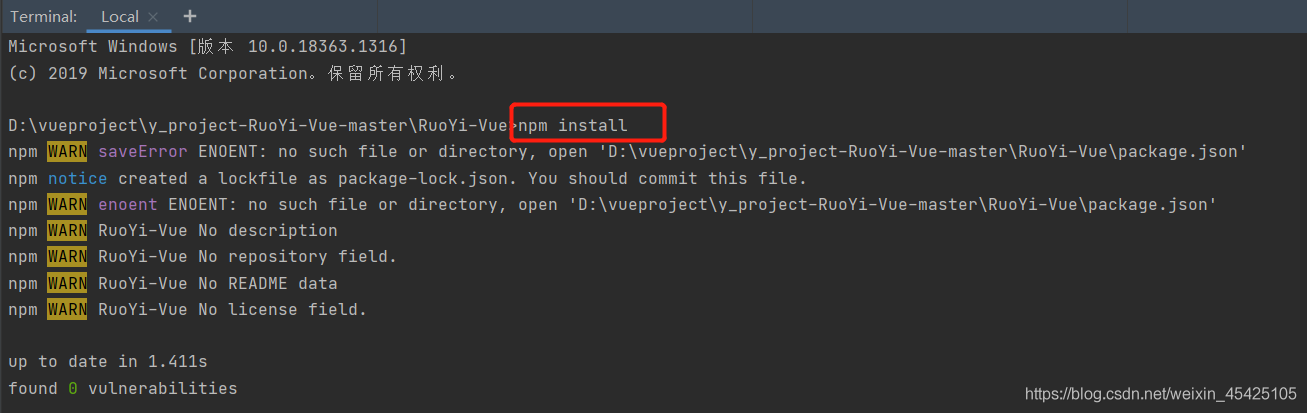
第一步:終端輸入npm install命令

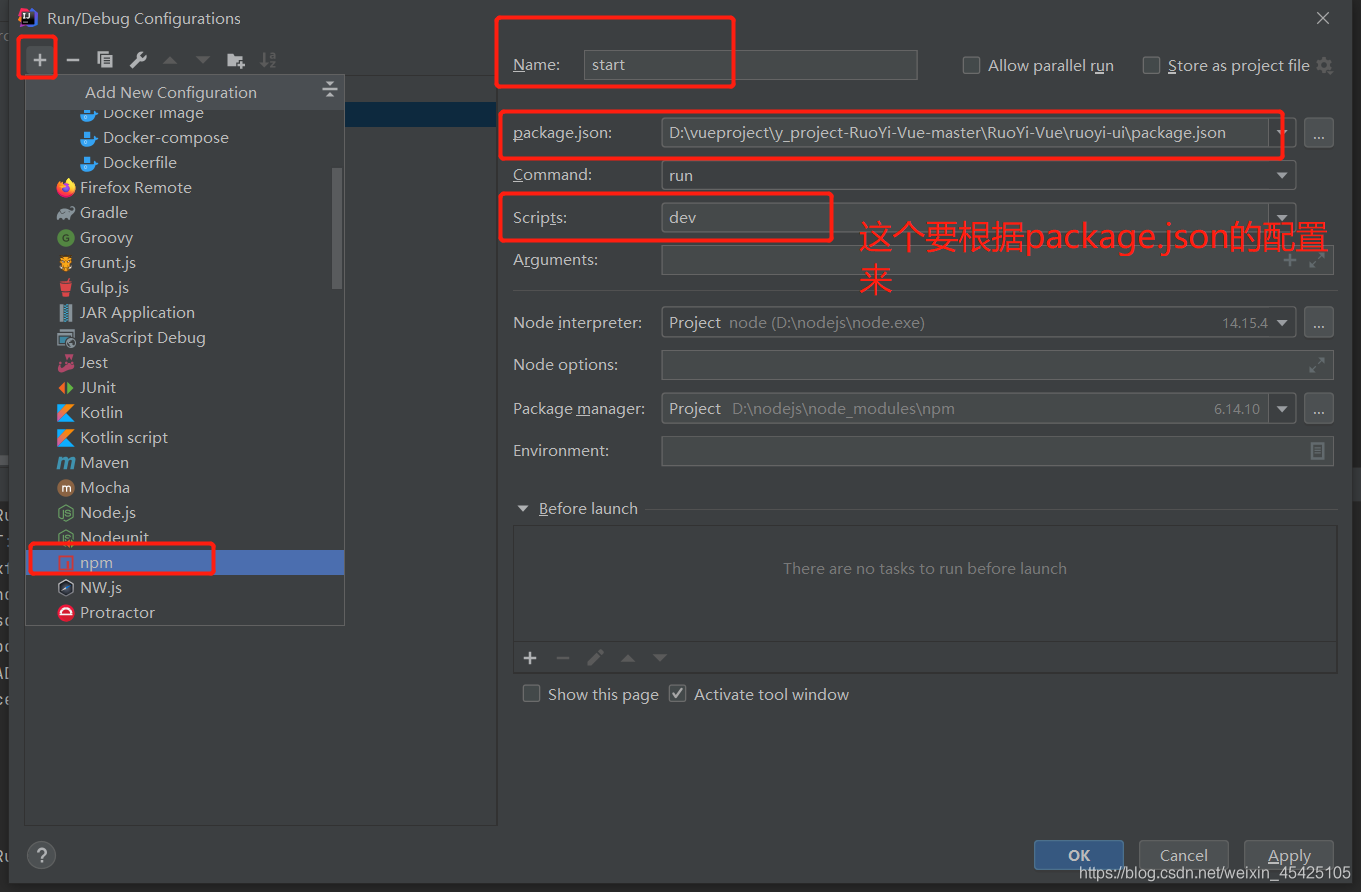
第二步:配置這裡

第三步:第二步點開以後就是這個界面
其中,name自己隨便寫
package.json的路徑
scripts這裡寫dev還是serve,看json文件配置

第四步:這就是配置文件,裡面是命令

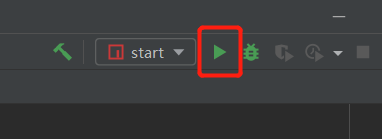
第五步:運行

第六步:終端會出現項目地址

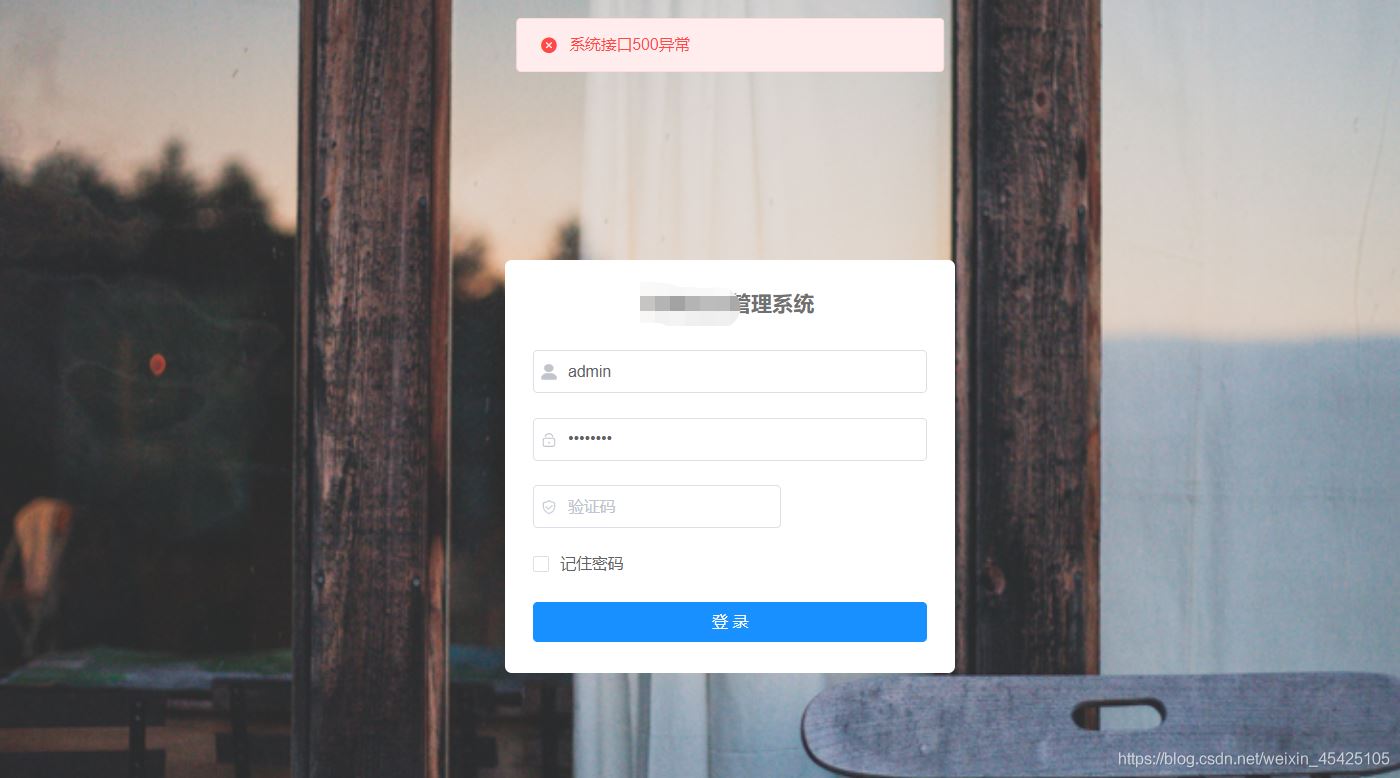
第七步:成功啦

以上就是所有的操作過程,博主覺得很完善~
到此這篇關於如何用Idea或者webstorm跑一個Vue項目(步驟詳解)的文章就介紹到這瞭,更多相關idea webstorm 跑vue項目內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- npm的安裝與使用
- IDEA/WebStorm/Pycharm鼠標滾輪ctrl+滾輪-調節縮放字體大小
- webpack-dev-server搭建本地服務器的實現
- Vue配置環境變量的正確打開方式
- 如何使用Webstorm和Chrome來調試Vue項目